Vant 更新日志
介绍
Vant 遵循 Semver 语义化版本规范。
发布节奏
- 修订号:每周发布,包含新特性和问题修复。
- 次版本号:每隔一至二个月发布,包含新特性和较大的功能更新,向下兼容。
- 主版本号:发布时间不定,包含不兼容更新,预计下一个主版本会与 Vue 3.0 同期发布。
v2.4.6
2020-02-01
Bug Fixes
- Picker: 修复更新 columns 数据不生效的问题 #5614
v2.4.5
2020-02-01
Feature
Style
- DropdownItem: 新增 @dropdown-item-z-index 变量 6f4c6f
- IndexBar: 新增 @index-anchor-z-index 变量 89ee8e
- IndexBar: 新增 @index-bar-sidebar-z-index 变量 89ee8e
- IndexBar: 新增 @index-bar-index-active-color 变量 0011db
- Notify: 新增 @notify-text-color 变量 9dcf57
- Overlay: 新增 @overlay-z-index 变量 95d19f
- Rate: 新增 @rate-icon-disabled-color 变量 8b8471
- Rate: 新增 @rate-icon-full-color 变量 5c804c
- Rate: 新增 @rate-icon-void-color 变量 f90015
- Slider: 新增 @slider-bar-height 变量 a5819c
- Search: 新增 @search-content-background-color 变量 ea7419
- Step: 新增 @step-active-color 变量 9e7a68
- Tabbar: 新增 @tabbar-z-index 变量 0441f7
- NavBar: 新增 @nav-bar-z-index 变量 a2d870
- NumberKeyboard: 新增 @number-keyboard-z-index 变量 760938
Bug Fixes
- ImagePreview: 修复双击缩放时 max-zoom 属性不生效的问题 1baa60
- Popup: 修复 position 为 center 时 duration 属性不生效的问题 44072e
- Step: 修复 active-color 未改变分隔线颜色的问题 cfadce
v2.4.4
2020-01-24
Feature
- Card: 优化图片拉伸模式 e766d5
- Calendar: 新增 get-contaienr 属性 #5609
- Calendar: 新增 close-on-popstate 属性 2b82dc
- CountDown: 新增 change 事件 #5599
- GoodsActionButton: 新增 icon 属性 b83bed
Bug Fixes
- Sku: 修复 get-container 属性不能为 string 类型的问题 #5608
v2.4.3
2020-01-19
Feature
- Swipe: 页面隐藏时暂停自动轮播 113157
- Stepper: 新增 long-press 属性 2f3ec6
- Calendar: 新增 max-range、range-prompt 属性 #5583
- ImagePreview: 新增 @image-preview-index-text-shadow 变量 e2f302
Improvement
- Icon: 更新 share 图标 2f77ac
- Field: 优化 readonly 状态下的光标类型 60173d
- Stepper: 优化 disable-input 状态下的输入框颜色 959eca
Bug Fixes
- GoodsAction: 修复未设置容器高度的问题 #5593
Types
v2.4.2
2020-01-14
Feature
- Sku: 新增 properties 属性 #5525
- Field: 新增 digit 类型 #5524
- Field: 新增 formatter 属性 #5534
- Image: 新增 error-icon 属性 #5470
- Image: 新增 loading-icon 属性 #5469
- Swipe: 新增 prev、next 方法 #5548
- GoodsAcitonIcon: 新增 color 属性 #5576
Improvement
- AddressList: 优化样式细节 #5507
- AddressEdit: 优化错误提示展示方式 #5479
- ActionSheet: 优化关闭按钮样式 #5574
- CouponList: 优化样式细节 #5501
- Calendar: 弹出时自动滚动到当前选中的日期 #5526
- ImagePreview: 优化图片加载失败提示样式 #5570
- 优化所有组件的光标类型 c1a535
Bug Fixes
- Button: 修复加载状态下仍会有点击反馈的问题 0a70d3
- Card: 修复图片圆角样式未生效的问题 #5480
- Calendar: 修复选中的日期无法展示提示信息的问题 #5536
- Checkbox: 修复设置 label-disabled 后空白区域仍然可以点击的问题 3d10d4
- CouponList: 修复点击反馈区域错误的问题 #5521
- Field: 修复 type 为 number 时在 iOS 上仍然能输入非数字字符的问题 #5520
- ImagePreview: 修复在桌面端使用时无法拖拽的问题 #4487
- Picker: 修复点击事件偶尔会丢失的问题 5cbb9e
- PullRefresh:修复 head-height 属性未正确设置高度的问题 028747
- Tabs: 修复容器设置 fixed 布局时无法渲染底部条的问题 #5496
v2.4.1
2020-01-02
Feature
Bug Fixes
v2.4.0
2020-01-01
New Component
- 新增 Calendar 日历组件

Feature
- List: 新增 error 插槽 e9a938
- List: 新增 finished 插槽 8a0705
- Picker: 新增 confirm 方法 5eb2a4
- PullRefresh: 新增 success 插槽 56e450
- CouponList: 更新底部按钮样式 #5368
- DatetimePicker: 新增 getPicker 方法 1dc1fe
- TreeSelect: 新增 @tree-select-item-selected-size 变量 373159
- Image: 新增 @image-loading-icon-size、@image-error-icon-size 变量 d7ae8c
Compatibility
在之前的版本中,有较多同学反馈在 iOS 10 ~ 11 上会偶现组件无法操作的情况,该问题的原因是 Vue 2.6.x 版本在绑定事件时存在事件无法冒泡的兼容性问题。相关 issue
从 2.4 版本开始,我们通过手动绑定事件的方式来规避这个问题,涉及以下组件:
- Area
- DatetimePicker
- ImagePreview
- Rate
- Slider
- Swipe
- SwipeCell
- NumberKeyboard
- Picker
