
UReport2 图表
UReport2 中支持 10 种类型的图表,分别是:饼状图、圆环图、曲线图、柱状图、水平柱状图、面积图、雷达图、极坐标图、散点图以及气泡图,点击工具栏上的
插入图表的图标,在弹出的菜单中选择目标图表类型,即可完成图表的添加工作。下图中,我们添加了一个饼状图。

选中图表所在单元格,即可在属性面板中配置图表的相关属性。在 UReport2 中,图表的属性有三类,分别是与数据集绑定的属性、配置 XY 轴的相关属性以及配置图例标题之类的属性。对于饼状图、圆环图、雷达图、极坐标图图表来说,由于它们没有 XY 轴,所以在属性面板中看不到 XY 轴配置标签页。
在绑定数据集配置的的标签页中,可以用来配置图表要表现的具体数据,在 UReport2 中图表绑定的数据都来自数据源,所以在配置图表之前,我们需要准备好需要用图表展示的具体数据的数据集。对于饼状图、圆环图、曲线图、柱状图、水平柱状图、面积图、雷达图、极坐标图几种图表来说,由于它们要展示数据结构一样,所以可以看到这些图表的数据集绑定属性都是一样的,如下图所示:

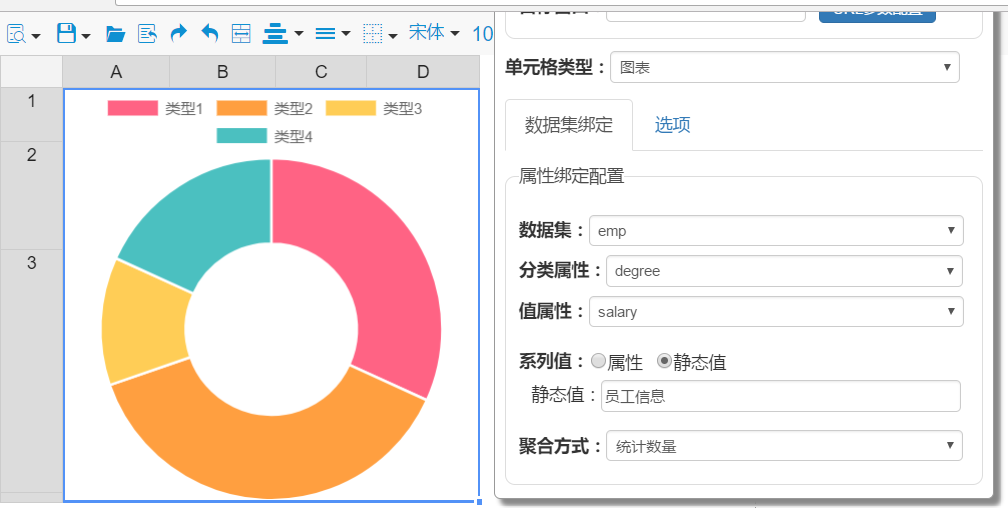
对于这几图表来说,系列值属性支持静态值,也就是说,当前你的数据中只有一个系列时可以输入一个字符串值作为这个系列的名称,当然如果你的系列是多个,则可以选择一个属性来表现这个系列。我们先用圆环图(圆环图是饼图的一种显示方式,本质上也是饼图,所以它的属性和饼图完全一致)看一个例子。

在上图中,圆环的系列值属性设置为静态值,这样它的运行效果就是下面的样子:

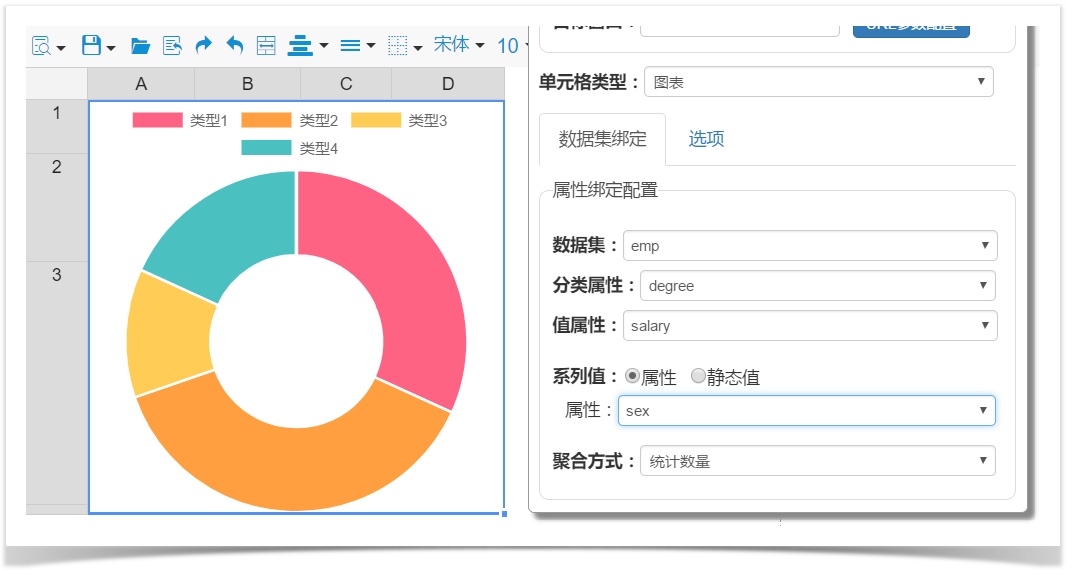
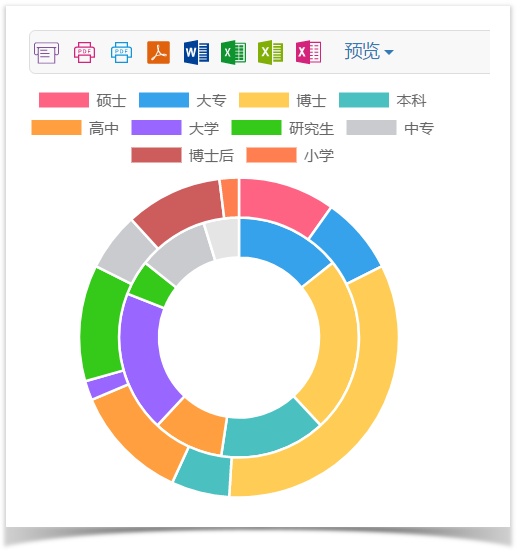
如果我们希望在这个圆环中区分男女,那么可以系列值可以采用属性方式来动态定义,如下图:

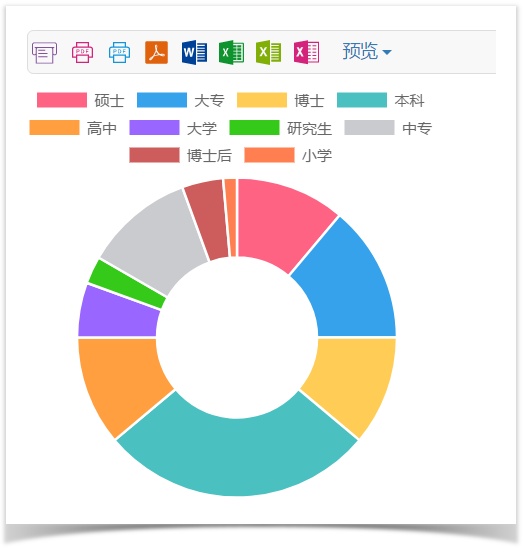
如上图,该圆环系列值为属性 sex,运行后的效果如下:

可以看到,因为有两个系列,圆环由两个套在一起,里面的环显示 sex 为 1 的员工信息,外面的环显示 sex 值为 0 的员工信息。
关于系列值,大家也可以试试曲线图、柱状图、水平柱状图、面积图、雷达图、极坐标这几种类型图表,它们都可以表现单一系列或动态的多系列图表效果,这里就不再赘述。
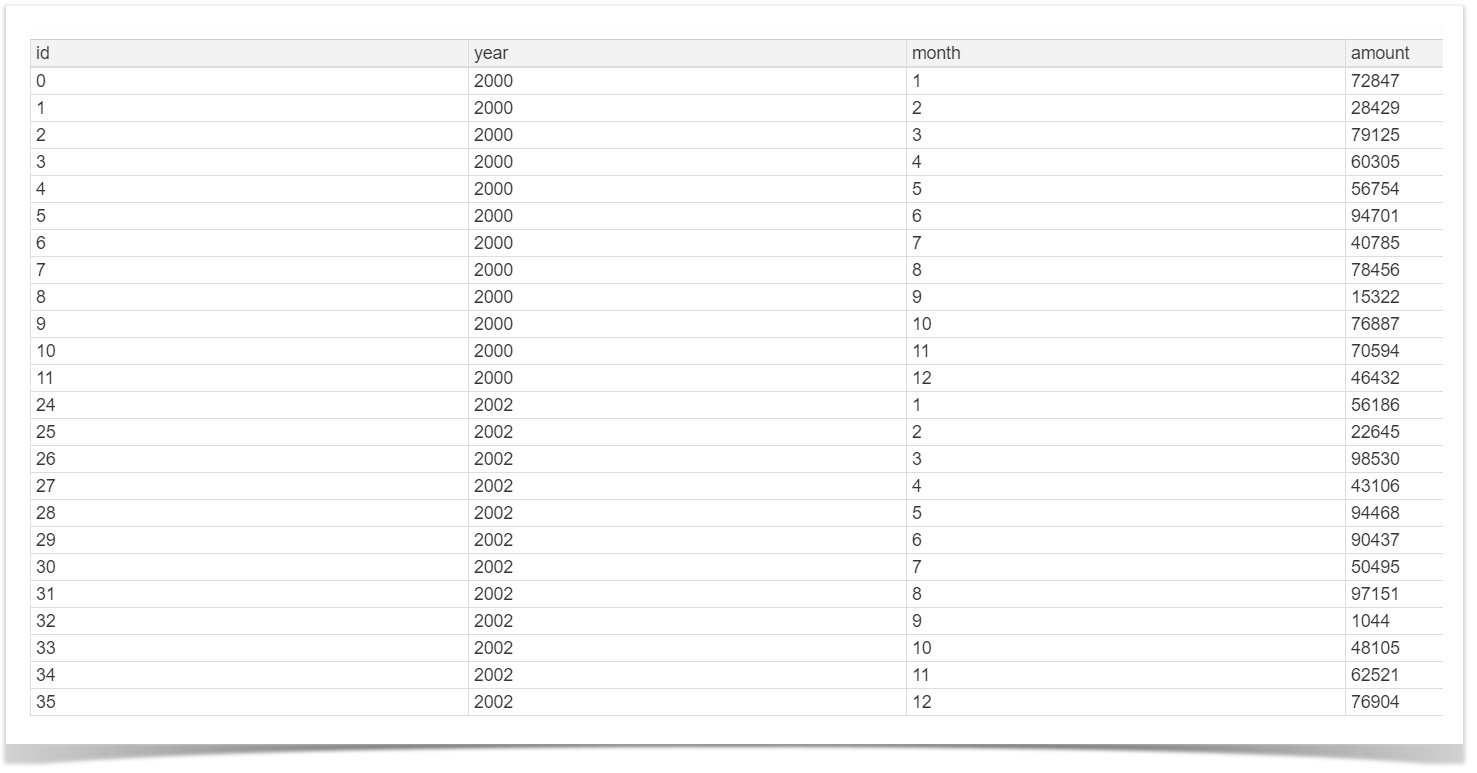
关于散点图,它的 X、Y 轴都是数字,所以当插入这种图表时它的属性面板的绑定数据集中需要我们选择X轴对应的属性值和Y轴对应的属性值,这里我们的数据集中有下面这批数据:

