SAS数组
SAS中的数组用于使用索引值存储和检索一系列值。 索引表示保留存储区中的位置。
句法
在SAS中,使用以下语法声明数组:
ARRAY ARRAY-NAME(SUBSCRIPT) ($) VARIABLE-LIST ARRAY-VALUES
在上面的语法中:
- ARRAY是声明数组的SAS关键字。
- ARRAY-NAME是遵循与变量名称相同的规则的数组的名称。
- SUBSCRIPT是数组要存储的值的数量。
- ($)是一个可选参数,仅当数组要存储字符值时使用。
- VARIABLE-LIST是变量的可选列表,它们是数组值的占位符。
- ARRAY-VALUES是存储在数组中的实际值。 它们可以在这里声明,或者可以从文件或dataline中读取。
数组声明示例
数组可以使用上述语法以多种方式声明。 下面是示例。
# Declare an array of length 5 named AGE with values. ARRAY AGE[5] (12 18 5 62 44); # Declare an array of length 8 named COUNTRIES with values starting at index 0. ARRAY COUNTRIES(0:8) A B C D E F G H I; # Declare an array of length 5 named QUESTS which contain character values. ARRAY QUESTS(1:5) $ Q1-Q5; # Declare an array of required length as per the number of values supplied. ARRAY ANSWER(*) A1-A100;
访问数组值
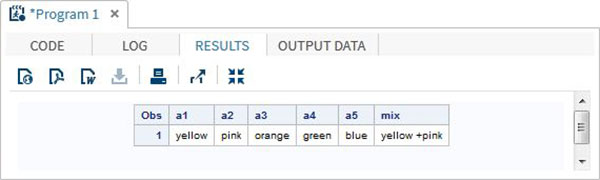
存储在数组中的值可以通过使用如下所示的打印过程访问。 在使用上述方法之一声明之后,使用DATALINES语句提供数据。
DATA array_example; INPUT a1 $ a2 $ a3 $ a4 $ a5 $; ARRAY colours(5) $ a1-a5; mix = a1||'+'||a2; DATALINES; yello pink orange green blue ; RUN; PROC PRINT DATA=array_example; RUN;
当我们执行上面的代码,它会产生以下结果:

使用OF运算符
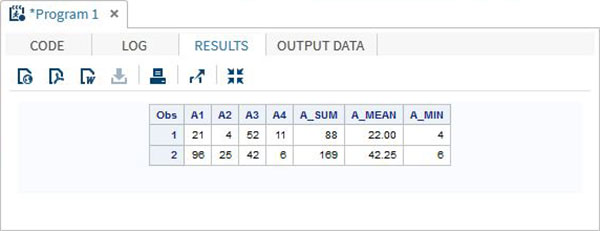
当分析数组形式的数组以对数组的整个行执行计算时,使用OF运算符。 在下面的示例中,我们应用每行中的值的和和均值。
DATA array_example_OF; INPUT A1 A2 A3 A4; ARRAY A(4) A1-A4; A_SUM=SUM(OF A(*)); A_MEAN=MEAN(OF A(*)); A_MIN=MIN(OF A(*)); DATALINES; 21 4 52 11 96 25 42 6 ; RUN; PROC PRINT DATA=array_example_OF; RUN;
当我们执行上面的代码,它会产生以下结果:

使用IN运算符
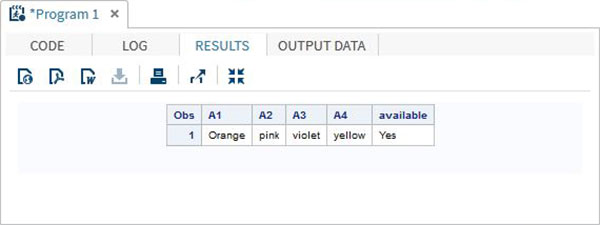
也可以使用IN运算符访问数组中的值,该运算符检查数组行中是否存在值。 在下面的例子中,我们检查数据中颜色“黄色”的可用性。 此值区分大小写。
DATA array_in_example; INPUT A1 $ A2 $ A3 $ A4 $; ARRAY COLOURS(4) A1-A4; IF 'yellow' IN COLOURS THEN available='Yes';ELSE available='No'; DATALINES; Orange pink violet yellow ; RUN; PROC PRINT DATA=array_in_example; RUN;
当我们执行上面的代码,它会产生以下结果: