
UReport2 套打
UReport2教学视频http://pan.baidu.com/s/1boWTxF5,密码:98hj
UReport2从2.0.6版本开始,开始支持套打功能,在这之前,如果要想实现套打,那需要自己手工对位置,当然这是比较麻烦的。从2.0.6版本开始,在UReport2的报表设计器中,我们可以设计报表的背景图,这样就可以快速完成套打的报表模版设计工作。
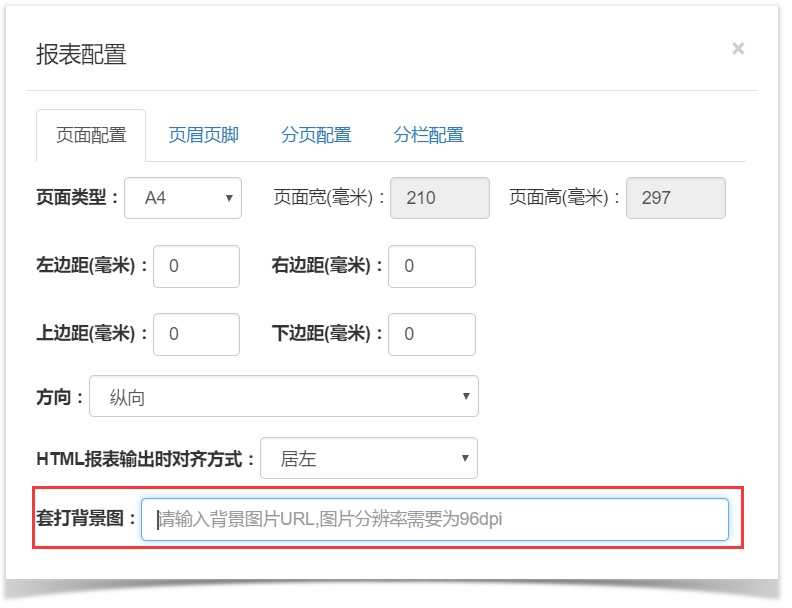
要为报表模版设置背景图,可以点击工具栏上的设置图标,在弹出窗口中定义要采用的背景图URL即可,如下图所示:

有一名为print-demo.jpg图片位置当前WEB项目根images目录下,如果我们希望采用它作为模版的背景图,那么可以输入地址:../images/print-demo.jpg,输入完成之后,就可以在设计器中看到张背景图;当然指定背景图片的URL时,也可以以http开头来定位一张位于互联网上的图片。
对于套打而言,一般情况下,我们首先需要拿到具体的实物单据,然后进行扫描,比如可以以300dpi的分辨率进行扫描,扫描后的图片用可以用PHOTOSHOP之类的图片处理软件打开,将图片分辨率设置为96dpi即可,最后将这张96dpi的图片作为报表模版的背景图同时将报表模版的页面尺寸与扫描件的尺寸对应上,并设置上下左右的页边距为为0,这样就可以开始套打报表模版的设计工作了。
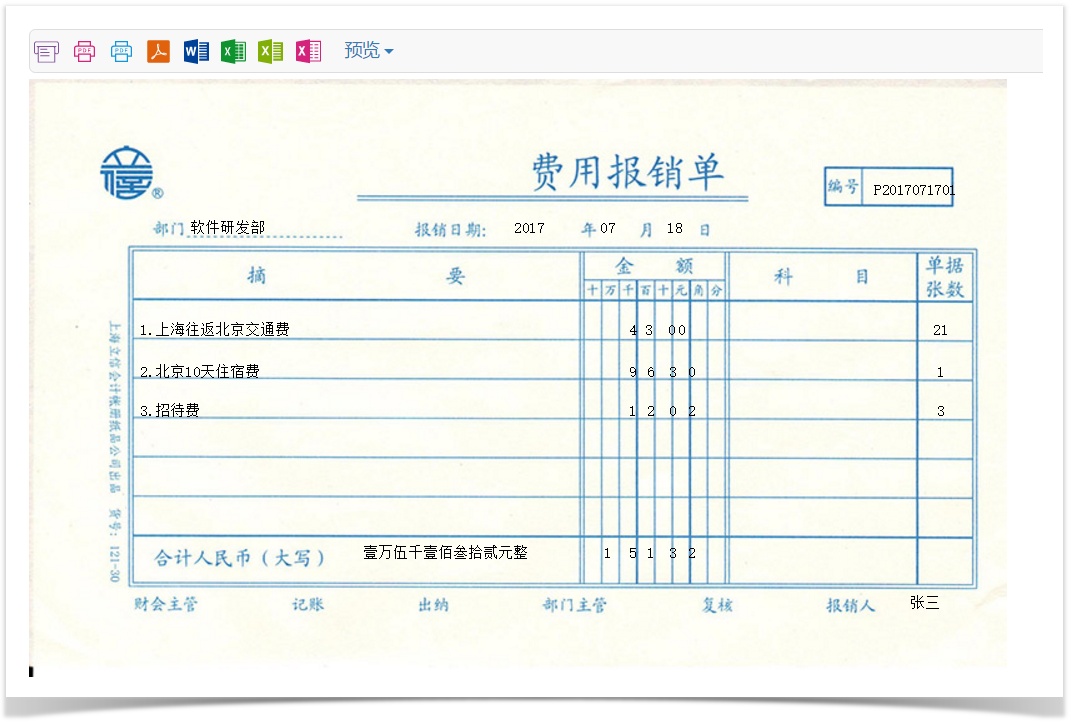
对于UReport2而言,一旦报表模版设置了背景图片,在HTML预览时会显示背景图片,但在导出PDF、WORD、EXCEL等格式的文件时则不会输出对应的背景图片,这样直接打印PDF、WORD之类输出文件,就可以实现报表功能。下图中是一张带背景图的报表模版文件:

在这张报表模版当中,我们用的数据都是静态的,当然对于来自数据集或表达式中的动态数据设置方法也是一样,点击HTML预览按钮,可以看到如下图所示效果:

在需要套打的报表模版设计过程中,选择好背景图后,一般我们需要先从最为密集行列部位开始设计,最后才是最简单的部位,实际使用时,具体位置还需要我们慢慢微调方可达到最佳位置效果。