
Vant3 Search 搜索
介绍
用于搜索场景的输入框组件。
实例演示
引入
通过以下方式来全局注册组件,更多注册方式请参考组件注册。
import { createApp } from 'vue';
import { Search } from 'vant';
const app = createApp();
app.use(Search);
代码演示
基础用法
v-model 用于控制搜索框中的文字,background 可以自定义搜索框外部背景色。

<van-search v-model="value" placeholder="请输入搜索关键词" />
import { ref } from 'vue';
export default {
setup() {
const value = ref('');
return { value };
},
};
事件监听
Search 组件提供了 search 和 cancel 事件,search 事件在点击键盘上的搜索/回车按钮后触发,cancel 事件在点击搜索框右侧取消按钮时触发。

<form action="/">
<van-search
v-model="value"
show-action
placeholder="请输入搜索关键词"
@search="onSearch"
@cancel="onCancel"
/>
</form>
import { ref } from 'vue';
import { Toast } from 'vant';
export default {
setup() {
const value = ref('');
const onSearch = (val) => Toast(val);
const onCancel = () => Toast('取消');
return {
value,
onSearch,
onCancel,
};
},
};
Tips: 在 van-search 外层增加 form 标签,且 action 不为空,即可在 iOS 输入法中显示搜索按钮。
搜索框内容对齐
通过 input-align 属性设置搜索框内容的对齐方式,可选值为 center、right。

<van-search
v-model="value"
placeholder="请输入搜索关键词"
input-align="center"
/>
禁用搜索框
通过 disabled 属性禁用搜索框。

<van-search v-model="value" disabled placeholder="请输入搜索关键词" />
自定义背景色
通过 background 属性可以设置搜索框外部的背景色,通过 shape 属性设置搜索框的形状,可选值为 round。

<van-search
v-model="value"
shape="round"
background="#4fc08d"
placeholder="请输入搜索关键词"
/>
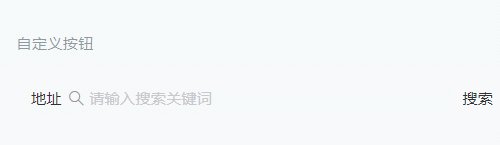
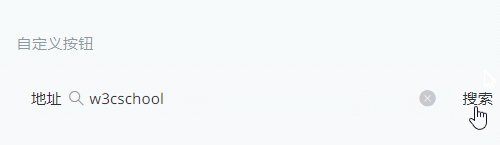
自定义按钮
使用 action 插槽可以自定义右侧按钮的内容。使用插槽后,cancel 事件将不再触发。

<van-search
v-model="value"
show-action
label="地址"
placeholder="请输入搜索关键词"
@search="onSearch"
>
<template #action>
<div @click="onSearch">搜索</div>
</template>
</van-search>
API
Props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| label | 搜索框左侧文本 | string | - |
| shape | 搜索框形状,可选值为 round
|
string | square
|
| background | 搜索框外部背景色 | string | #f2f2f2
|
| maxlength | 输入的最大字符数 | number | string | - |
| placeholder | 占位提示文字 | string | - |
| clearable | 是否启用清除图标,点击清除图标后会清空输入框 | boolean | true
|
clear-icon v3.0.12
|
清除图标名称或图片链接 | string | clear
|
| clear-trigger | 显示清除图标的时机,always 表示输入框不为空时展示,
focus 表示输入框聚焦且不为空时展示 |
string | focus
|
| autofocus | 是否自动聚焦,iOS 系统不支持该属性 | boolean | false
|
| show-action | 是否在搜索框右侧显示取消按钮 | boolean | false
|
| action-text | 取消按钮文字 | boolean | 取消
|
| disabled | 是否禁用输入框 | boolean | false
|
| readonly | 是否将输入框设为只读状态,只读状态下无法输入内容 | boolean | false
|
| error | 是否将输入内容标红 | boolean | false
|
| error-message | 底部错误提示文案,为空时不展示 | string | - |
formatter v3.0.12
|
输入内容格式化函数 | (val: string) => string | - |
format-trigger v3.0.12
|
格式化函数触发的时机,可选值为 onBlur
|
string | onChange
|
| input-align | 输入框内容对齐方式,可选值为 center right
|
string | left
|
| left-icon | 输入框左侧图标名称或图片链接 | string | search
|
| right-icon | 输入框右侧图标名称或图片链接 | string | - |
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| search | 确定搜索时触发 | value: string (当前输入的值) |
| update:model-value | 输入框内容变化时触发 | value: string (当前输入的值) |
| focus | 输入框获得焦点时触发 | event: Event |
| blur | 输入框失去焦点时触发 | event: Event |
| click-input | 点击输入区域时触发 | event: MouseEvent |
| clear | 点击清除按钮后触发 | event: MouseEvent |
| cancel | 点击取消按钮时触发 | - |
方法
通过 ref 可以获取到 Search 实例并调用实例方法,详见组件实例方法。
| 方法名 | 说明 | 参数 | 返回值 |
|---|---|---|---|
| focus | 获取输入框焦点 | - | - |
| blur | 取消输入框焦点 | - | - |
Slots
| 名称 | 说明 |
|---|---|
| left | 自定义左侧内容(搜索框外) |
| action | 自定义右侧内容(搜索框外),设置show-action属性后展示 |
| label | 自定义左侧文本(搜索框内) |
| left-icon | 自定义左侧图标(搜索框内) |
| right-icon | 自定义右侧图标(搜索框内) |
样式变量
组件提供了下列 CSS 变量,可用于自定义样式,使用方法请参考 ConfigProvider 组件。
| 名称 | 默认值 | 描述 |
|---|---|---|
| --van-search-padding | 10px var(--van-padding-sm) | - |
| --van-search-background-color | var(--van-white) | - |
| --van-search-content-background-color | var(--van-gray-1) | - |
| --van-search-input-height | 34px | - |
| --van-search-label-padding | 0 5px | - |
| --van-search-label-color | var(--van-text-color) | - |
| --van-search-label-font-size | var(--van-font-size-md) | - |
| --van-search-left-icon-color | var(--van-gray-6) | - |
| --van-search-action-padding | 0 var(--van-padding-xs) | - |
| --van-search-action-text-color | var(--van-text-color) | - |
| --van-search-action-font-size | var(--van-font-size-md) | - |
常见问题
在桌面端点击清除按钮无效?
清除按钮监听是的移动端 Touch 事件,参见桌面端适配。