
Struts2 架构
从一个高水平角度看,Struts2 是一个MVC拉动的(或MVC2)框架,Struts2 的模型-视图-控制器模式是通过以下五个核心部分进行实现的:
- 操作(Actions)
- 拦截器(Interceptors)
- 值栈(Value Stack)/OGNL
- 结果(Result)/结果类型
- 视图技术
而Struts2 与传统的MVC框架略有不同,因为它由Action扮演模型的角色,而不是控制器,虽然这样会有一些重叠。

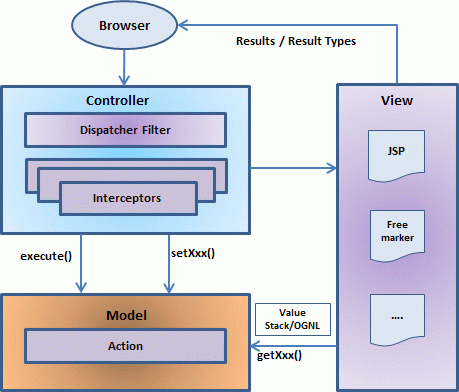
上图描述了Struts2 高级系统架构下的模型、视图及控制器。控制器是通过Struts2 分派servlet过滤器以及拦截器进行实现,模型是通过Actions进行实现,而视图则是结果类型和结果的结合。值栈和OGNL提供共同的路线、链接以及与其他组件之间的集成。
除了上述部分,还有许多组件相关的信息。web应用程序组件、Actions组件、拦截器组件、结果组件等等。
这些是Struts2 MVC模式的体系结构概述,在随后的章节中,我们将详细了解各个部分。
请求生命周期
通过上述图片的描述,我们可以依照下面几点解释在Struts2 中用户的请求生命周期:
- 用户发送一个资源需求的请求到服务器(例如:页面)。
- 核心控制器查看请求后确定适当的动作。
- 使用验证、文件上传等配置拦截器功能。
- 执行选择的动作来完成请求的操作。
- 另外,如果需要的话,配置的拦截器可做任何后期处理。
- 最后,由视图显示结果并返回给用户。