
Vant3 更新日志
提示
当前文档为 Vant 3 的更新日志,如需查询 Vant 2 的更新内容,请访问 Vant 2 更新日志。
介绍
Vant 遵循 Semver 语义化版本规范。
发布节奏
- 修订号:每周发布,包含新特性和问题修复。
- 次版本号:每隔一至二个月发布,包含新特性和较大的功能更新,向下兼容。
- 主版本号:无固定的发布时间,包含不兼容更新和重大功能更新。
更新内容
v3.1.5
2021-07-26
Feature
- AddressEdit: 新增 address-edit-button-font-size 样式变量 #9113
- Icon: 新增 shield-o 图标 #9082
- Locale: 新增 Russian 俄罗斯语言包 #9088
- Toast: 优化不可点击状态下的光标展示 #9116
- Uploader: 新增 click-upload 事件 #9119
- Uploader: 新增 readonly 属性 #9118
Bug Fixes
- Icon: 修复 invitation 图标名称拼写错误 #9096
- NumberKeyboard: 修复点击外部时会触发 close 事件的问题 #9108
- Search: 修复左侧图标颜色不正确的问题 #9100
- Tabbar: 修复 tabbar-item-icon-margin-bottom 样式变量名称 #9101
v3.1.4
2021-07-19
Feature
- ActionSheet: 新增 before-close 属性 #9068
- Cascader: 新增 option 插槽 #9036
- Cascader: 优化光标展示 #9032
- Popup: 新增 before-close 属性 #9067
- ShareSheet: 新增 before-close 属性 #9068
- Tabs: 新增 click-tab 事件 #9037
Bug Fixes
- Field: 修复 label-align 为 right 时 required 标记位置错误的问题 #9035
- List: 修复在 Tabs 内嵌套使用时,切换 Tabs 不触发 load 事件的问题 #9022
- Popup: 修复某些情况下未正确触发 open、close 事件的问题 #9065
v3.1.3
2021-07-11
Feature
- Calendar: 新增 click-subtitle 事件 #8981
- Calendar: 新增 subtitle 插槽 #8980
- ConfigProvider: 新增 icon-prefix 属性 #8986
- Slider: 新增 drag 事件参数 #8990
- Slider: 新增 left-button、right-button 插槽 #8989
- touch-emulator: 支持通过白名单排除节点 #8984
Bug Fixes
- Step: 修复 z-index 过高问题 #9003
v3.1.2
2021-07-03
Feature
- Area: 新增 toolbar、confirm、cancel 插槽 #8969
- Calendar: 优化日期较多时的加载性能 #8955
- Cascader: 新增 disabled 选项 #8952
- ConfigProvider: 新增 tag 属性 #8967
- Picker: 新增 toolbar 插槽,将 default 插槽标记为废弃 #8968
- Picker: 允许 Option 的值为 number 类型 #8951
- Picker: 新增 picker-option-padding CSS 变量 #8947
Bug Fixes
- Toast: 修复文字换行问题 #8965
v3.1.1
2021-06-27
Feature
- Cell: 新增 value 插槽,将 default 插槽标记为废弃 #8933
- CollapseItem: 新增 label 插槽 #8934
