UML 组件图(Component Diagram)又称为构件图,他描述的是在软件系统中遵从并实现一组接口的物理的、可替换的软件模块。
组件图 = 构件(Component)+接口(Interface)+关系(Relationship)+端口(Port)+连接器(Connector)
UML 组件图给提供了将要建立的系统的高层次的架构视图,这将帮助开发者开始建立实现的路标,并决定关于任务分配及(或)增进需求技能。
UML 组件图目的:
组件图是一种特殊的 UML 图。与我们之前讨论的 UML 图标的目的都不同。组件图不描述该系统的功能,但它描述了用于使这些功能的组件。
所以从这一点来说,组件图用于可视化在一个系统中的物理组件。这些组件包括库,程序包,文件等。
组件图也被描述为一个静态的实施的系统视图,在一个特定的时刻,静态执行代表组织的组成部分。
一个单一的组件图不能代表整个系统,但图的集合可用来代表整个。
组件图的目的概括如下:
可视化系统的组成部分。
构建的可执行文件,使用正向和反向工程。
描述的组织和组件的关系。
如何绘制组件图?
组件图是用来描述一个系统的物理构件。此神器包括文件,可执行文件,库等。
所以这张图的目的是不同的,组件图的过程中使用的应用程序的实施阶段。但它准备提前以可视化的实现细节。
最初,系统的设计使用不同的UML图,然后构件是现成的组件图是用来得到一个想法的实现。
此图是非常重要的,因为如果没有它,应用程序不能有效地实施。精心准备的组件图在其他方面也是很重要的,如应用程序的性能,维护等
所以在绘制组件图后的工件是清楚可辨:
在系统中使用的文件。
库和其他构件的申请有关。
- 构件之间的关系。
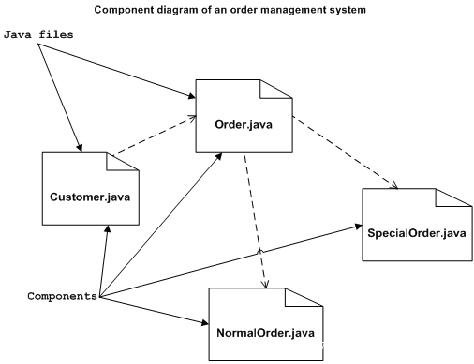
下面是一个订单管理系统的组件图,其中的构件是文件。所以,该图显示了在应用程序的文件以及它们之间的关系。在实际组件图还包含 dll 文件,库,文件夹等。
在下面的图中,四个文件识别,并产生了它们之间的关系。到目前为止讨论与其他 UML 图,组件图不能直接匹配。因为它是得出完全不同的目的。
所以下面的组件图已经绘就考虑到所有上述提到的几点:

在哪里使用组件图?
UML 组件图经常是一个架构师在项目的初期就建立的非常重要的图,它是无价的,因为它们模型化和文档化了一个系统的架构。
UML 组件图文档化了系统的架构,开发者和系统可能的系统管理员会发现这一工作的关键产品有助于他们理解系统。
UML 组件图也视为软件系统配置图的输入,这将会是本系列后面的文章主题。
我们已经说过组件图可用于可视化系统的静态实现视图,它是特殊类型的 UML 图,它描述了在一个系统中的组件组织。
组织机构可以进一步描述为在一个系统中的组件的位置。这些组件是在一个特殊的组织方式,以满足系统要求。
正如我们已经讨论过这些组件库,文件,可执行文件等,现在组织实施这些组件的应用程序。
组件图的使用可以被描述为:
组件建模的一个系统。
模型的数据库架构。
模型的应用程序的可执行文件。
模型系统的源代码。
