
Spring Boot HTTP over JSON 的错误码异常处理 | 泥瓦匠BYSocket
摘要: 原创出处:www.bysocket.com 泥瓦匠BYSocket 希望转载,保留摘要,谢谢!
“年轻人不要怕表现,要敢于出来表现,但还是那句话,要有正确的度,你的表现是分析问题和解决问题的能力。”
– 《你凭什么做好互联网》
本文提纲
一、异常统一处理的使用场景
二、运行 springboot-validation-over-json 工程
三、springboot-validation-over-json 工程代码详解
一、异常统一处理的使用场景
在前后端分离开发中,经常用 HTTP over JSON 作为服务进行前后端联调对接。这里简单介绍下为啥前后端分离开发?我想到如下:
1.低耦合,责权分离,模块化。前后端之间利用轻量级协议对接耦合。
2.便于敏捷开发:后端给出 api 文档 -> 前端根据文档,mock出数据开发 ;同时,后端实现业务逻辑。
3.微服务尤其适用
这时候 HTTP over JSON 形式中很多涉及到返回码,错误码相关的处理。比如xxx参数不完整,权限不足,用户不存在等。
怎么统一处理认为是异常的场景呢?
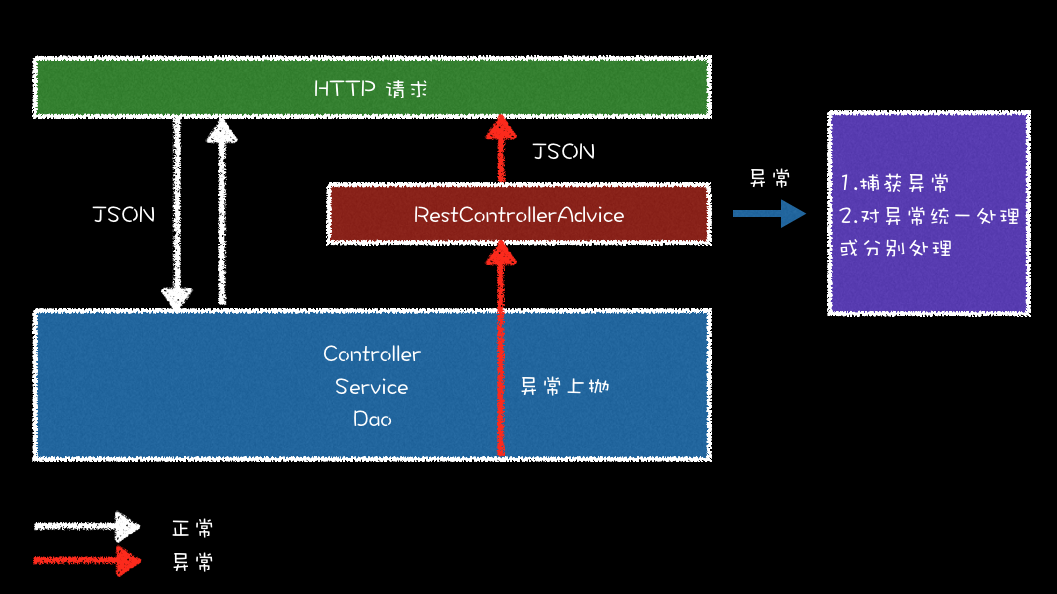
利用的是 Spring 4.x 提供的 RestControllerAdvice。这里做下说明,也可以根据 ControllerAdvice 去实现。这里案例是 HTTP over JSON 模式,所以直接利用
RestControllerAdvice ,控制层通知器,这里用于统一拦截异常,进行响应处理。工作模式,如图:

二、运行 springboot-validation-over-json 工程
运行环境:JDK 7 或 8,Maven 3.0+
技术栈:SpringBoot 1.5+(内涵 Spring 4.x)
1.git clone 下载工程 springboot-learning-example
项目地址见 GitHub – https://github.com/JeffLi1993/springboot-learning-example:
git clone git@github.com:JeffLi1993/springboot-learning-example.git然后,Maven 编译安装这个工程:
cd springboot-learning-example
mvn cleaninstall2.运行 springboot-validation-over-json 工程
右键运行 springboot-validation-over-json 工程 Application 应用启动类的 main 函数。默认端口 8080
3.访问案例
a. 参数不完整案例:
访问浏览器打开下面链接,可得到以下 JSON 返回
http://localhost:8080/api/city?cityName=
{
"code":"000001",
"message":"params no complete",
"result": null
}b. 成功案例:
访问浏览器打开下面链接,可得到以下 JSON 返回
http://localhost:8080/api/city?cityName=%E6%B8%A9%E5%B2%AD%E5%B8%82
{
"code":"0",
"message":"success",
"result": {
"id": 1,
"provinceId": 2,
"cityName":"温岭",
