网站开发 利用github建立个人博客
1.新建仓库

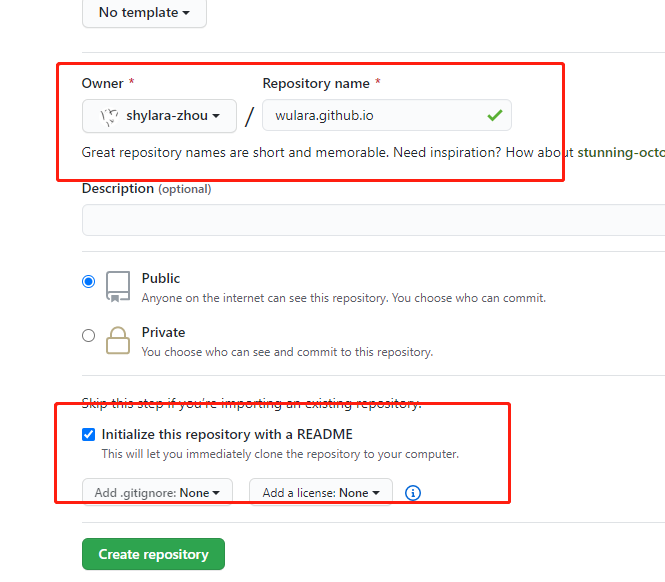
2.取名
给自己的Repositories取一个名字,注意:名称格式最好为:用户名.github.io
最后选择create repository

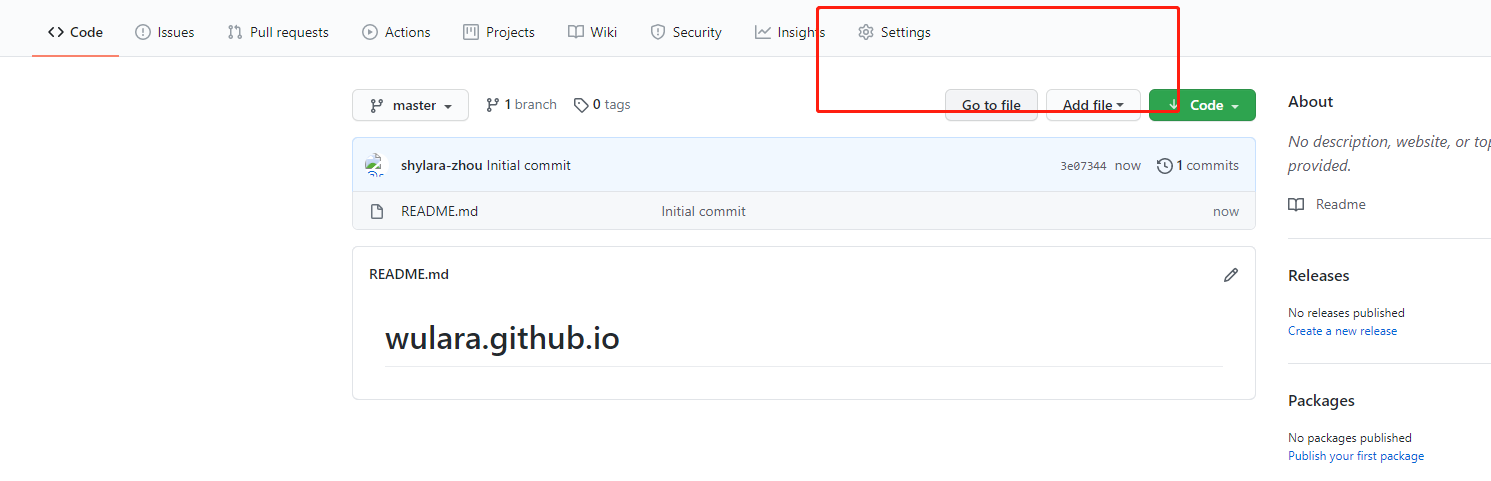
3.选择setting

4.配置
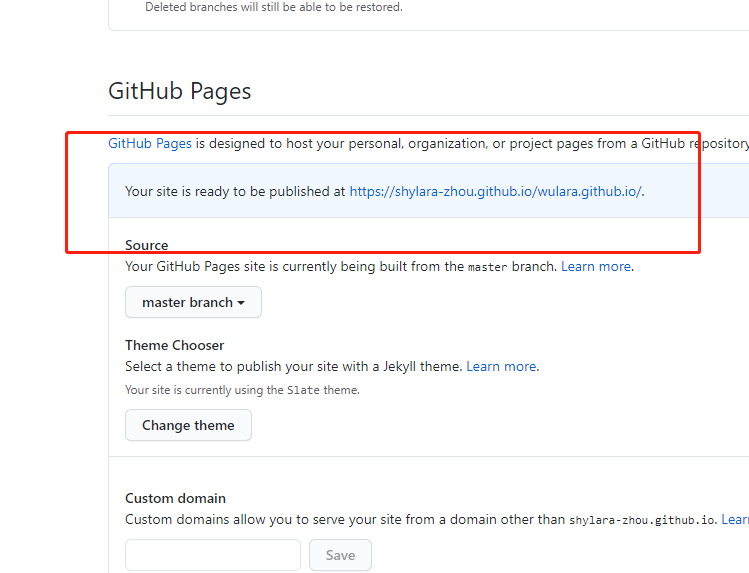
进入settings后,往下拉,找到GitHub pages设置界面

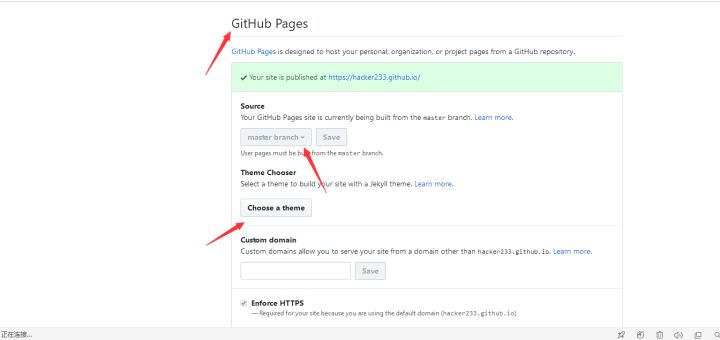
5.选择主题
按如图所示选择,注意,选择source之后记得Save,然后点击Choose a theme选择一个博客主题。

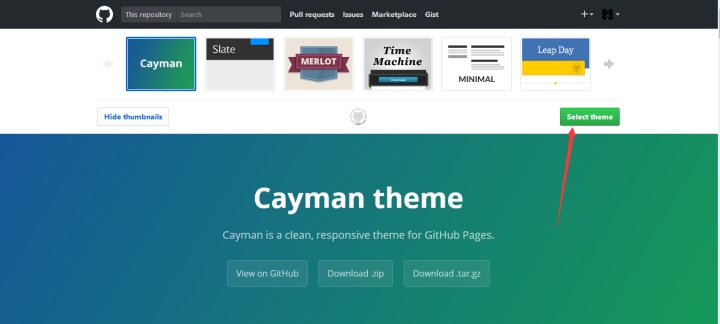
然后点击Select theme
到这一步呢,正常来说你就可以看到自己的博客了。
6.访问
再次找到GitHubPages那一项,发现提示:Your site is published at ….这就说明网站已经建立成功了,点击并记住提示的链接地址