- PullRefresh
Bug Fixes
- Icon: 修复 medel-o 图标不展示的问题 7b905a
- ImagePreview: 修复 close 事件重复触发的问题 #5410
- PullRefresh: 修复下拉到顶部时可能不触发下拉刷新的问题 e00058
- Tag: 修复动态设置 closeable 时动画错误的问题 fe6e2f
- Tag: 修复 close 时会触发 click 事件的问题 #5351
- Toast: 修复同时存在多个 Toast 时 forbidClick 可能失效的问题 #5398
- Picker: 修复在桌面端使用时拖动后回弹的问题 #5430
- Stepper: 修复在 safari 上禁用时文字颜色不正确的问题 #5428
- IndexBar: 修复 IndexAnchor 没有父容器时定位错误的问题 #5429
Types
- AddressEdit: 新增 setAddressDetail 方法的类型定义 #5352
- Area: 新增 reset 方法的类型定义 #5353
- Checkbox: 新增 toggle 方法的类型定义 #5354
- CountDown: 新增 start、end、reset 方法的类型定义 0438bd
- DropdownItem: 新增 toggle 方法的类型定义 5c1883
- Field: 新增 focus、blur 方法的类型定义 0b5c8e
- List: 新增 check 方法的类型定义 285bce
- Picker: 新增 getValues 等方法的类型定义 46d2b0
- Sku: 新增 methods types d2bb9f
- Swipe: 新增 swipeTo、resize 方法的类型定义 a1831b
- SwipeCell: 新增 open、close 方法的类型定义 9a9676
- Tabs: 新增 resize 方法的类型定义 3c526e
- Uploader: 新增 closeImagePreview 方法的类型定义 cf191e
v2.3.3
2019-12-21
Bug Fixes
- 修复 babel-plugin-import 按需引入部分组件时编译报错的问题
v2.3.2
2019-12-20
Bug Fixes
- 修复 Area 未自动引入依赖的 Picker 样式的问题
- 修复 DatetimePicker 未自动引入依赖的 Picker 样式的问题
- 修复 CountDown 在特定情况下内部计时器未清除的问题 #5340
- 修复 ImagePreview 在特定情况下会重复 onClose 回调的问题 #5341
v2.3.1
2019-12-20
Bug Fixes
- 修复全量引入组件时,入口文件中存在未编译的 ES6 代码的问题
v2.3.0
2019-12-20
Style
在 2.3.0 版本中,我们对业务组件的样式进行了全新升级,涉及以下组件:
- AddressEdit
- Card
- CouponList
- ContactList
- ContactCard
- ContactEdit
- SubmitBar

Features
- 内部构建流程升级,使用 @vant/cli 进行构建
- AddressList: 新增 default-tag-text 属性 #5106
- Card: 新增 price-top 插槽 #5134
- Checkbox: 优化 toggleAll 性能 #5285
- Circle: 新增 stroke-linecap 属性 #5087
- CouponList: 新增 show-count 属性 #5139
- ContactList: 新增 default-tag-text 属性 #5089
- ContactCard: 新增 show-set-default 属性 #5083
- ContactCard: 新增 set-default-label 属性 #5083
- CountDown: 支持 SS 和 S 格式 #5154
- Sku: 新增 new startSaleNum 属性 #5105
- Sku: 新增 resetSelectedSku 方法 #5318
- SubmitBar: 新增 text-align 属性 #5130
- SwipeCell: 新增 open 事件 #5324
- SwipeCell: 新增 before-close 属性 #5320
- Tab: 新增 dot 属性 #5272
- Tab: 新增 info 属性 #5274
- Tab: 新增 rendered 事件 #5315
- Tab: 新增 scrollspy 属性 #5273
- Toast: 完善 TS 类型定义 #5086
Bug Fixes
- 修复 ActionSheet 按钮会提交表单的问题 #5181
- 修复 Card 在未使用 price 属性的情况下 bottom 插槽不生效的问题 #5116
- 修复 Dialog 快速点击按钮时可能重复触发 before-close 的问题 #5267
- 修复 DropdownMenu 在页面滚动时菜单位置错误的问题 #5313
- 修复 Icon medal 图标名称拼写错误的问题 #5242
- 修复 NumberKeyboard 在隐藏状态下也会触发 blur 事件的问题 #5110
- 修复 Picker 按钮会提交表单的问题 #5182
- 修复 Popup 在 activated 后未重新打开的问题 #5286
- 修复 Switch size 属性未定义 Number 类型的问题 #5229
- 修复 SubmitBar 价格为整数时显示错误的问题 #5224
- 修复 Sku 重置时未校验数量的问题 #5231
- 修复 Sku 步进器可能输入小数的问题 #5202
- 修复 Sku 步进器事件可能抛出小数的问题 #5210
- 修复 Stepper 按钮会提交表单的问题 #5183
- 修复 Stepper 在 max、min 属性变化时未更新输入框值的问题 #5257
- 修复 TreeSelect 事件触发顺序错误的问题 #5153
- 修复 TouchEmulator 在 Firefox 上的兼容性问题 #5118
- 修复 Uploader 重复上传同张图片时不会触发 oversize 事件的问题 #5177
- 修复主题定制时使用低版本 Less 会报错的问题 #5157
v2.2.16
2019-12-03
Features
v2.2.15
2019-11-28
Bug Fixes
- 修复 List 组件在部分情况下加载状态未重置的问题
v2.2.14
2019-11-22
Features
Bug Fixes
- 修复 Cell value 过长时不换行的问题 #5029
- 修复 SwipeCell 在桌面端无法使用的问题 #5077
- 修复 Field 在 Safari 下输入换行符时字数统计错误的问题 #5049
- 修复 Tabbar 设置 safe-area-inset-bottom 后可能出现样式错位的问题 #5079
- 修复 DropdownMenu 使用 get-container 属性时点击后会立即关闭的问题 #5047
v2.2.13
2019-11-14
Features
- Area: 新增 swipe-duration 属性 #5014
- Swipe: 新增 stop-propagation 属性 #4972
- Toast: 新增 overlay 选项 #4969