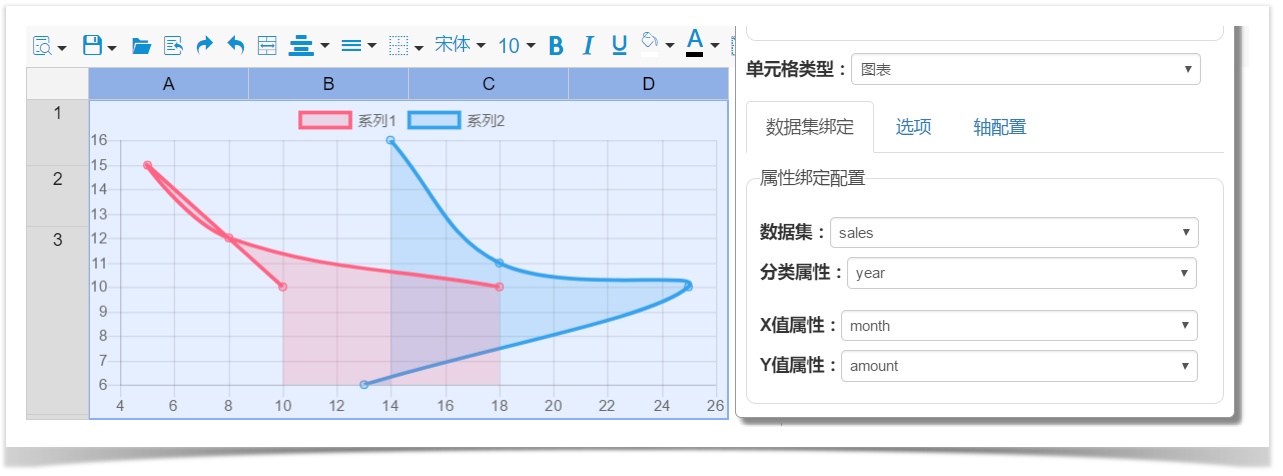
报表中插入一个散点图,配置绑定相关数据集属性,如下图:

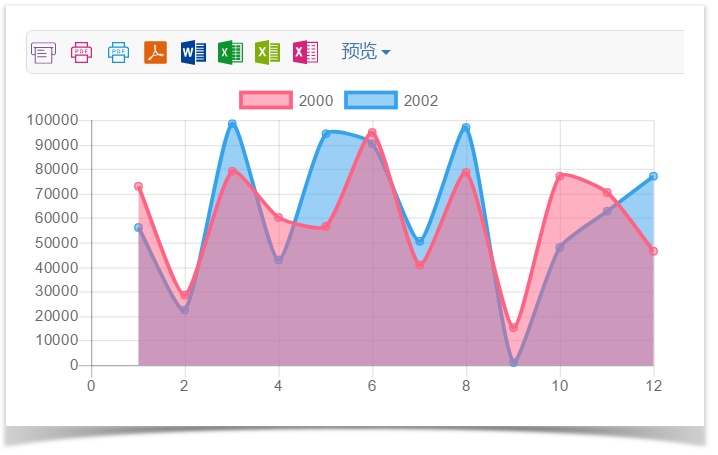
运行后效果如下图所示:

气泡图,顾名思义,就是在一个坐标图中用气泡来表示数据,所以对于气泡图来说它的X轴与Y轴也都是数字,它需要选择 X 轴对应的属性值和 Y 轴对应的属性值,同时还需要选择一个属性用来定义气泡的直径,也就是气泡显示时的尺寸,具体这里就不再举例,大家可以自己尝试绑定合适的数据展示。
包含图表的报表导出成 PDF、WORD 之类文件如果报表中包含图表,同样在导出成 WORD、EXCEL、PDF 之类文件时也可以将图表导出,但前提是这些图表必须先在 HTML 预览页面渲染,然后才能点击工具栏上的导出按钮将包含图表的报表导出为其它类型的文件。之所以要这样是因为图表是采用 H5 渲染,也就是说包含图表的报表需要支持 HTML5 的浏览器才能正确渲染,只有被 HTML5 渲染后,才可以导出成 WORD、EXCEL、PDF 之类文件,否则导出的文件中将不包含图表。