
创建第一个应用
APICloud自3.0起,已从跨平台技术全面升级为多端技术:
- 开发者使用AVM.JS一个技术栈即可同时开发Android & iOS APP和小程序;
2. 全新的APP引擎DeepEngine3.0提供完全原生的渲染,保障APP性能和体验与原生APP一致;
3. 提供api对象下的接口直接映射兼容小程序接口,延续已有开发习惯;
同时APICloud3.0仍然保留了2.0的所有技术栈和开发体验,为方便开发者对跨平台技术和多端技术的理解和区分,我们对创建的应用类型进行了明确的区分。
主要包括4种类型:
1. Native App:
即原生应用,3.0在2.0跨平台技术的基础上,新增了AVM.JS开发框架以及全新的原生App渲染引擎DeepEngine3.0。
开发者可使用标准HTML5(包括HTML/CSS/JS技术以及Vue/React等框架技术)或AVM.JS技术进行开发,一套代码同时生成Android & iOS原生APP,现有的1000+功能模块和20000+API可直接调用。
如果使用标准HTML5进行开发,App渲染依然使用2.0的Webview引擎进行渲染;
如果使用AVM.JS进行开发,App将使用无Webview的原生引擎DeepEngine3.0进行渲染,所有组件及视图与Android & iOS系统原生组件和视图百分百对齐。例如使用list-view进行布局,意味着您的列表将具备回收能力,即使面对数以万计的列表项或者瀑布流图片,也不会产生因内存溢出而导致闪退的问题,并且在滑动性能和流畅度上远胜于Webview视图的DOM滑动。
一个App可完全使用HTML5进行开发,也可以完全使用AVM.JS技术进行开发,或两者在同一个App中混合使用。
** Native App适合功能强大、性能卓越的APP开发,如果您仅有App需求,应选择Native App模式。
2. MX App:
即多端应用(Multiexperience App),使用AVM.JS技术一次开发,可同时生成小程序、Android & iOS App多终端应用,提供现有的api对象下的接口直接调用为小程序接口,例如api.ajax将对应调用小程序的wx.request。
