网站开发 宝塔面板搭建环境
一、安装宝塔面板
1.在命令行输入命令安装宝塔面板,需要几分钟的时间,中途会让选择一下web目录的位置,一般默认即可yum install -y wget && wget -O install.sh http://download.bt.cn/install/install.sh && sh install.sh
回车开始自动安装,安装大概需要5-15分钟。
2.安装成功后,会显示出你的宝塔面板登录信息,帐号和密码,如图,此时去安全组打开8888,80,3306端口

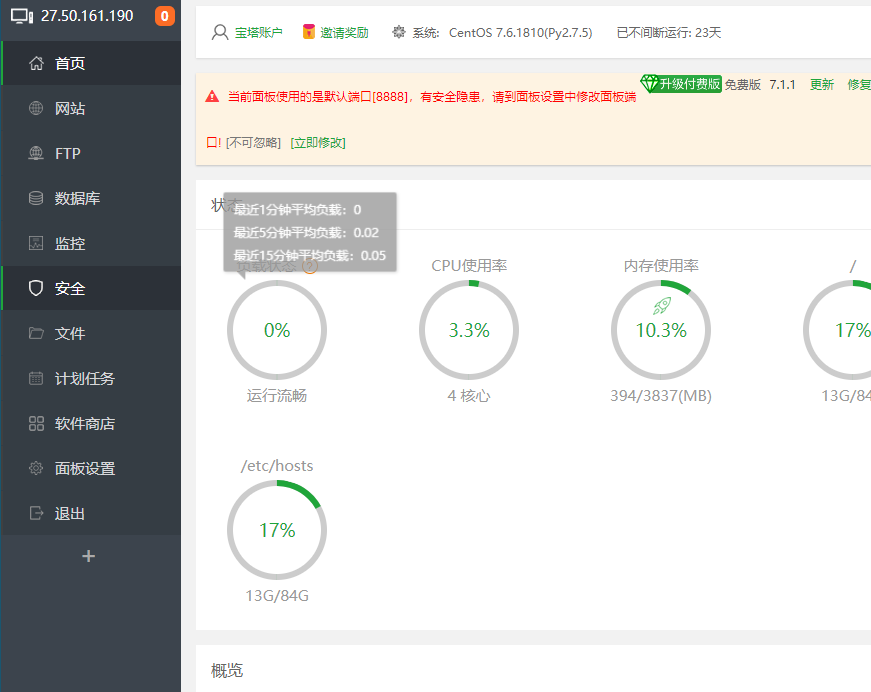
3.在浏览器输入 http://你的IP:8888 输入账号密码进入面板
上面是安装了LAMP界面
二、宝塔面板的配置
刚登陆宝塔面板的时候会出现一个推荐安装套件,推荐使用LNMP环境。
这里点击一键安装即可,安装需要一些时间,由于我选择的是编译安装,所以安装有一些慢,一共用了24分钟。

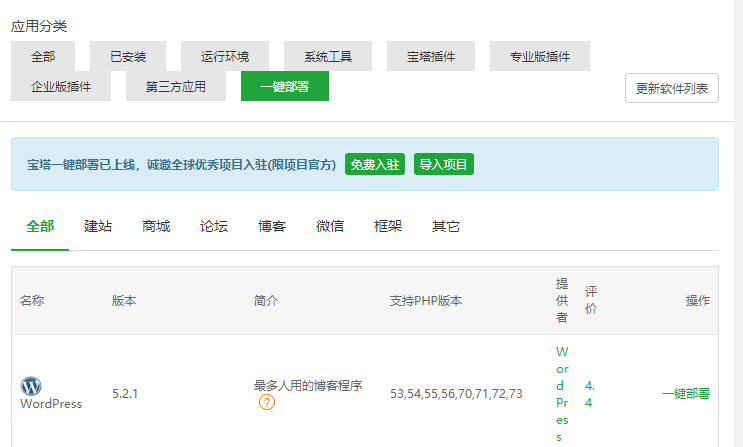
1.一键部署程序源码
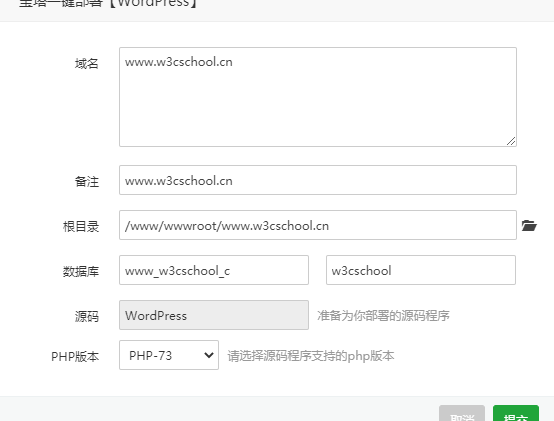
为了方便,这里选择宝塔一键部署源码,部署源码时选择wordpress进行一键部署


2.wordpress安装
接下来只要登录这个网址就会进入wordpress安装界面,然后点击“现在就开始”。
提示:如果无法访问这个界面,就去设置一下安全组,开放80端口。
然后在设置数据库名、用户名、密码、数据库主机、表前缀等信息,设置后点击提交。

3.进一步建站
参考wordpress教程
https://www.w3cschool.cn/wordpress/