- NoticeBar: 新增 reset 方法 #8917
- Tabs: 新增 nav-bottom 插槽 #8915
v3.1.0
2021-06-22
New Component
- 新增 ConfigProvider 组件,用于主题定制 #8854
Feature
- 所有组件支持 CSS 变量 aef257 fe1cba
- 新增 primary-color 等样式变量 #8861
- Checkbox: icon 插槽新增 disabled 参数 #8839
- Cascader: 新增 className 选项 #8882
- Cascader: 新增 color 选项 #8883
- CellGroup: 新增 inset 属性 #8885
- GridItem: 新增 reverse 属性 #8878
- IndexBar: 新增 teleport 属性 #8820
Bug Fixes
v3.0.18
2021-06-03
Feature
- Button: 新增 icon 插槽 #8783
- CouponList: 新增 list-footer、disabled-list-footer 插槽 #8801
- Locale: 新增 French 法语语言包 #8795
- Popup: 新增 icon-prefix 属性 #8793
- Popup: 新增 overlay-content 插槽 #8794
Bug Fixes
- Collapse: 修复在 safari 上可能出现渲染异常的问题 #8788
- NoticeBar: 修复在 Popup 内嵌套使用时播放异常的问题 #8789
- List: 移除未使用的 @list-icon-margin-right 变量 #8759
- @vant/touch-emulator: 修复 SSR 时报错的问题 #8767
v3.0.17
2021-05-23
Feature
- ActionBarIcon: 新增 icon-prefix 属性 #8748
- Calendar: 新增 over-range 事件 #8739
- Calendar: 新增 show-range-prompt 属性 #8739
- Calendar: 新增 top-info、bottom-info 插槽 #8716
- GridItem: 新增 icon-color 属性 #8753
- NoticeBar: 默认 speed 由 50 调整为 60 #8694
- Popover: 新增 icon-prefix 属性 #8703
- Toast: 新增不同类型 Toast 的 transition 过渡效果 #8743
- Uploader: max-size 属性支持函数格式 #8744
Bug Fixes
- Button: 修复 tsx 下使用时缺少 onClick 类型定义的问题 #8665
- Calendar: 修复默认日期不正确的问题 #8696
- DatetimePicker: 修复动态设置 minDate、maxDate 时异常的问题 #8658
- List: 修复在开启 animated 的 Tabs 下使用时加载异常的问题 #8741
- Tabs: 修复滚动事件监听不正确的问题 #8734
- Toast: 修复多次调用时持续时间不正确的问题 #8742
v3.0.16
2021-05-03
Feature
- Swipe: 新增 indicator 插槽的 active 参数 #8645
- Cascader: 新增 @cascader-header-padding less 变量 #8626
- Steps: 新增 icon-prefix 属性 #8631
- 导出更多类型定义 #8652
Bug Fixes
- Stepper: 修复 blur 事件触发时机 #8620
- SubmitBar: 修复 @submit-bar-price-font-size 变量不生效的问题 #8639
- Swipe: 修复在 Popup 内时展示可能不正确的问题 #8643
- Tabs: 修复在 Popup 内时展示可能不正确的问题 #8642