- Toast: 新增 clickOnClickOverlay 选项 #4967
- SwipeCell: 新增 opened 事件 #4986
- ActionSheet: 新增 close-icon 属性 #5016
- DropdownItem: 新增 title 插槽 #4975
- DatetimePicker: 新增 swipe-duration 属性 #5015
Bug Fixes
- 修复 Tab name 设置为 0 时无法正确匹配的问题 #5017
- 修复 Indexbar 隐藏时可能出现锚点位置错误的问题 #5012
- 修复 Indexbar 设置 sticky-offset-top 后可能出现锚点位置错误的问题 #5012
- 修复 DatetimePicker 使用 filter 并返回空数组时无法切换时间的问题 #4973
- 修复 DateTimePicker 动态设置 max-hour 并小于 v-model 绑定的时间时出现错误的问题 #5006
- 修复 ImagePreview 类型中定义缺少 swipeDuration 选项的问题 #4968
v2.2.12
2019-11-07
Features
Bug Fixes
- 修复 Sku 内容最小高度错误的问题 #4942
- 修复 List 在初始化时可能同时触发两次 load 事件的问题 #4953
- 修复 @border-color 变量无法定制某些组件边框颜色的问题 #4939
v2.2.11
2019-11-04
Features
- Switch: 新增 click 事件 #4915
- Switch: size 属性支持 number 类型 #4913
- Toast: 默认持续时间由 3 秒调整为 2 秒 #4886
- Uploader: 新增 closeImagePreview 方法 #4901
Bug Fixes
- 修复 Button 加载图标颜色不正确的问题 #4868
- 修复 CountDown 在销毁时未清除定时器的问题 #4918
- 修复 CountDown 在 keep-alive 状态下未暂停定时器的问题 #4919
- 修复 Grid 使用 icon 插槽时 info、dot 属性不生效的问题 #4902
v2.2.10
2019-10-27
Features
- Icon: 新增 font-display: auto 样式 #4831
- Popup: 新增 close-on-popstate 属性 #4845
- Picker: 新增 swipe-duration 属性 #4816
- Toast: 支持针对指定类型的 Toast 修改默认配置 #4848
Bug Fixes
v2.2.9
2019-10-20
Features
- Tag: 新增 closeable 属性 #4763
- Loading: 新增若干个 Less 变量 #4781
- Progress: 新增若干个 Less 变量 #4790
- Progress: 新增 track-color 属性 #4789
- Toast: 新增 @toast-loading-icon-color 变量 #4782
- Picker: 新增 @picker-loading-icon-color 变量 #4787
- ImagePreview: 新增 cover 插槽 #4766
Bug Fixes
- 修复 Tag 圆角不够圆的问题 #4762
- 修复 Sku 重置时不触发 sku-selected 事件的问题 #4755
- 修复 ImagePreview 点击索引时会关闭预览的问题 #4764
- 修复 AddressEdit 设置 area-placeholder 后无法选择海外地址的问题 #4769
v2.2.8
2019-10-17
Features
- Slider: 优化点击区域 #4701
- Slider: 增加过渡动画 #4700
- Dialog: 更新圆角样式 #4730
- Uploader: 更新删除图标样式,添加图片圆角样式 #4712
- Field: 新增 show-word-limit 属性 #4721
- ActionSheet: 新增 description 属性 #4691
- Stepper: 设置 decimal-length 属性后会在输入过程中进行校验 #4747
- 新增渐变色相关的 Less 变量 #4752
- 新增多行文字省略的内置样式 #4690
Bug Fixes
v2.2.7
2019-10-11
Features
- Dialog: 新增 width 属性 #4687
- Dialog: 新增 overlay-class 属性 #4683
- Dialog: 新增 overlay-style 属性 #4682
- Uploader: 新增 file 类型的 result-type #4680
- TreeSelect: 新增 className 选项 #4671
Bug Fixes
- 修复 Dialog 可能出现文字模糊的问题 #4686
- 修复 Stepper 的 step 值很小时无法生效的问题 #4675
- 修复 DatetimePicker 动态修改时间范围时, confirm 事件无法获取到正确结果的问题 #4676
- 修复 Field 同时设置 error 和 disabled 属性时文字颜色错误的问题 #4666
v2.2.6
2019-10-08
Features
- Grid: 新增 icon-size 属性 #4656
- Toast: 新增 transition 属性 #4638
- Dialog: 新增 transition 属性 #4636
- Dialog: 新增 open、close 事件 #4633
- Dialog: 新增 opened、closed 事件 #4634
- NumberKeyboard: 新增 extra-key 插槽 #4644
- CheckboxGroup: 新增 toggleAll 方法 #4640
Bug Fixes
- 修复 GoodsAction 圆角错误的问题 #4653
- 修复 Tabs 类型为 card 时上边距错误的问题 #4658
- 修复 AddressList input 事件重复触发的问题 #4659
- 修复 NumberKeyboard 在 Vue 2.6 下的兼容问题 #4632
v2.2.5
2019-09-28
Features
- Picker: 新增 columns-top 插槽 #4607
- Picker: 新增 columns-bottom 插槽 #4607
- Overlay: 新增 default 插槽 #4571
- Overlay: 新增 custom-style 属性 #4572
- Checkbox: 新增 bind-group 属性 #4600
- DropdownItem: 新增 get-container 属性 #4611
- Area: 新增 columns-placeholder 属性 #4580
- AddressEdit: 新增 area-columns-placeholder 属性 #4584
Bug Fixes
- 修复 Overlay 未添加 TypeScript 定义的问题 #4601
- 修复 Swipe swipeTo 方法在某些边界情况下过渡动画不正确的问题 #4570
- 修复 Uploader 预览 URL 相同的图片时索引错误的问题 #4577
v2.2.4 [已废弃]
2019-09-28 ????????
