
Spring Boot 之 RESTful API 权限控制 | 泥瓦匠BYSocket
摘要: 原创出处:www.bysocket.com 泥瓦匠BYSocket 希望转载,保留摘要,谢谢!
“简单,踏实~ 读书写字放屁”
一、为何用RESTful API
1.1 RESTful是什么?
RESTful(Representational State Transfer)架构风格,是一个Web自身的架构风格,底层主要基于HTTP协议(ps:提出者就是HTTP协议的作者),是分布式应用架构的伟大实践理论。RESTful架构是无状态的,表现为请求-响应的形式,有别于基于Bower的SessionId不同。
1.2理解REST有五点:
1.资源
2.资源的表述
3.状态的转移
4.统一接口
5.超文本驱动
需要理解详情,请点[传送门]
1.3 什么是REST API?
基于RESTful架构的一套互联网分布式的API设计理论。和上面资源,状态和统一接口有着密切的关系。
为啥分布式互联网架构很常见呢?请看下面两个模式
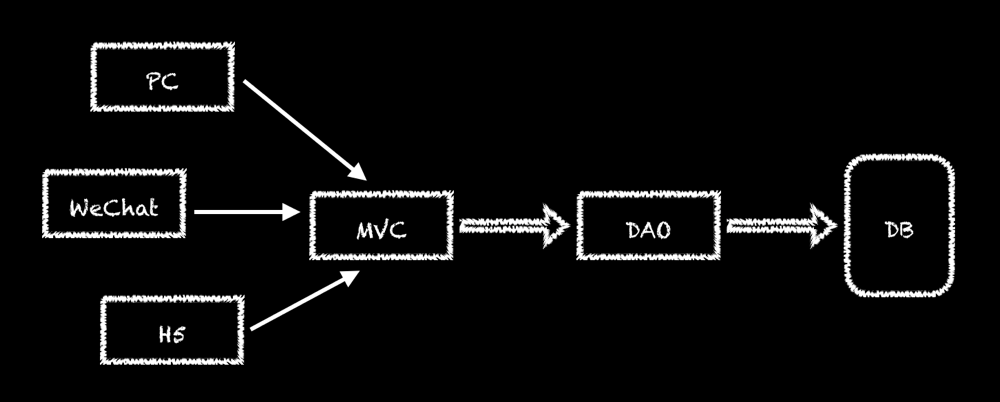
MVC模式:

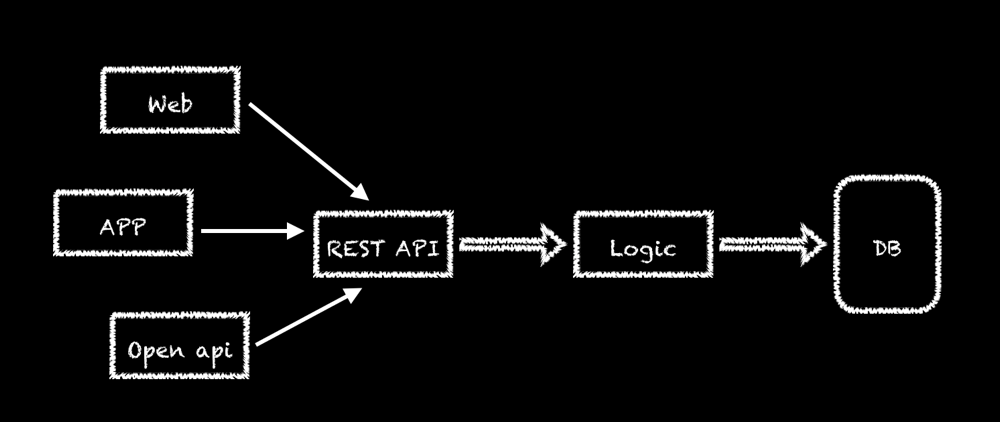
REST API模式:

1.4 权限怎么控制?
RESTful针对资源的方法定义分简单和关联复杂两种。
基本方法定义:
GET /user # 获取user列表
GET /user/3 # 查看序号为3的user
POST /user # 新建一个user
PUT /user/3 # 更新序号为3的user
DELETE /user/3 #删除user3资源之间的关联方法如下定义:
GET /admin/1/user/10 # 管理员1号,查看序号为3的user信息
...那么权限如何控制?
二、权限控制
前面说到,RESTful是无状态的,所以每次请求就需要对起进行认证和授权。
2.1 认证
身份认证,即登录验证用户是否拥有相应的身份。简单的说就是一个Web页面点击登录后,服务端进行用户密码的校验。
2.2 权限验证(授权)
也可以说成授权,就是在身份认证后,验证该身份具体拥有某种权限。即针对于某种资源的CRUD,不同用户的操作权限是不同的。
一般简单项目:做个sign(加密加盐参数)+ 针对用户的access_token
复杂的话,加入 SSL ,并使用OAuth2进行对token的安全传输。
自然,技术服务于应用场景。既简单又可以处理应用场景即可。简单,实用即可~
三、Access Token权限解决
3.1 AccessToken 拦截器
/**
* Access Token拦截器
* <p/>
* Created by bysocket on 16/4/18.
*/
@Component
public class AccessTokenVerifyInterceptorextends HandlerInterceptorAdapter {
@Autowired
ValidationService validationService;
private final static Logger LOG = LoggerFactory.getLogger(AccessTokenVerifyInterceptor.class);
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler)
throws Exception {
LOG.info("AccessToken executing ...");
boolean flag =false;
// token
String accessToken = request.getParameter("token");
if (StringUtils.isNotBlank(accessToken)) {
// 验证
ValidationModel v = validationService.verifyAccessToken(accessToken);
// 时间过期
// 用户验证
if (v !=null) {
User user = userService.findById(v.getUid());
if(user !=null) {
request.setAttribute(CommonConst.PARAM_USER, user);
LOG.info("AccessToken SUCCESS ... user:" + user.getUserName() +" - " + accessToken);
flag =true;
}
}
}
if (!flag) {
response.setStatus(HttpStatus.FORBIDDEN.value());
response.getWriter().print("AccessToken ERROR");
}
return flag;
}
} 第一步:从request获取token
第二步:根据token获取校验对象信息(也可以加入过期时间校验,简单)
第三步:通过校验信息获取用户信息
3.2 配置拦截
/**
* MVC 设置
*
*/
@Configuration
public class WebMvcConfigextends WebMvcConfigurerAdapter {
@Bean
public AccessTokenVerifyInterceptor tokenVerifyInterceptor() {
return new AccessTokenVerifyInterceptor();
}
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(tokenVerifyInterceptor()).addPathPatterns("/test");
super.addInterceptors(registry);
}
}第二步:拦截器注册注入该拦截器,并配置拦截的URL
token存哪里?
ehcache,redis,db都可以。自然简单的当然是db。
四、小结
1. REST API
2. Spring Boot 拦截器
欢迎点击我的博客及GitHub — 博客提供RSS订阅哦!
———- http://www.bysocket.com/ ————-https://github.com/JeffLi1993 ———-
微 博:BYSocket 豆 瓣:BYSocket FaceBook:BYSocket Twitter :BYSocket