v3.0.15
2021-04-25
Feature
- Cascader: 新增 click-tab 事件 #8606
Bug Fixes
v3.0.14
2021-04-18
Feature
Bug Fixes
- ContactList: 修复 nodes 类型错误 0b764b
v3.0.13
2021-04-11
Feature
- ActionBar: 新增 @action-bar-icon-background-color 样式变量 #8474
- Popover: 升级依赖的 @popperjs/core 到 2.9.2 版本 0d1323
- perf: 优化包体积 ba3e6d
Types
- Popup: 修复 PopupCloseIconPosition 类型错误 15d901
- Search: 修复在 tsx 下部分 props 不存在的问题 #8485
- Stepper: 优化 theme 属性类型定义 #8489
Bug Fixes
- Field: 修复 autofocus 属性不生效的问题 #8488
v3.0.12
2021-04-05
Feature
- CollapseItem: 新增 readonly 属性 #8445
- Field: 新增 clear-icon 属性 #8438
- Search: 新增 clear-icon 属性 #8439
- Search: 新增 error-message 属性 #8442
- Search: 新增 formatter、format-trigger 属性 #8441
Bug Fixes
- 修复 Webstorm 下组件标签提示不正确的问题 #8450
v3.0.11
2021-03-30
Feature
- Cascader: 新增 swipeable 属性 #8383
- Dialog: 新增 footer 插槽 #8382
- Dialog: 支持在 message 中传入 render 函数 #8420
- Image: 新增 icon-size 属性 #8395
- Row: 新增 wrap 属性 #8393
Bug Fixes
- Field: 修复在个别情况下错误地清除错误提示的问题 #8409
- Sticky: 修复在 SSR 时提示 Element 不存在的问题 #8407
- Tabs: 修复在 safari 上左滑退出页面时手势判断错误的问题 #8388
v3.0.10
2021-03-19
Feature
- ActionSheet: 新增 cancel 插槽 #8333
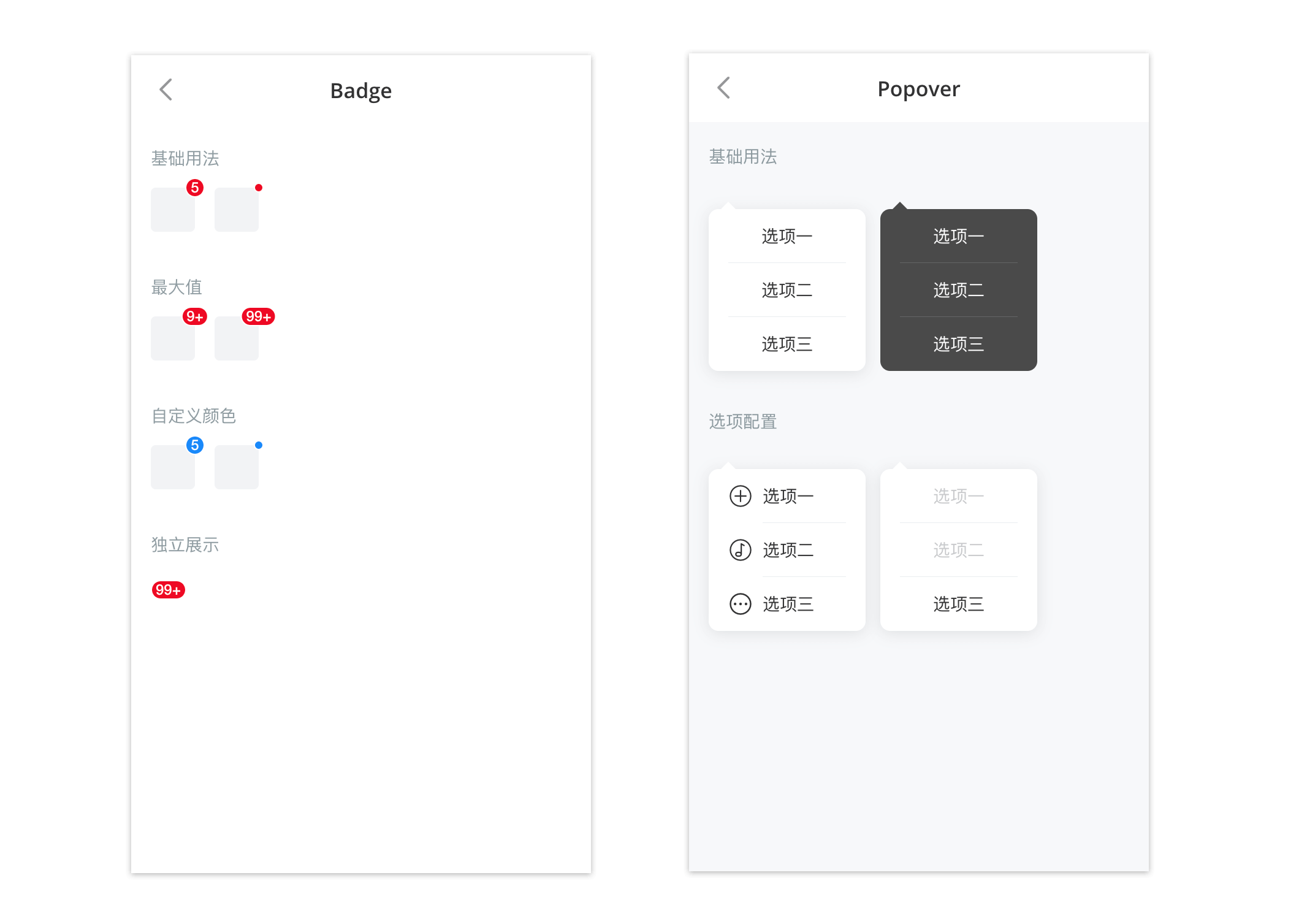
- Badge: 新增 show-zero 属性 #8381
- Cascader: 新增 close-icon 属性 #8334
- Popover: 新增 close-on-click-overlay 属性 #8351
- Popover: 新增 duration 属性 #8355
- Popover: 新增 overlay-class 属性 #8353
- Popover: 新增 overlay-style 属性 #8354
- ShareSheet: 新增 cancel 插槽 #8335
- Sticky: 新增 change event #8374
- Tag: close 事件新增 event 参数 #8337
- Toast: 新增 iconSize 选项 #8338
Feature
- ContactList: 新增 @contact-list-item-radio-icon-color Less 变量 #8322
- Coupon: 新增 @coupon-corner-checkbox-icon-color Less 变量 #8323
- List: 新增 @list-loading-icon-size Less 变量 #8365
- Loading: 新增 @button-loading-icon-size Less 变量 465bf0
