
SAP HANA 建模
SAP HANA Modeler(建模工具)选项用于在模式顶部创建信息视图→HANA数据库中的表格。这些视图被基于JAVA/HTML的应用程序或SAP应用程序(如SAP Lumira,Office Analysis或第三方软件如MS Excel等)使用,用于报表目的以满足业务逻辑,并执行分析和提取信息。
HANA建模是在HANA Studio的Schema下的Catalog选项卡中可用的表格顶部完成,所有视图保存在Package下的Content表下。
你可以在HANA Studio的Content选项卡下创建新的Package,使用右键单击“Content”然后选择“New”。
在一个包内创建的所有建模视图都在HANA studio中的同一个包里面,并根据视图类型进行分类。
每个视图具有不同的维度和事实表结构。维度表格是由主数据定义的,事实表格具有维度表的主键,以及诸如销售单位数量,平均延迟时间,总价格等的度量。
事实和维度表
事实表包含维度表的主键和度量。它们与HANA视图中的维度表一起加入,以满足业务逻辑。
度量示例 - 销售的单位数量,总价格,平均延迟时间等。
维度表包含主数据,并与一个或多个事实表连接以创建一些业务逻辑。维度表用于创建具有事实表的模式,并且可以进行规范化。
维度表示例 - 客户,产品等
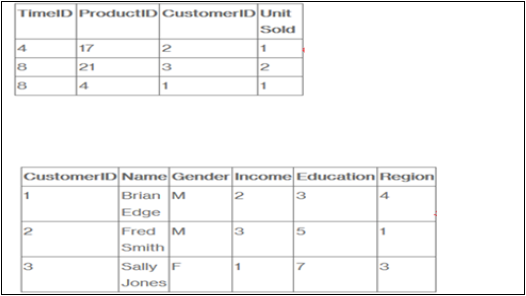
假设一家公司向客户销售产品。每次销售都是在公司内发生的事实,事实表用于记录这些事实。

例如,事实表中的第3行记录了客户1(Brian)在第4天购买了一件商品的事实。并且,在一个完整的例子中,我们还有一个产品表和一个时间表,以便我们知道她买了什么和什么时间买的。
事实表列出了我们公司发生的事件(或至少是我们想要分析的事件 - 单位销售量,保证金和销售收入)。维度表列出了我们要分析数据的因素(客户,时间和产品)。