Vant Layout 布局
介绍
Layout 提供了van-row和van-col两个组件来进行行列布局
引入
import Vue from 'vue';
import { Col, Row } from 'vant';
Vue.use(Col);
Vue.use(Row);
代码演示
基本用法
Layout 组件提供了24列栅格,通过在Col上添加span属性设置列所占的宽度百分比此外,添加offset属性可以设置列的偏移宽度,计算方式与 span 相同
<van-row>
<van-col span="8">span: 8</van-col>
<van-col span="8">span: 8</van-col>
<van-col span="8">span: 8</van-col>
</van-row>
<van-row>
<van-col span="4">span: 4</van-col>
<van-col span="10" offset="4">offset: 4, span: 10</van-col>
</van-row>
<van-row>
<van-col offset="12" span="12">offset: 12, span: 12</van-col>
</van-row>
设置列元素间距
通过gutter属性可以设置列元素之间的间距,默认间距为 0
<van-row gutter="20">
<van-col span="8">span: 8</van-col>
<van-col span="8">span: 8</van-col>
<van-col span="8">span: 8</van-col>
</van-row>
Flex 布局
将 type 属性设置为 flex 可以启用 flex 布局,便于进行灵活的对齐
<!-- 左对齐 -->
<van-row type="flex">
<van-col span="6">span: 6</van-col>
<van-col span="6">span: 6</van-col>
<van-col span="6">span: 6</van-col>
</van-row>
<!-- 居中 -->
<van-row type="flex" justify="center">
<van-col span="6">span: 6</van-col>
<van-col span="6">span: 6</van-col>
<van-col span="6">span: 6</van-col>
</van-row>
<!-- 右对齐 -->
<van-row type="flex" justify="end">
<van-col span="6">span: 6</van-col>
<van-col span="6">span: 6</van-col>
<van-col span="6">span: 6</van-col>
</van-row>
<!-- 两端对齐 -->
<van-row type="flex" justify="space-between">
<van-col span="6">span: 6</van-col>
<van-col span="6">span: 6</van-col>
<van-col span="6">span: 6</van-col>
</van-row>
<!-- 每个元素的两侧间隔相等 -->
<van-row type="flex" justify="space-around">
<van-col span="6">span: 6</van-col>
<van-col span="6">span: 6</van-col>
<van-col span="6">span: 6</van-col>
</van-row>
API
Row Props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| type | 布局方式,可选值为flex | string | - |
| gutter | 列元素之间的间距(单位为px) | number | string | - |
| tag | 自定义元素标签 | string | div |
| justify | Flex 主轴对齐方式,可选值为 end centerspace-around space-between | string | start |
| align | Flex 交叉轴对齐方式,可选值为 center bottom | string | top |
Col Props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| span | 列元素宽度 | number | string | - |
| offset | 列元素偏移距离 | number | string | - |
| tag | 自定义元素标签 | string | div |
Row Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| click | 点击时触发 | event: Event |
Col Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| click | 点击时触发 | event: Event |
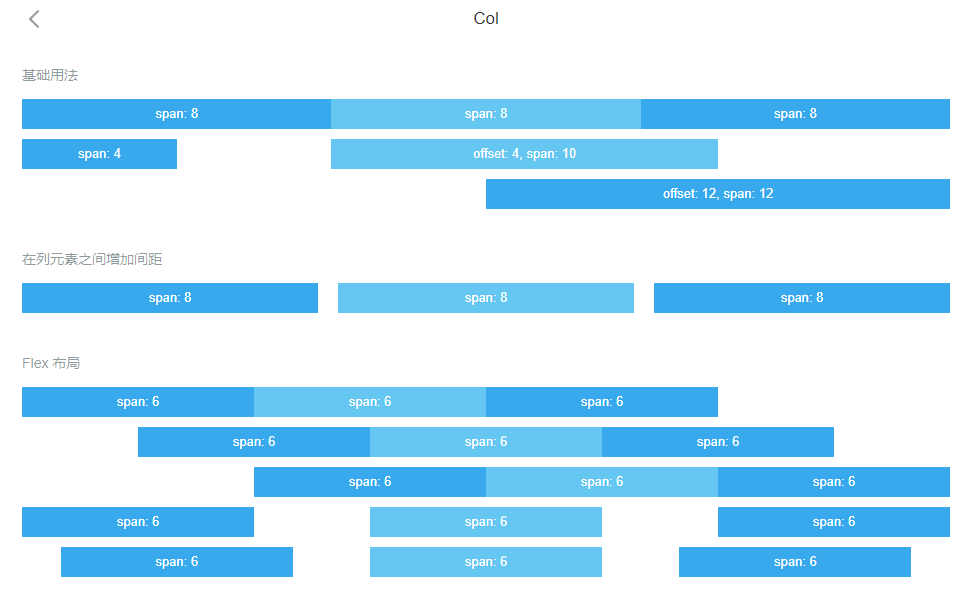
实例演示
代码:
<body ontouchstart="">
<div>
<div class="demo-nav" style="">
<div class="demo-nav__title">Col</div>
<svg viewBox="0 0 1000 1000" class="demo-nav__back">