- PullRefresh: 新增 @pull-refresh-loading-icon-size Less 变量 #8366
Bug Fixes
v3.0.9
2021-03-08
Feature
- AddressList: 新增 tag 插槽 #8292
Bug Fixes
v3.0.8
2021-03-07
Types
- 完善所有组件的类型定义 #8264
Feature
- ImagePreview: 新增 transition 属性 #8275
- ImagePreview: 新增 overlay-style 属性 #8276
- Locale: 新增 th-TH 泰语 #8297
- PullRefresh: 新增 pull-distance 属性 #8280
- Button: 新增若干个 Less 变量 #8281
Bug Fixes
- ActionSheet: 修复返回页面时可能错误地重新打开的问题 #8272
- Stepper: 修复在 iOS14 下禁用时输入框文字不可见的问题 #8277
- Swipe: 修复动态插入轮播图时渲染错误的问题 #8288
v3.0.7
2021-02-28
Feature
- Notify: 新增 lockScroll 选项 #8168
- Popup: click-overlay 事件新增 Event 参数 #8107
- ShareSheet: 新增 overlay-style 属性 #8225
- ShareSheet: 新增 overlay-class 属性 #8225
- Step: 新增 finish-icon 插槽 #8241
- Steps: 新增 finish-icon 属性 #8103
- Uploader: 新增 @uploader-mask-text-color 样式变量 #8064
perf
- 包体积优化:调整适配的浏览器版本,与 Vue 3 保持一致 #8227
Bug Fixes
- ActionSheet: 修复 safe-area-inset-bottom 属性不生效的问题 #8085
- DateTimePicker: 修复 v-model 为 null 时初始值不正确的问题 #8193
- Form: 修复提交表单时可能滚动到错误的表单项的问题 #8159
- ImagePreview: 修复第二次调用时可能出现渲染不正确的问题 #8060
- IndexBar: 修复初始化时激活的锚点未正确渲染的问题 #8164
- Popup: 修复动态设置 lock-scroll 属性不生效的问题 #8169
- Swipe: 修复初始化时 active 值可能错误的问题 #8061
- SwipeCell: 修复点击外部时 click 事件参数不正确的问题 #8108
- Tabbar: 修复 name 为 0 时激活的选项可能不正确的问题 #8125
- Tabs: 修复 v-model 为 0 时激活的标签页可能不正确的问题 #8074
- Toast: 修复 SSR 时可能报错的问题 #8214
v3.0.6
2021-01-31
Feature
- Area: 支持超过 6 位的地区码 #8001
- Form: show-error 属性的默认值调整为 false #8016
- Form: 支持在 validator 中返回错误提示 #8052
- NumberKeyboard: 新增 blur-on-close 属性 #8033
- Popover: 新增 click-overlay 事件 #8050
- Popover: 支持在 action 选项对象中配置 color 字段 #8049
- Sticky: 新增 position、offset-bottom 属性 #7979
Bug Fixes
- Button: 修复加载状态下会触发表单提交的问题 #8018
- Calendar: 修复无法使用 scrollToDate 方法的问题 #7983
- Empty: 修复 linearGradient id 可能导致冲突的问题 #8013
