UML 对象图和类图一样反映系统的静态过程,但它是从实际的或原型化的情景来表达的。
UML 对象图显示某时刻对象和对象之间的关系。一个UML对象图可看成一个类图的特殊用例,实例和类可在其中显示。
UML 对象图是类图的实例,几乎使用与类图完全相同的标识。
由于对象存在生命周期,因此UML对象图只能在系统某一时间段存在。
UML 对象图目的:
对象图的目的与类图类似。
不同的是,一个类图代表一个抽象的模型,包括类和它们之间的关系。但是,由于对象存在生命周期,因此UML对象图只能在系统某一时间段存在。
这意味着对象图是更接近实际的系统行为。目的是在一个特定的时刻捕捉到静态的系统视图。
对象图的目的概述如下:
正向和逆向工程。
一个系统的对象间的关系
一个交互的静态视图。
了解对象的行为和他们的关系从实用的角度来看
如何绘制对象图?
我们已经讨论过的一个对象图是类图的一个实例。它意味着一个对象图包含在类图中所用的东西的实例。
所以,对象图和类图的基本元素是相同的,不同的只是形式的差别。在类图中的元素是抽象的形式来表示蓝图,并在对象图中元素的具体形式来表示真实世界中的对象。
为了捕捉一个特定的系统,类图的数量是有限的。但是,如果我们考虑对象图,那么我们就可以有无限数量的实例在本质上是独一无二的。因此,只有这些情况下被认为是对系统的影响。
从上面的讨论,很显然,一个单一的对象图不能捕获所有必要的实例,而不能指定一个系统的所有对象。因此,解决方案是:
首先,分析系统,并决定哪些情况下有重要的数据和关联。
其次,只考虑那些实例将涵盖功能。
第三,做一些优化实例的数量是无限的。
绘制对象图之前,应该记住以下事情,并清楚地理解:
对象图的主要内容是对象。
对象图中的链接是用来连接对象。
对象和链接的两个要素,用于构造一个对象图。
在开始构建图前,下列事项要明确:
对象图的名称要有意义,以表明其目的。
最重要的要素是要确定。
对象之间的关联,应该予以明确。
不同元素的值需要捕获包含在对象图。
添加适当的注释,需要更清晰点。
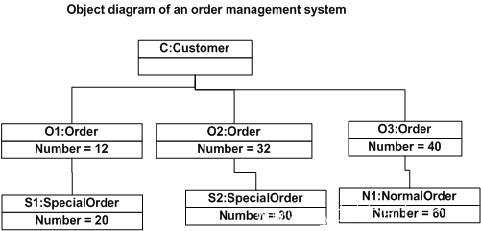
下面的图是一个对象图的一个例子。它代表了订单管理系统,我们已经讨论了在类图。下图是该系统的一个实例,在一个特定的时间购买。它具有以下的对象
顾客
订单
特殊订单
一般订单
现在客户对象(C)是与三阶对象(O1,O2和O3)。这些订单对象相关联的特殊订单和一般订单对象(S1,S2和N1)。顾客具有以下三个具有不同数目的订单(12,32和40),用于所考虑的特定的时间。
现在,客户可以在将来增加的订单数量,在这种情况下对象图将反映。如果订单、特殊订单和正常秩订单对象那么观察会发现,他们有一些值。
订单的值是12,32和40,这意味着,这些对象都拥有这些实例时,捕获特定时刻的值(这里是购买时的时刻被视为特定时间)。
相同特别订订单和正常订单对象所具有的订单数分别为20,30和60。如果被认为是一个不同的时间购买,那么这些值将发生相应的变化。
因此,下面的对象图已经绘就考虑到所有上述提到的几点:

在哪里使用对象图?
对象图可以被想象成正在运行的系统在某一时刻的快照。我们可以举一个例子来描述它:一个正在运行的列车。
现在,如果运行一个单元列车运行,那么会发现它具有以下静态图片:
这是一个特别的运行状态
一个特定的乘客数量。如果捕捉在不同的时间,这将在不断改变。
所以,在这里我们可以想像的列车运行的管理单元是一个对象,具有上述值。任何现实生活中的简单或复杂的系统而且的确如此。
对象图可用于:
使一个系统的原型。
逆向工程。
造型复杂的数据结构。
从实用的角度了解系统。
捕捉实例和链接。
详细描述瞬态图。