"description":"是我的故乡"
}
}三、springboot-validation-over-json 工程代码详解
代码详解提纲:
a.控制层通知器
b.响应码设计
同样,代码共享在我的 GitHub 上:
https://github.com/JeffLi1993/springboot-learning-example/tree/master/springboot-validation-over-json
首先,工程代码目录如下:
├── pom.xml
└── src
└── main
└── java
└── org
└── spring
└── springboot
├── Application.java
├── constant
│ └── CityErrorInfoEnum.java
├── result
│ ├── ErrorInfoInterface.java
│ ├── GlobalErrorInfoEnum.java
│ ├── GlobalErrorInfoException.java
│ ├── GlobalErrorInfoHandler.java
│ └── ResultBody.java
└── web
├── City.java
└── ErrorJsonController.javaa.控制层通知器
GlobalErrorInfoHandler.java 代码如下:
@RestControllerAdvice
public class GlobalErrorInfoHandler {
@ExceptionHandler(value = GlobalErrorInfoException.class)
public ResultBody errorHandlerOverJson(HttpServletRequest request,
GlobalErrorInfoException exception) {
ErrorInfoInterface errorInfo = exception.getErrorInfo();
ResultBody result =new ResultBody(errorInfo);
return result;
}
}@ExceptionHandler 注解,标记了使用 errorHandlerOverJson() 方法来处理 GlobalErrorInfoException 异常。
@RestControllerAdvice 是 @ControllerAdvice 和 @ResponseBody 的语义结合。是控制器增强,直接返回对象。这里用于统一拦截异常,然后返回错误码对象体。
@ResponseBody 作用: 该注解用于将 Controller 的方法返回的对象,通过适当的 HttpMessageConverter 转换为指定格式后,写入到 Response 对象的 body 数据区。
b.响应码设计
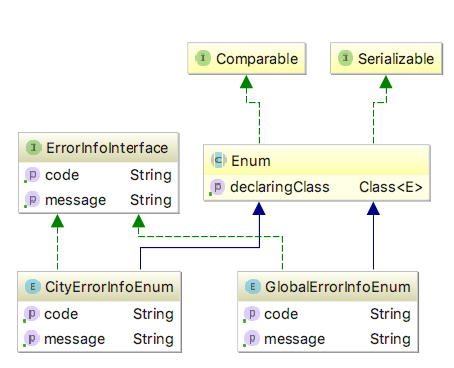
简单讲讲,这里定义了一个错误码接口,全局错误码枚举和各个业务错误码枚举去实现接口,并用枚举值枚举出错误码及错误码消息列表。如图:

四、小结
如果实战中,大家遇到什么,或者建议《Spring boot 那些事》还需要一起交流的。请点击留言。
推荐书《腾讯传》,其中几章写的很不错。
欢迎扫一扫我的公众号关注 — 及时得到博客订阅哦!
— http://www.bysocket.com/ —
— https://github.com/JeffLi1993 —