- Toast: 修复 closeOnClickOverlay 设置为 true 不生效的问题 #8044
v3.0.5
2021-01-24
Feature
- Badge: 新增 offset 属性 e0b463
- Calendar: reset 方法支持重置到指定日期 #7966
- Icons: 新增 wechat 图标, 重命名原 wechat 图标为 wechat-pay b3cd8c
- ImagePreview: 调用 swipeTo 方法后自动重置缩放状态 #7972
- ImagePreview: 调整 swipeDuration 的默认值为 300ms #7970
- ShareSheet: 新增 wechat-moments 朋友圈图标 ca66fb
- Slider: 新增 readonly 属性 4cd991
style
Bug Fixes
- Calendar: 修复调用 reset 方法时未重置到默认日期的问题 #7967
- Dialog: 修复切换 allowHtml 时 message 渲染不正确的问题 #7968
- ImagePreview: 修复 scale 事件的 index 参数为 undefined 的问题 #7971
v3.0.4
2021-01-17
Feature
- Cascader: 新增 field-names 属性,用于自定义字段名 #7933
- Cell: 支持在设置 is-link 时将 clickable 设置为 false 来禁用点击状态 #7923
- DropdownItem: 支持传入数组或对象格式的 title-class #7926
- Popup: 支持传入数组或对象格式的 overlay-class #7924
- Toast: 新增 overlayClass 选项 #7925
- Toast: 新增 overlayStyle 选项 #7898
Bug Fixes
- AddressEdit: 修复无法调用 setAreaCode 方法的问题 6a184f
- Circle: 修复渐变色不生效的问题 #7909
- NumberKeyboard: 修复 delete、extra-key 插槽不生效的问题 52a0e5
- Search: 修复控制台存在 update:modelValue warning 的问题 #7872
- Swipe: 修复页面隐藏时未暂停自动轮播的问题 1c428f
v3.0.3
2021-01-10
Feature
- Field: 新增 autocomplate 属性 #7877
Bug Fixes
- Area: 修复无法调用 getValues 方法的问题 03c7b4
- ImagePreview: 修复 close-on-popstate 属性不生效的问题 #7880
- List: 修复更新 error 属性后未触发位置检查的问题 b79c32
v3.0.2
2021-01-02
Feature
- Calendar: 新增 scrollToDate 方法 #7847
- Form: 新增 disabled 属性 #7830
- Form: 新增 readonly 属性 #7830
- Loading: 新增 text-color 属性 #7806
- Picker: 新增 columns-field-names 属性 #7791
- NumberKeyboard: 新增 random-key-order 属性 #7841
Bug Fixes
- Calendar: 修复 title 插槽不生效的问题 #7826
- Calendar: 修复动态设置 defaultDate 不生效的问题 #7815
- Popup: 修复组件销毁时未解除滚动锁定的问题 #7835
- Stepper: 修复动态设置 modelValue 时未格式化的问题 81494d
v3.0.1
2020-12-27
Feature
- Form: valdiate 方法支持校验多个表单项 #7810
- Form: resetValidation 方法支持重置多个表单项 #7811
- Stepper: 新增 show-input 属性,用于控制是否显示输入框 #7812
- IndexBar: 新增 scrollTo 方法 #7794
Bug Fixes
- Cascader: 修复动画闪烁的问题 #7802
- CountDown: 修复 SSR 过程中内存泄露的问题 #7808
- Image: 修复 SSR 时提示 DOM 不匹配的问题 #7822
- Popup: 修复滚动穿透的问题 #7738
- Stepper: 修复 change 事件重复触发的问题 #7820
- Swipe: 修复 SSR 样式不正确的问题 #7821
- Swipe: 修复在 keepalive 标签内使用时显示不正确的问题 #7772
v3.0.0
2020-12-23
更新内容
v3.0.0-rc.4
2020-12-21
New Component
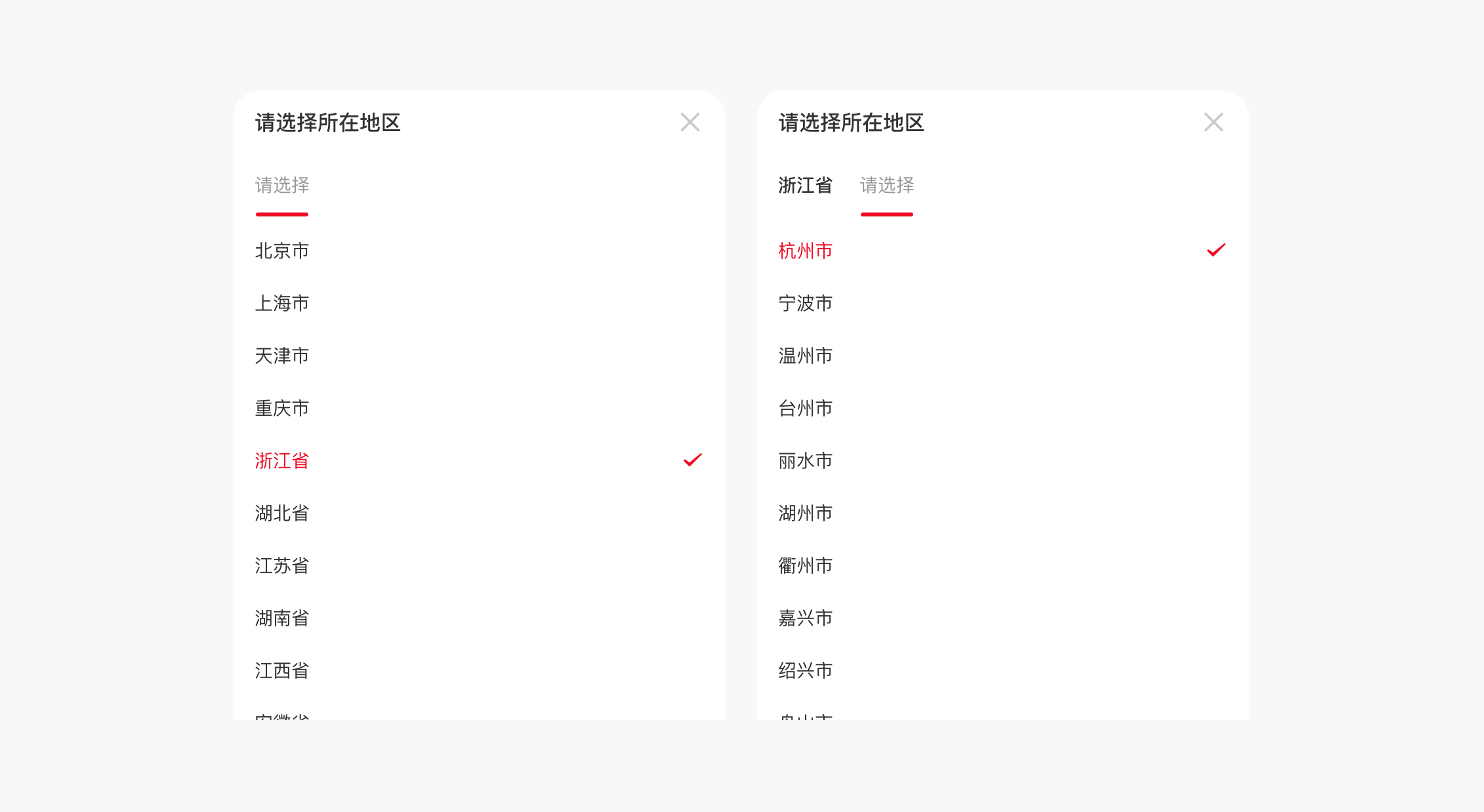
- 新增 Cascader 级联选择组件 #7771

Feature
- Stepper: 新增 show-input 属性 #7785
- uploader: 支持在 fileList 的选项中单独配置 imageFit deletable previewSize beforeDelete 字段 #7731
Types
- Lazyload: 修复类型定义错误 #7757
v3.0.0-rc.3
2020-12-10
Breaking Change
- Stepper: async-change 属性重命名为 before-change,并调整使用方法 e026d2
perf
- Stepper: 优化代码包体积 #7675
Bug Fixes
v3.0.0-rc.2
2020-12-04
perf
- 优化包体积大小 #7675
Bug Fixes
- Lazyload: 修复未导出 ESModule 的问题 #7685
- NumberKeyboard: 修复 hide-on-click-outside 属性不生效的问题 #7668 #7667
- Uploader: 修复动态修改 status 不生效的问题 #7681
- Types: 修复 teleport 类型定义错误的问题 #7687
- 包含 v2.11.2 版本的所有改动和修复
v3.0.0-rc.1
2020-12-01
Breaking Change
- Popover: trigger 属性的默认值调整为 click 1699d9
Feature
- Lazyload: 适配 Vue 3 d3ca40
- 包含 v2.11.1 版本的所有改动和修复
style
- Circle: 新增 @circle-color Less 变量 1a6cf6
- Circle: 新增 @circle-layer-color Less 变量 65a5ed
- Circle: 新增 @circle-size Less 变量 b57f7e
- IndexBar: 默认高亮颜色调整为红色 65b680 87b0a0
- IndexBar: 右边距调整为 8px aad055
Bug Fixes
- Image: 修复 lazy-load 属性不生效的问题 0ba818
- Lazyload: 修复类型定义错误的问题 d0c4c2
- Popup: 修复 transition-appear 属性不生效的问题 dd6930
v3.0.0-beta.10
2020-11-22
Bug Fixes
- Radio: 修复 Radio 无法操作的问题 0f7c9a
v3.0.0-beta.9
2020-11-22
New Component
- 新增 Popover 气泡弹出框组件 #7579

Feature
Bug Fixes
v3.0.0-beta.8
2020-11-15
Bug Fixes
- ActionSheet: 修复选项禁用或加载时仍能点击的问题 996598
- ActionSheet: 修复 callback 选项不生效的问题 27b761
- Calendar: 修复 default-date 为 null 时渲染失败的问题 #7519