<path fill="#969799" fill-rule="evenodd" d="M296.114 508.035c-3.22-13.597.473-28.499 11.079-39.105l333.912-333.912c16.271-16.272 42.653-16.272 58.925 0s16.272 42.654 0 58.926L395.504 498.47l304.574 304.574c16.272 16.272 16.272 42.654 0 58.926s-42.654 16.272-58.926 0L307.241 528.058a41.472 41.472 0 0 1-11.127-20.023z"></path>
</svg>
</div>
<section class="van-doc-demo-section demo-col">
<div class="van-doc-demo-block">
<h2 class="van-doc-demo-block__title">基础用法</h2>
<div class="van-row"><div class="van-col van-col--8">span: 8</div>
<div class="van-col van-col--8">span: 8</div>
<div class="van-col van-col--8">span: 8</div>
</div>
<div class="van-row">
<div class="van-col van-col--4">span: 4</div>
<div class="van-col van-col--10 van-col--offset-4"> offset: 4, span: 10</div>
</div>
<div class="van-row">
<div class="van-col van-col--12 van-col--offset-12">offset: 12, span: 12</div>
</div>
<div class="van-doc-demo-block">
<h2 class="van-doc-demo-block__title">在列元素之间增加间距</h2>
<div class="van-row">
<div class="van-col van-col--8" style="padding-right: 13.3333px;">span: 8</div>
<div class="van-col van-col--8" style="padding-left: 6.66667px; padding-right: 6.66667px;">span: 8</div>
<div class="van-col van-col--8" style="padding-left: 13.3333px; padding-right: 1.77636e-15px;">span: 8</div>
</div>
</div>
<div class="van-doc-demo-block">
<h2 class="van-doc-demo-block__title">Flex 布局</h2>
<div class="van-row van-row--flex">
<div class="van-col van-col--6">span: 6</div>
<div class="van-col van-col--6">span: 6</div>
<div class="van-col van-col--6">span: 6</div>
</div>
<div class="van-row van-row--flex van-row--justify-center">
<div class="van-col van-col--6">span: 6</div>
<div class="van-col van-col--6">span: 6</div>
<div class="van-col van-col--6">span: 6</div>
</div>
<div class="van-row van-row--flex van-row--justify-end">
<div class="van-col van-col--6">span: 6</div>
<div class="van-col van-col--6">span: 6</div>
<div class="van-col van-col--6">span: 6</div>
</div>
<div class="van-row van-row--flex van-row--justify-space-between">
<div class="van-col van-col--6">span: 6</div>
<div class="van-col van-col--6">span: 6</div>
<div class="van-col van-col--6">span: 6</div>
</div>
<div class="van-row van-row--flex van-row--justify-space-around">
<div class="van-col van-col--6">span: 6</div>
<div class="van-col van-col--6">span: 6</div>
<div class="van-col van-col--6">span: 6</div>
</div>
</div>
</section>
</div>
<script src="https://b.yzcdn.cn/vant/async_chunks.a839cbb5.js"></script><script src="https://b.yzcdn.cn/vant/site-mobile.ea70a230.js"></script></body>运行效果: