
360dev 免费游戏提交
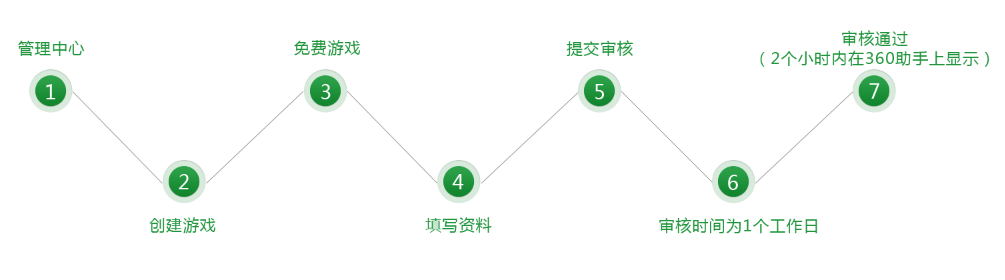
免费游戏提交流程

免费游戏提交
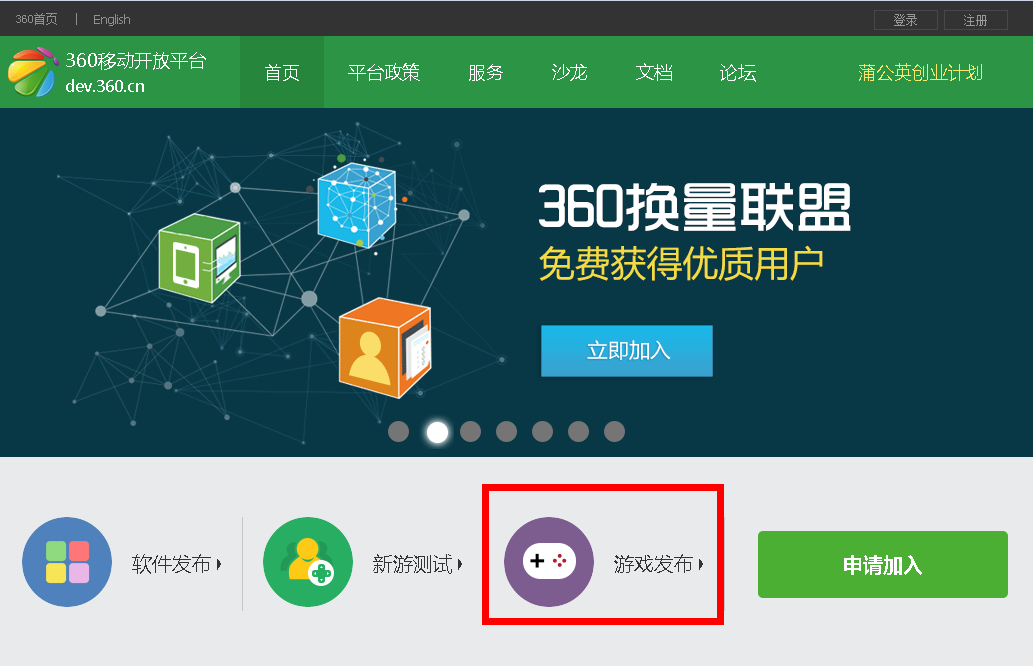
一、提交入口
在首页选择“游戏发布”或者在管理中心选择创建游戏
图一:

图二:

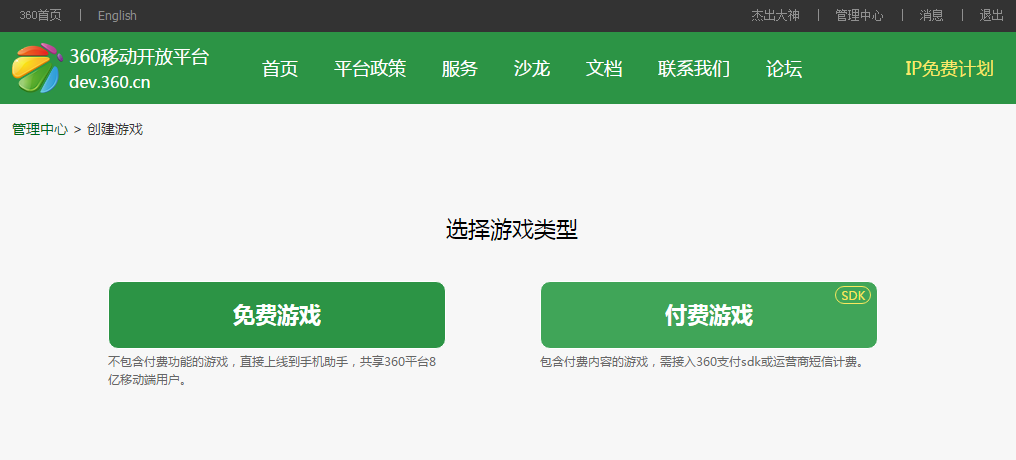
二、 选择游戏类型
如图:

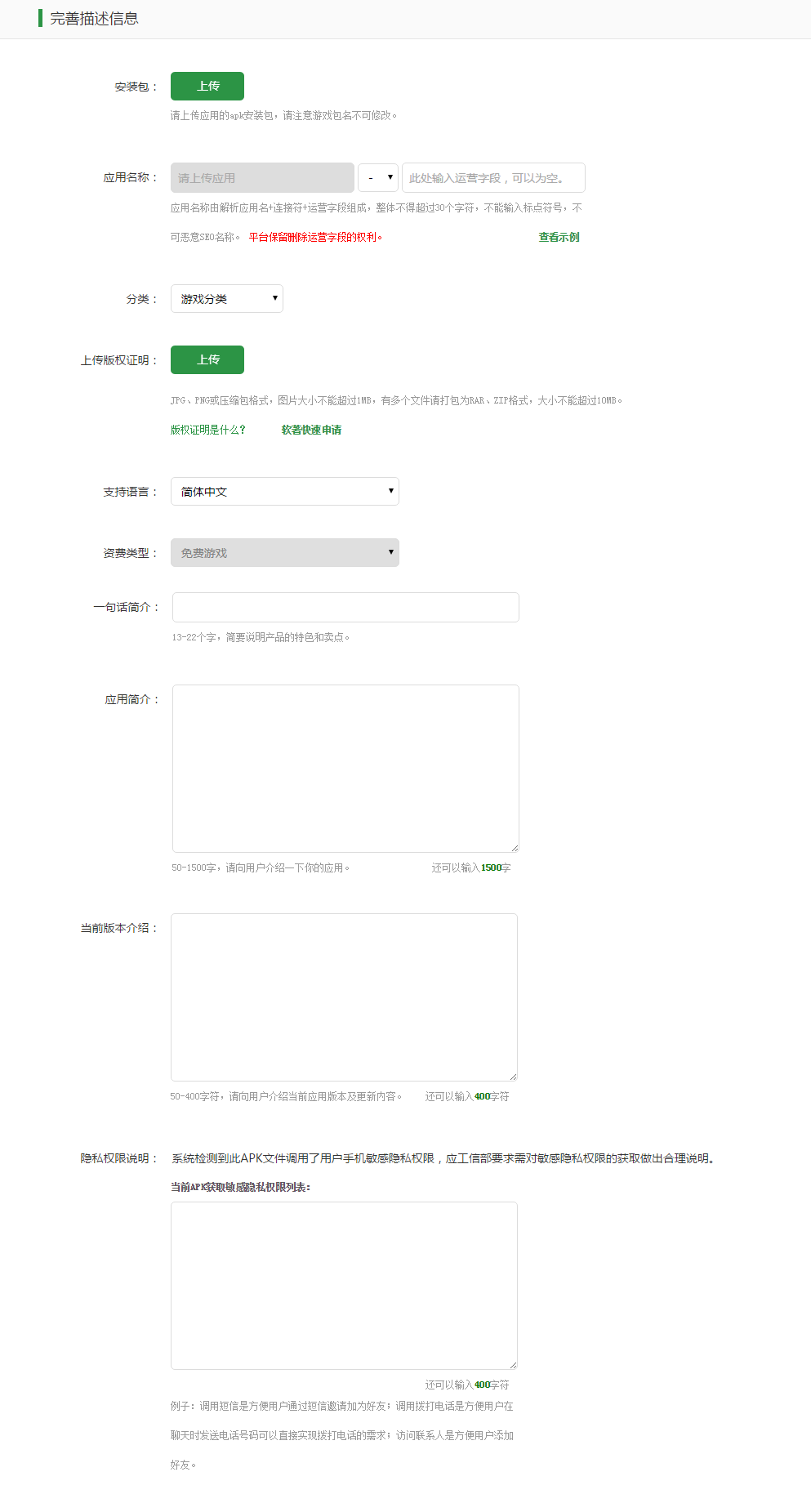
三、填写应用信息
进入应用提交页面一步完成应用审核提交。
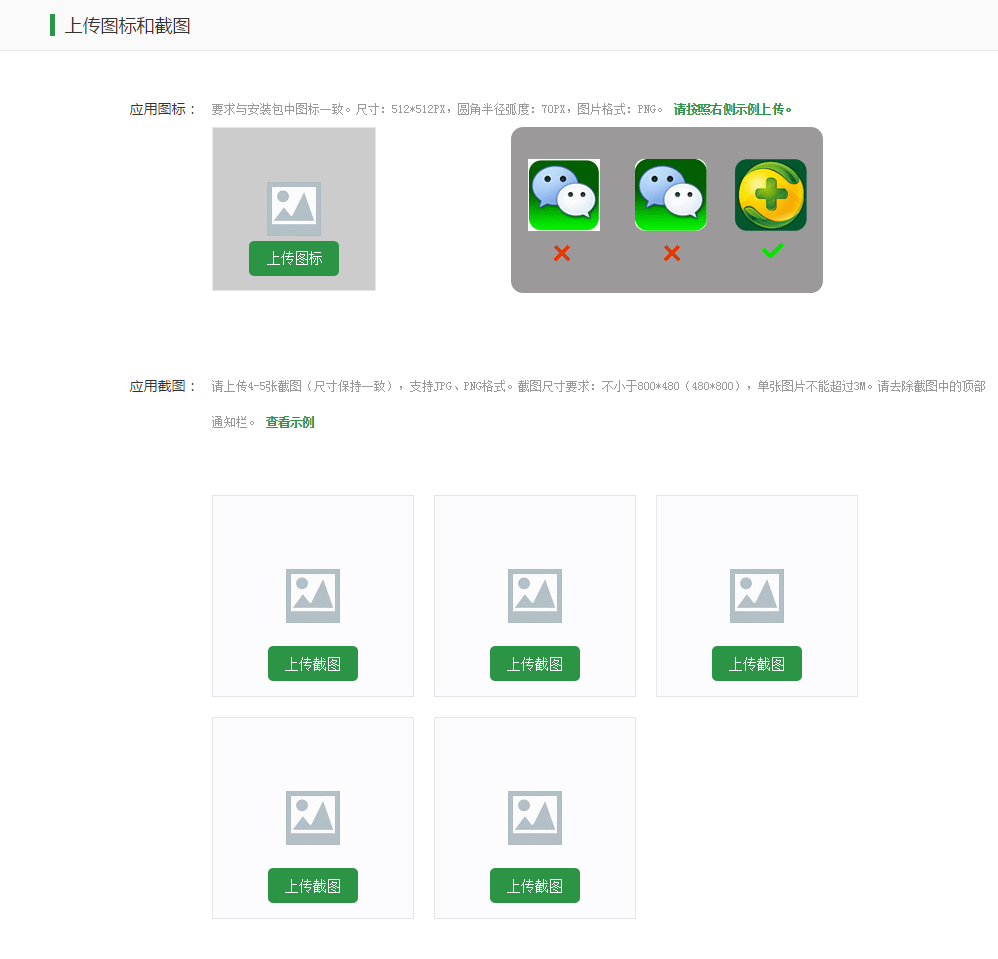
图一:

图二:

图三:
定时发布是指发布时间必须在一天之后五天以内的日期。

四、审核辅助说明
如您的应用有以下情况,请在审核辅助说明中填写
(1) 是否有特殊机型或CPU等要求,请把特殊机型标明。
(2) 如修改了包的签名,需在此填写修改签名原因。
(3) 如上次提交审核未通过,则需在此填写备注信息,帮助审核通过。
(4) 需要登陆的游戏,请填写测试账号及密码
(5) 最多不超过400字