- DatetimePicker: 修复 DOM 上渲染多余属性的问题 ed332d
- NoticeBar: 修复初始化逻辑执行多次的问题 0712d9
- Swipe: 修复在 lazy-render 模式下渲染失败的问题 e06ba4
- Swipe: 修复初始化逻辑执行多次的问题 c94173
- Tabs: 修复初始化逻辑执行多次的问题 599e81
- 包含 v2.10.14 版本的所有改动和修复
v3.0.0-beta.7
2020-11-08
Bug Fixes
- Calendar: 修复动态设置 minDate 和 maxDate 时展示错误的问题 #7412
- DropdownMenu: 修复无法禁用 closeOnClickOutside 属性的问题 #7473
- Uploader: 修复在 before-read 返回 true 无效的问题 #7493
- Uploader: 修复在 delete 事件中无法获取 index 的问题 #7481
- 包含 v2.10.13 版本的所有改动和修复
v3.0.0-beta.6
2020-11-01
Bug Fixes
- Swipe: 修复开启 lazy-render 且 loop 为 false 时渲染节点不正确的问题 #7465
- Swipe: 修复开启 lazy-render 时子节点被重复挂载的问题 #7466
- Tabs: 修复初始动画错误的问题 49e877
- ActionBar: 修复类型定义不存在的问题 #7440 #7442
- 包含 v2.10.12 版本的所有改动和修复
v3.0.0-beta.5
2020-10-24
Bug Fixes
- Swipe: 修复动态插入轮播时无法滚动的问题 #7366
- Toast: 修复 forbidClick 属性不生效的问题 #7396
- Toast: 修复 duration 变化未生效的问题 #7394
- 包含 v2.10.11 版本的所有改动和修复
v3.0.0-beta.4
2020-10-18
refactor
- Layout: 默认使用 flex 布局,移除 type 属性 f7a120
style
- Stepper: 布局方式调整为 inline-block e9c282
Bug Fixes
- ContactList: 修复 select 事件重复触发的问题 1dd408
- Search: 修复布局错误的问题 9cd48e
- Image: 修复图片加载错误时仍会渲染图片节点的问题 59fb1d
- Pagination: 修复 change 事件触发时机错误的问题 346035
- Toast: 修复展示时会锁定滚动的问题 a622ca
- 包含 v2.10.10 版本的所有改动和修复
v3.0.0-beta.3
2020-10-03
breaking changes
- Checkbox: 在 Cell 内部使用时,现在需要手动添加 @click.stop 来阻止事件冒泡 #7023
Feature
v3.0.0-beta.2
2020-09-28
Bug Fixes
- 修复引入 Vant 时提示 'global is not defined' 的问题 7007fc
v3.0.0-beta.1
2020-09-28
breaking changes
- DatetimePicker: change 事件的第一个参数调整为当前选中值 058665
refactor
使用 Composition API 重构以下组件:
- AddressEdit 749e4a
- Calendar fc50e2
- Checkbox 278ea6
- ContactEdit 4f0921
- DatetimePicker 638842
- Field 00dbf2
- Form 92aac9
- Radio aafbcf
- Tabs 882e3e
Feature
Bug Fixes
v3.0.0-beta.0
2020-09-18
breaking changes
refactor
