
Struts2 MVC架构
模型(Model)-视图(View)-控制器(Controller),通常简称MVC,是一种开发web应用程序的软件设计模式。该软件设计模式由以下三部分组成:
- 模型——属于软件设计模式的底层基础,主要负责数据维护。
- 视图——这部分是负责向用户呈现全部或部分数据。
- 控制器——通过软件代码控制模型和视图之间的交互。
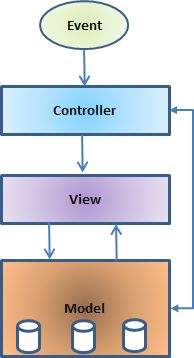
MVC普及的原因在于它区分了应用程序的逻辑层和用户界面层,并支持开发关注点的分离。在MVC模式下,控制器接收了所有来自应用程序的请求后,调用模型去准备视图所需要的数据,然后视图使用由控制器提供的数据最终生成一个可视的响应。MVC的抽象概念可通过以下图形进行表述:

模型
模型主要负责管理应用程序的数据,它通过响应视图的请求和控制器的指令来更新自身的数据。
视图
通过控制器的指令触发所展现的一种特殊的数据格式。它们是基于像JSP、ASP、PHP之类模板系统的脚本,较易与AJAX技术进行整合。
控制器
控制器负责响应用户输入并执行数据模型对象的交互。控制器在接收、确认输入后执行修改数据模型状态的业务操作。
Struts2是一个以MVC为基础的框架。在接下来的章节,让我们看看如何在Struts2中使用MVC。