Tips
- 本版本存在样式丢失问题,请使用 2.2.5 版本
v2.2.3
2019-09-24
Features
- Cell: 优化无障碍访问 #4519
- Popup: 优化无障碍访问 #4516
- Search: 优化无障碍访问 #4522
- Picker: 优化无障碍访问 #4521
- GridItem: 优化无障碍访问 #4517
- ActionSheet: 优化无障碍访问 #4525
- Sku: 新增 previewImgUrl 字段 #4562
- RadioGroup: 新增 icon-size 属性 #4529
- RadioGroup: 新增 checked-color 属性 #4532
- CheckboxGroup: 新增 icon-size 属性 #4530
- CheckboxGroup: 新增 checked-color 属性 #4531
- ActionSheet: 默认开启 round 属性 #4542
- ActionSheet: 默认开启 safe-area-inset-bottom 属性 #4524
- NumberKeyboard: 默认开启 safe-area-inset-bottom 属性 #4544
v2.2.2
2019-09-19
Features
- Dialog: 优化文字换行 #4506
- Search: 新增 action-text 属性 #4501
- Popup: 新增 close-icon-position 属性 #4507
- Uploader: 回调函数增加 index 参数 #4460
- GoodsActionButton: 加大按钮高度 #4461
- AddressList: 新增 @address-list-item-radio-icon-color 变量 #4481
Bug Fixes
- 修复 Field 禁用状态在 safari 上文字颜色过浅的问题 #4508
- 修复 DatetimePicker 选项为纯文字时陷入死循环的问题 #4485
- 修复 ImagePreview 手势缩放时可能出现缩放比例异常的问题 #4477
v2.2.1
2019-09-12
Features
- Icon: 新增 dot 属性 #4425
- Icon: 新增 down、wap-home 图标 #4404
- GridItem: 新增 dot 属性 #4426
- GridItem: 新增 info 属性 #4424
- TreeSelect: 新增 dot 选项 #4433
- Tab: 新增 to、url、replace 属性 #4422
- Progress: 新增 stroke-width 属性 #4397
- Popup: 新增 safe-area-inset-bottom 属性 #4419
- Stepper: 新增 decimal-length 属性 #4443
- Sku: 新增 stock-threshold 属性 #4444
- Sku: 新增 safe-area-inset-bottom 属性 #4428
- SidebarItem: 新增 dot 属性 #4432
- Sku: 优化样式细节 #4437
- Circle: 优化文本样式 #4401
Bug Fixes
v2.2.0
2019-09-06
Features
- Style: 更新基础红色为 #ee0a24 #4368
- Rate: 新增 touchable 属性 #4361
- Rate: 布局调整为 inline-block #4334
- Rate: 优化手势滑动的流畅度 #4336
- Popup: 新增 closeable 属性 #4362
- Popup: 新增 close-icon 属性 #4366
- Sidebar: 移除了内外边框 #4382
- SidebarItem 新增 disabled 属性 #4325
- TreeSelect: 新增 max 属性 #4323
- TreeSelect: 支持通过 info 展示徽标 #4384
- Uploader: 新增 close-preview 事件 #4376
- ImagePreview: 新增图片加载过程的提示 #4378
Bug Fixes
- 修复 Field 在 Safari 浏览器上样式异常的问题 #4380
- 修复 Button 在 color 属性中传入渐变色时边框颜色错误的问题 #4342
- 修复 Dialog 关闭时未重置按钮加载状态的问题 #4352
- 修复 Slider 初始值超出范围时展示错误的问题 #4337
- 修复 Sidebar 徽标位置错误的问题 #4324
- 修复 DropdownItem 选项选中态颜色丢失的问题 #4330
- 修复 NumberKeyboard 在 iphoneX 上右侧按钮位置错误的问题 #4304
- 修复 ImagePreview 在关闭后未重置图片缩放状态的问题 #4319
- 修复 ImagePreview 在某些情况下页码不正确的问题 #4320
v2.1.8
2019-08-29
Features
- Picker: 新增 allow-html 属性 #4278
- PasswordInput: 新增 focused 属性 #4279
- GoodsActionButton: 新增 color 属性 #4255
- Button: color 属性支持传入 linear-gradient 渐变色 #4252
Bug Fixes
- 修复 Circle stroke-width 超过 60 时样式错误的问题 #4256
- 修复 Picker 滑动暂停时位置错误的问题 #4277
- 修复 Picker 滑动结束时触发点击会跳动的问题 #4273
v2.1.7
2019-08-26
Bug Fixes
v2.1.6
2019-08-26
Features
- Tag: 新增 warning 类型 #4232
- Image: 新增 radius 属性 #4230
- Notify: 新增 type 属性 #4237
- CellGroup: 新增 title 插槽 #4227
- Sku: 支持动态设置 initial-sku 属性 #4214
- Sku: 支持预览更高层级的规格类目图片 #4236
- Locale: 支持西班牙语 #4235
Bug Fixes
- 修复 Tabbar 在 route 模式下选中样式错误的问题 #4229
- 修复 NumberKeyboard 使用 title 属性时按钮位置错误的问题 #4228
- 修复 IndexBar 在 sticky 模式下锚点位置可能超出元素边界的问题 #4218
v2.1.5
2019-08-23
Features
- Toast: 新增 closeOnClick 选项 #4192
- Uploader: 新增 image-fit 属性 #4189
- Uploader: 新增 click-preview 事件 #4206
- Uploader: 新增 preview-full-image 属性 #4205
- DropdownMenu: 新增 @dropdown-menu-title-active-text-color less 变量 #4208
Bug Fixes
v2.1.4
2019-08-21
Features
- Col: 新增 click 事件 #4169
- Row: 新增 click 事件 #4170
- Area: 新增 is-oversea-code 属性 #4163
- Circle: 支持渐变色 #4157
- Circle: 支持传入 number 类型的 size 属性 #4160
- Tabbar: 支持通过 to.name 匹配路由 #4148
- Sku: 页面返回时自动关闭图片预览 #4152
- Uploader: 页面返回时自动关闭图片预览 #4151
- Uploader: 图片预览支持更多图片格式 #4140
- TreeSelect: 支持多选 #4130
- TreeSelect: 支持在 active-id 属性上使用 sync 修饰符 #4133
- TreeSelect: 支持在 main-active-index 属性上使用 sync 修饰符 #4132
Bug Fixes
- 修复 Sku 部分文案不支持国际化修改的问题 #4172
- 修复 Field 按钮在 Firefox 上宽度变小的问题 #4144
- 修复 Tabbar 触发 vue-router 路由重复跳转提示的问题 #4147
- 修复 Picker 样式可能被重复引入的 base 样式覆盖的问题 #4136
v2.1.3
2019-08-15
Features
- Sku: 支持国际化 #4123
- Button: 新增 color 属性 #4124
- Uploader: 新增 before-delete 属性 #4118
- Collapse: 新增 value 属性类型错误时的提示 #4122
- TreeSelect: 新增 content 插槽 #4105
- TreeSelect: 支持 string 类型的 height 属性 #4107
- NumberKeyboard: 优化点击体验 #4116
Bug Fixes
- 修复 DropdownMenu 嵌套在 NavBar 内时样式错误的问题 #4098
- 修复 Tab 动态插入标签页时下划线位置未更新的问题 #4091
- 修复 Icon service-o 图标不完整的问题 #4088
- 修复 Icon gift-o、refund-o 图标不完整的问题 #4089
- 修复 Slider 位置未改变时也会触发 change 事件的问题 #4087
v2.1.2
2019-08-10
Features
- ActionSheet: 新增 color 选项 #4073
- AddressEdit: 新增 postal-validator 属性 #4067
- Stepper: 新增 show-plus、show-minus 属性 #4056
- Icon: 新增 warning、good-job、good-job-o 图标 #4038
- Icon: 新增 smile、music、thumb-circle、phone-circle 图标 #4048
- Picker: 优化事件冒泡 #4043
- Field: 优化图标点击区域 #4058
- Divider: 优化无障碍访问 #4069
- List: 优化底部文字大小 #4077
- Image: img 标签继承圆角 #4032
- Uploader: 支持 isImage 标记 #4072
- DropdownMenu: 新增多个 Less 变量 #4071
- 支持在 module 类型的 script 标签中引入 CDN 包 #4080
Bug Fixes
- 修复 Sticky 在局部滚动容器内位置错误的问题 #4055
v2.1.1
2019-08-02
Bug Fixes
v2.1.0
2019-08-01 ????????
Features
- Sku: UI 升级,采用更圆润的视觉风格 #3875 #3922
- GoodsAction: UI 升级,采用更圆润的视觉风格 #3967
- Sku: 新增 price-tag 属性 #3875
- Sku: 新增 hide-selected-text 属性 #3875
- Sku: 新增 sku-header-origin-price 插槽 #3958
- Dialog: 新增 title 插槽 #3985
- Dialog: 优化垂直居中位置 #3905
- Uploader: 新增多个 less 变量 #3907
- ActionSheet: 新增多个 less 变量 #3908
- AddressList: 新增 click-item 事件 #3942
- CouponList: 新增 empty-image 属性 #3941
- ImagePreview: 新增 swipe-duration 属性 #3963
- SwipeCell: 新增 stop-propagation 属性 #3952
Bug Fixes
- 修复 Tabs 在特定情况下出现下划线位置错误的问题 #3961
- 修复 AddressList 点击空白区域时无法选中的问题 #3909
- 修复 IndexBar 在 index-list 变化时未更新高亮选项的问题 #3943
- 修复 ImagePreview 图片较长时遮挡索引的问题 #4002
- 修复 ImagePreview onClose 和 onChange 选项未被重置的问题 #3960
- 修复 Radio 和 Checkbox 点击中间空白区域时无法选中的问题 #4007
- 修复 SwipeCell 在打开的情况下阻止事件冒泡的问题 #3982
- 修复 Tabs 在 sticky 模式下滚动回到顶部时存在 1 像素偏差的问题 #3949
- 修复 DatetimePicker 使用 formatter 且为 time 类型时 confirm 事件参数错误的问题 #3969
v2.0.9
2019-07-19
Features
- 新增 Sticky 粘性布局组件 #3888
- Grid: 优化文字换行 #3897
- Toast: 优化图片图标展示 #3895
- Image: 新增 round 属性 #3838
- Image: 新增 show-error 属性 #3896
- Image: 新增 show-loading 属性 #3893
- Toast: 新增 iconPrefix 选项 #3872
- Uploader: 支持预览网络图片 #3899
- ActionSheet: 新增 round 属性 #3874
- TreeSelect: 新增 click-nav、click-item 事件 #3892
Bug Fixes
- 修复 SwipeCell 与 Swipe 嵌套时无法使用的问题 #3898
- 修复 Dialog closeOnPopstate 无法被禁用的问题 #3868
- 修复 DropdownMenu toggle 方法无法打开菜单的问题 #3876
v2.0.8
2019-07-16
Features
- Sku: 支持自定义留言占位文本 #3864
- DropdownMenu: 新增 icon 选项 #3855
- DropdownMenu: 标题过长时自动截断 #3847
- ImagePreview: 支持双击缩放手势 #3839
Bug Fixes
v2.0.7
2019-07-11
Features
- 新增 CountDown 倒计时组件 #3805
- Popup: 新增 round 属性 #3781
- IndexBar: 新增 sticky-offset-top 属性 #3791
- PullRefresh: 新增 distance 插槽参数 #3829
- Swipe: swipeTo 方法新增 immediate 参数 #3821
- Slider: bar-height 属性支持 number 类型 #3794
- DropdownMenu: 新增 close-on-click-outside 属性 #3824
Bug Fixes
- 修复 Popup 蒙层在某些情况下遮挡元素的问题 #3831
- 修复 Stepper 在 iOS 12 下滚动位置错误的问题 #3804
- 修复 Dialog closeOnPopstate 方法缺少类型定义的问题 #3789
- 修复 DatetimePicker 使用 filter 属性且为 time 类型时 confirm 事件参数错误的问题 #3816
v2.0.6
2019-07-05
Features
Bug Fixes
- 修复 Grid gutter 属性不能传入 String 类型的问题 #3741
- 修复 Swipe 使用 width 属性后出现空白区域的问题 #3751
- 修复 PullRefresh 同步修改 loading 时状态错误的问题 #3719
- 修复 Collapse 在 safari 浏览器上渲染内容较多时高度错误的问题 #3723
v2.0.5
2019-07-02
Features
Bug Fixes
- 修复 postcss 配置对 vant 不生效的问题
v2.0.4 ????????
2019-07-01
Features
- 新增 Grid、GridItem 组件 #3669 #3682 #3683
- Field: 新增 arrow-direction 属性 #3679
- Sidebar: 新增 to、replace 属性 #3696
- Sidebar: 支持通过 v-model 绑定当前项索引 #3698
- IndexBar: 新增选中状态的类名,用于定制样式 #3692
- Uploader: 支持 Number 类型的 name 属性 #3681
- SwipeCell: 新增 name 属性 #3680
- AddressEdit: 新增 detail-maxlength 属性 #3707
- GoodsActionIcon: 新增 icon 插槽 #3705
Bug Fixes
v2.0.3
2019-06-27
Features
- ActionSheet: 新增 duration 属性 #3608
- ActionSheet: 新增 open、opened 事件 #3639
- ActionSheet: 新增 close、closed 事件 #3639
- ImagePreview: 新增 onChange 选项 #3630
- Popup: 优化蒙层动画时长 #3610
- Uploader: 支持点击查看大图 #3603
- Uploader: 支持预览非图片文件 #3604
- Stepper: 新增多个 Less 变量 #3599
- Icon: 更新 checked、comment、comment-o 图标 #3615
Bug Fixes
- 修复 Icon 传入图片时被拉伸的问题 #3667
- 修复 ImagePreview 滚动穿透问题 #3645
- 修复 Tab 使用 title slot 时可能报错的问题 #3631
- 修复 vetur 插件自动补全组件属性不生效的问题 #3617
v2.0.2
2019-06-21
Features
- Picker: 优化滚动速率 #3556
- Card: 新增 click-thumb 事件 #3586
- CouponList: 新增 enabled-title、disabled-title 属性 #3578
- Slider: 支持传入任意范围的 min、max 值 #3566
- Uploader: 支持 before-read 属性返回 Promise #3572
- NumberKeyboard: 支持 v-model 绑定输入值 #3531
- NumberKeyboard: 新增 maxlength 属性 #3532
- 新增 sideEffects 配置以支持 tree shaking #3530
Bug Fixes
v2.0.1
2019-06-15
Features
- Toast: 新增 icon 属性 #3485
- DropdownMenu: 新增 direction 属性 #3490
- NumberKeyboard: 新增 delete 属性 #3499
- Icon: 使用 Image 组件优化图片布局 #3515
- Tab: 支持 string 类型的 line-width 和 line-height #3514
Bug Fixes
- 修复 Image 组件 TS 定义缺失的问题 #3520
- 修复 SwitchCell 加载图标偏移的问题 #3501
- 修复 Locale 函数类型文案无法修改的问题 #3498
- 修复 Toast 在 multiple 模式下没有淡出动画的问题 #3504
v2.0.0
2019-06-12
主要变动
- 增加四个新组件
- 增加数十个 API
- 优化无障碍访问
- 全新的卡片风格文档,支持文档搜索
- 所有组件支持通过less变量自定义样式
- 调整了部分不合理的命名,废弃少量 API
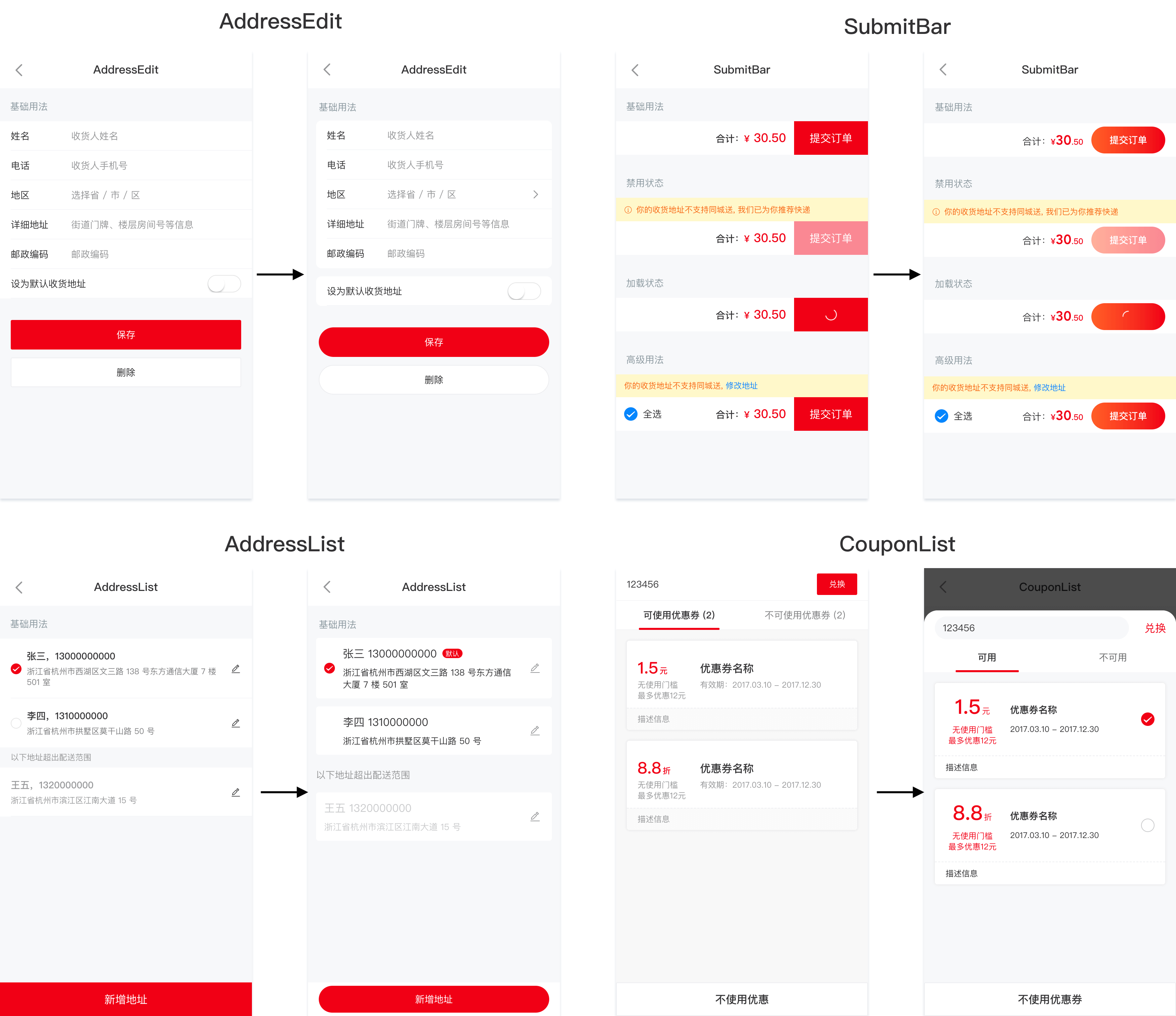
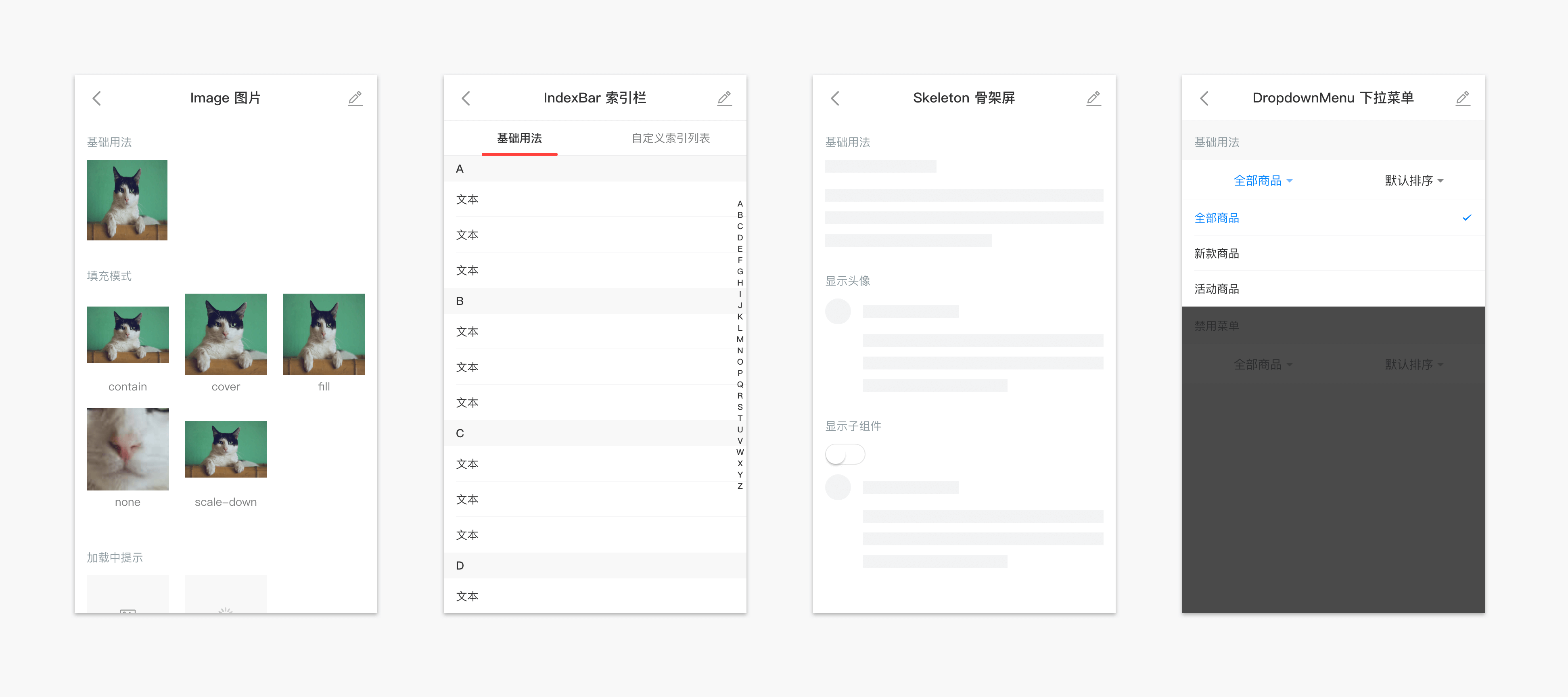
新组件
在 2.0 版本中,我们引入了社区中呼声最高的四个组件,分别是:
- Image 图片,类似于小程序原生的 Image 标签,支持多种图片裁剪模式
- IndexBar 索引栏,通讯录中的字母索引栏,用于长列表快速索引
- Skeleton 骨架屏,在待加载区域展示的占位区块,提供界面加载过程中的过渡效果
- DropdownMenu 下拉菜单,用于列表的分类选择、筛选及排序

新文档
文档方面,我们重新设计了文档站点,用卡片的方式组织段落,更加直观。对一些较为复杂的组件,我们对示例进行细粒度的拆分,添加更多的用法介绍,以帮助大家更快地上手使用。
此外,文档站点也支持了搜索和版本切换。

样式定制
移动端 UI 风格多变,对组件的可定制性要求较高。从 2.0 版本开始,Vant 中的所有组件都支持通过 Less 变量进行样式定制。同时我们新增了较多样式相关的 Props,便于快速定制组件风格。

更轻量
轻量化是 Vant 的核心开发理念之一。在过去一年多时间里,我们新增了若干个组件和数百项功能,而代码包体积从 1.0 版本的 169kb 降低到了 2.0 版本的 161kb(45kb gzipped),平均每个组件体积下降 13%,这主要得益于组件内部逻辑的重构和复用。
在未来的 Vue 3.0 版本中,会提供 Function-based API 这一更优的逻辑复用方式,预计能帮助 Vant 进一步优化代码包体积。
不兼容更新
2.0 版本中包含少量不兼容更新,主要是调整命名和移除个别属性。对于正在使用 1.x 版本的项目,请按照下方的列表依次检查,大部分项目可以无痛升级。
Actionsheet
- 重命名为ActionSheet
Button
- 移除bottom-action属性,请使用square和size代替
Field
- 移除on-icon-click属性,请使用click-right-icon事件代替
- icon属性重命名为right-icon
- icon插槽重命名为right-icon
- click-icon事件重命名为click-right-icon
GoodsAction
- GoodsActionBigBtn重命名为GoodsActionButton
- GoodsActionMiniBtn重命名为GoodsActionIcon
- GoodsActionBigBtn移除primary属性,请使用type属性代替
Step
- 移除icon属性
- 移除title属性
- 移除icon-class属性
- 移除description属性
- 移除message-extra插槽
Badge
- BadgeGroup重命名为Sidebar
- Badge重命名为SlidebarItem
Loading
- 移除circle类型
- 移除gradient-circle类型
Checkbox
- 调整为flex布局,可能对原有布局产生影响
Radio
- 调整为flex布局,可能对原有布局产生影响
Waterfall
- 移除在 1.0 版本废弃的 Waterfall 组件,请使用List组件代替,或使用独立的@vant/waterfall包。
无障碍访问
对以下组件增加了无障碍访问的支持:
- Accordion
- Checkbox
- Dialog
- DropdownMenu
- GoodsAction
- List
- NoticeBar
- NumberKeyboard
- Radio
- Rate
- Stepper
- Tab
- Slider
- Switch
新特性
ActionSheet
- 新增lock-scroll属性
- 新增click-overlay事件
- 新增close-on-click-action属性
- 支持同时使用title和actions属性
Area
- 支持reset方法传入code参数
Button
- 新增icon属性
- 新增loading-type属性
Checkbox
- 新增icon-size属性
DatetimePicker
- 新增filter属性
Field
- 新增input插槽
- 新增click事件
- 新增clickable属性
- 新增label-class属性
- 优化输入体验,输入法拼写过程中不再会触发v-model更新
GoodsActionButton
- 新增type属性
Icon
- 支持Number类型的size属性
ImagePreview
- 新增close-on-popstate属性
List
- 优化滚动判断逻辑
Loading
- 新增default插槽
- 新增vertical属性
- 新增text-size属性
- 支持Number类型的size属性
Notify
- 新增onClick选项
- 新增onClose选项
- 新增onOpened选项
NoticeBar
- 新增left-icon插槽
- 新增right-icon插槽
PasswordInput
- 新增gutter属性
Picker
- 支持惯性滚动
- 新增toolbar-position属性
Popup
- 新增click事件
- 新增duration属性
Radio
- 新增icon-size属性
Rate
- 新增gutter属性
- 支持String类型的size属性
Search
- 新增clearable属性
- 新增left-icon属性
- 新增right-icon属性
- 新增right-icon插槽
- 优化输入体验,输入法拼写过程中不再会触发v-model更新
Slider
- 新增drag-start事件
- 新增drag-end事件
Steps
- 新增inactive-icon属性
- 新增inactive-icon插槽
Stepper
- 支持Number类型的input-width属性
SubmitBar
- 新增tip-icon属性
- 新增suffix-label属性
SwipeCell
- 支持自动计算left-width和right-width
Switch
- 加载图标颜色现在会跟随背景色变化
SwitchCell
- 新增border属性
- 新增cell-size属性
Sku
- 新增preview-open事件
- 新增preview-close事件
Tab
- 新增border属性
- 优化animated动画性能
- 修复开启animated后高度错误的问题
Tabbar
- 新增route属性
- 新增border属性
- 新增inactive-color属性
TabbarItem
- 新增name属性
Toast
- 新增onOpened选项
Uploader
- 新增上传区域默认样式
- 新增delete事件
- 新增upload-text属性
- 新增max-count属性
- 新增preview-size属性
- 新增preview-image属性
- 支持通过v-model绑定文件列表
- oversize事件增加detail参数
后续计划
我们计划在今年下半年推出 VantWeapp 1.0 版本,目标是对标 Vant 2.0 版本,将大部分新组件和新功能同步到小程序端。
同时,Vant 3.0 版本也在酝酿当中,不出意外的话,3.0 版本会基于 Vue 3.0 实现,并争取和 Vue 3.0 同期发布。
对于 Vant 1.x 版本,后续会进入维护期,跟进问题修复,但不再引入功能性改动。