使用 Composition API 重构以下组件:
Bug Fixes
- AddressEdit: 修复 emits 未声明导致 warning 的问题 1e6a12
- AddressEdit: 修复点击省市区弹窗的蒙层时无法关闭的问题 02e89a
- Field: 修复在 iOS 上中文输入过程中触发 input 事件的问题 #7035
- 包含 v2.10.7 版本的所有改动和修复
v3.0.0-alpha.5
2020-09-13
breaking changes
- Button: native-type 属性的默认值调整为 button df8059
refactor
使用 Composition API 重构以下组件:
- DatetimePicker 60e087
- DropdownItem cd5f5b
- Grid 38740b
- IndexBar f94c8c
- NumberKeyboard 14c1d4
- PullRefresh 9f632f
- Stepper a7c285
- SwipeCell b17c67
Feature
- Button: 新增 icon-position 属性 #7174
- slider: 新增 range 属性,支持范围选择 #7175
- TabbarItem: 新增 @tabbar-item-active-background-color 变量 #7162
Bug Fixes
- Sticky: 修复组件销毁时报错的问题 #7169
v3.0.0-alpha.4
2020-09-06
breaking changes
- Dialog: before-close 属性用法调整,不再传入 done 函数,而是通过返回 Promise 来控制
- SwipeCell: before-close 属性不再传入组件实例
- ImagePreview: 移除 async-close 属性,新增 before-close 属性
refactor
使用 Composition API 重构以下组件:
Bug Fixes
v3.0.0-alpha.3
2020-09-01
Feature
Types
Bug Fixes
v3.0.0-alpha.2
2020-08-28
Bug Fixes
- 修复使用 yarn add vant@next 安装失败的问题
v3.0.0-alpha.1
2020-08-28
refactor
使用 Composition API 重构以下组件:
- ActionBar
- AddressList
- Area
- Badge
- Button
- Circle
- Col
- Collapse
- CountDown
- Image
- Row
- List
- Loading
- NavBar
- NoticeBar
- Progress
- Rate
- Sidebar
- Slider
- Steps
- Sticky
- Tabbar
Bug Fixes
- Rate: 修复控制台报 emit warning 提示的问题 c32fba
- Button: 修复 click 事件参数丢失的问题 cea272
- CellGroup: 修复 attrs 继承错误的问题 8f978a
- Dialog: 修复部分弹窗相关属性不生效的问题 af94c9
- Image: 修复 loading 图标和 error 图标不展示的问题 c720ee
v3.0.0-alpha.0
2020-08-22
主要改动
- 完成 Vue 3 适配
- 调整部分组件的 v-model 和 prop.sync 用法,以适配 v-model 语法变更
- 调整部分组件的 prop 和 event 用法
- 重命名所有组件的 info 属性为 badge
- 重命名所有组件的 get-container 属性为 teleport
- 废弃 SwitchCell 组件
- 废弃个别 API
已知问题
- Lazyload、Panel 和 Sku 组件暂未完成 Vue 3 适配
详细改动请参考 从 v2 升级。