
360dev 专区效果展示及tips
专区的页面展示效果
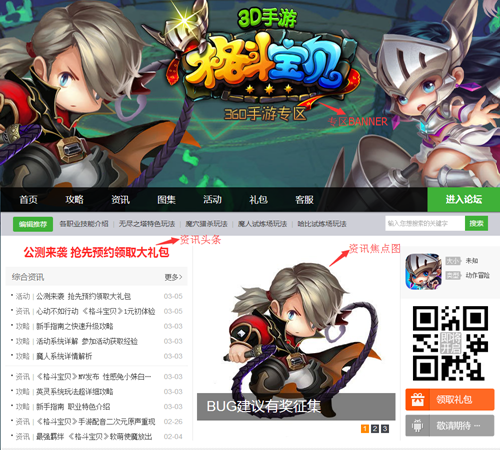
每个游戏专区中,PC端专区的顶部大图即为专区BANNER,导航菜单下方的轮播图即为资讯焦点图,红色粗体标题即为头条资讯。
专区banner是一个专区的门面,资讯焦点图、资讯头条用以推广活动、重大事件等,设计质量出色的banner、焦点图能够吸引更多的玩家进入专区。资讯用于活动的预热推广等。攻略图鉴等能够给玩家提供更多有用讯息和对游戏更直观的印象感受。正确插入相关视频等,能吸引更多关注度。
(专区BANNER、资讯焦点图、资讯头条示意图)

如何提高专区的访问量
1、 制作有吸引力的游戏ICON、游戏BANNER、截图、轮播图等;
2、 尽可能多的显示专区的各个模块,并保证各个模块的内容填充饱满;
3、 定期更新专区内容、维护专区,包括运营事件、礼包、新闻活动的定期更新等;