
Unity 2D 游戏
虽然以3D功能而闻名,但Unity也可用于创建2D游戏。编辑器熟悉的功能仍然可用,但有助于简化2D开发。

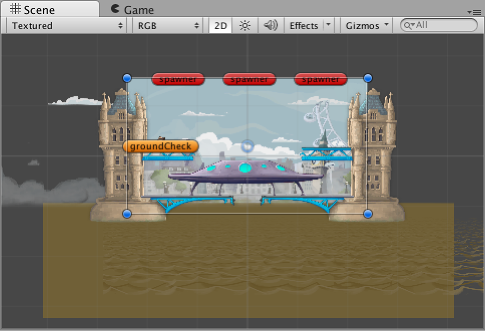
在2D模式下观看的场景
最直观的功能是场景视图工具栏中的2D视图模式按钮。当启用2D模式时,将设置正交(即无透视)视图; 照相机沿Y轴向上增加,Y轴向上增加。这样可以让您可视化场景并轻松放置2D对象。
有关2D组件的完整列表,如何在2D和3D模式之间进行切换以及不同的2D和3D模式设置,请参阅2D或3D项目。
2D图形
2D中的图形对象称为Sprites。Sprites基本上只是标准纹理,但是在开发过程中,有特殊的技巧来组合和管理精灵纹理,以提高效率和便利性。Unity提供了一个内置的Sprite Editor,让您从较大的图像中提取精灵图形。这允许您在图像编辑器中编辑单个纹理中的多个组件图像。例如,您可以使用这一点,将角色的手臂,腿和身体作为单个元素保留在一个图像中。
Sprite渲染为一个Sprite渲染器组件,而不是与3D对象一起使用的网格渲染器。您可以通过组件菜单(Component> Rendering> Sprite Renderer)将其添加到GameObject中,或者您也可以直接使用已连接的Sprite Renderer(菜单:GameObject> 2D Object> Sprite)创建GameObject 。
此外,您可以使用Sprite Creator工具制作占位符2D图像。
2D物理
Unity有一个单独的物理引擎,用于处理2D物理,以便利用仅适用于2D的优化。这些组件对应于标准3D物理组件,例如刚体,箱体碰撞器和铰链接头,但附加了“2D”。所以,精灵可以配备刚体2D,箱子对撞机2D和铰链接头2D。大多数2D物理组件都是3D等效的简单“扁平化”版本(例如,Box Collider 2D是一个Square,而Box Collider是一个多维数据集),但有一些例外。
有关2D物理组件的完整列表,请参阅2D或3D项目。看到物理手册的约2D物理概念和组件的进一步信息部。