多端应用与Native App的区别在于,多端应用要求必须使用AVM.JS框架及语法进行开发,开发过程应使用文档中具有“通用”或者“小程序和App适用”标识的组件或者api进行开发,例如不应该在多端应用中使用list-view组件,因为list-view组件是专门为App定制的,它无法被编译为小程序(因为小程序平台并未提供类似的组件和能力)。
** MX App适合小程序优先的场景,如果您有小程序需求,而并不关心App侧的功能,应选择MX App模式。开发完的小程序代码,可百分百编译为同等功能的App,相当于开发一个小程序,“白送”一个 App。
3. App Clip:
即iOS轻App,是苹果公司在iOS14最新推出的无需下载、即搜即用的全功能App,属于主App的一部分,可以理解为“苹果小程序”。
轻App的开发流程同Native App基本一致,开发者可使用标准HTML5或AVM.JS技术进行开发,通过APICloud云编译可一键编译为轻App安装包,可用于对已有的主应用进行关联。如果您的主应用也是使用APICloud开发,云编译将提供主应用和轻App关联、证书配置等自动化功能。
4. Web App:
提供将已有HTML5网站一键打包成Android & iOS原生APP的能力,远程web页面也能调用现有的1000+功能模块和20000+API。
** Web App适合Web优先,不介意用户体验和性能的场景。
本文档会逐步引导您创建并运行一个简单的应用,内容涉及开发工具使用、代码管理、应用预览、调试等,帮助您快速开始应用开发。
准备工作
下载并安装最新版本开发工具APICloud Studio 3,当前支持Windows、macOS、Linux系统。下载地址。
完整APICloud Studio 3使用教程参考APICloud Studio 3使用说明。
创建应用
当前提供了两种创建应用的方式,可以在网站开发控制台或APICloud Studio 3中创建应用,这里以在APICloud Studio 3中创建应用为例。
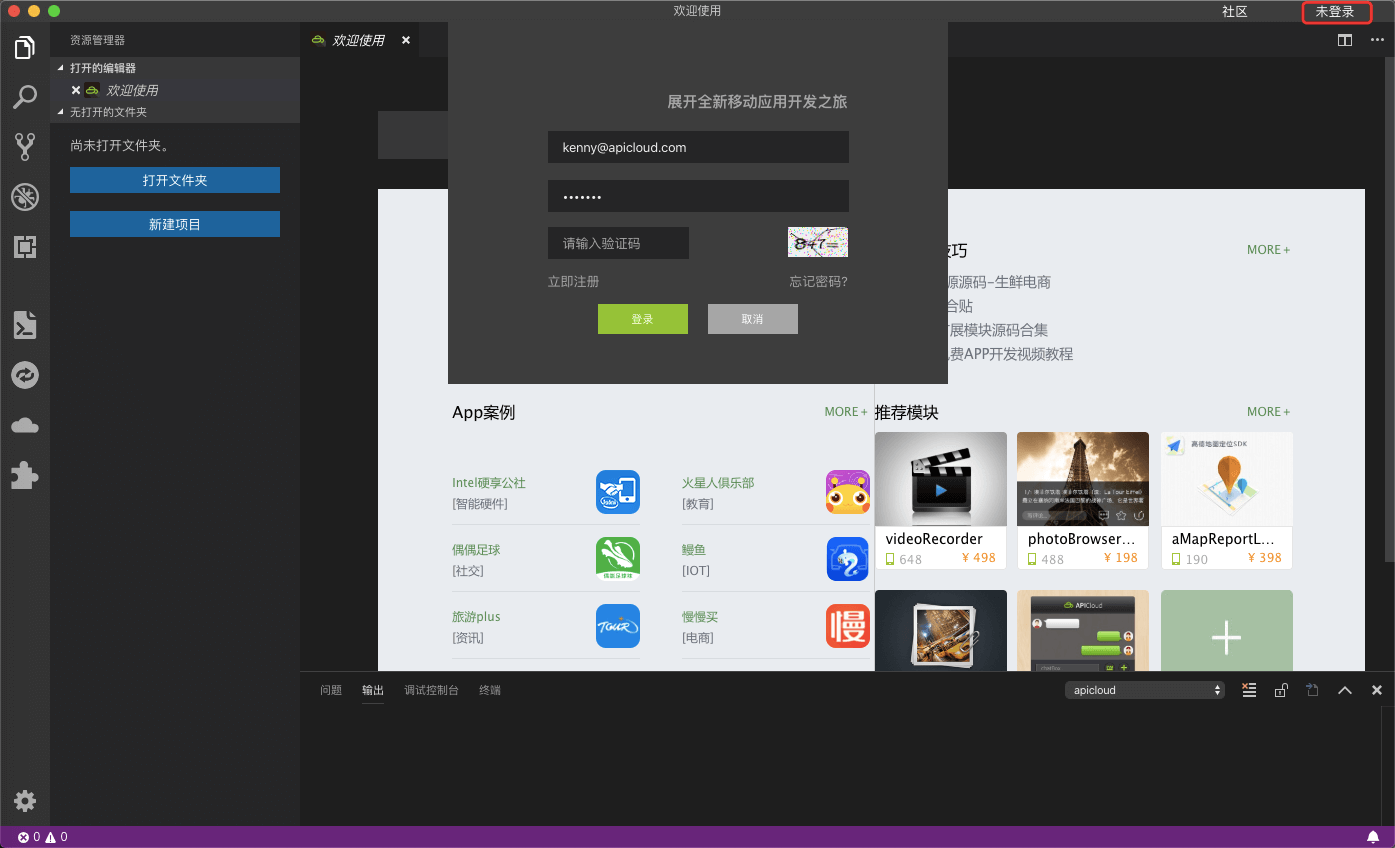
1、打开APICloud Studio 3,点击窗口右上角的 “未登录” 按钮,使用APICloud账号登录,若无账号可以点击 “立即注册” 按钮进行注册。

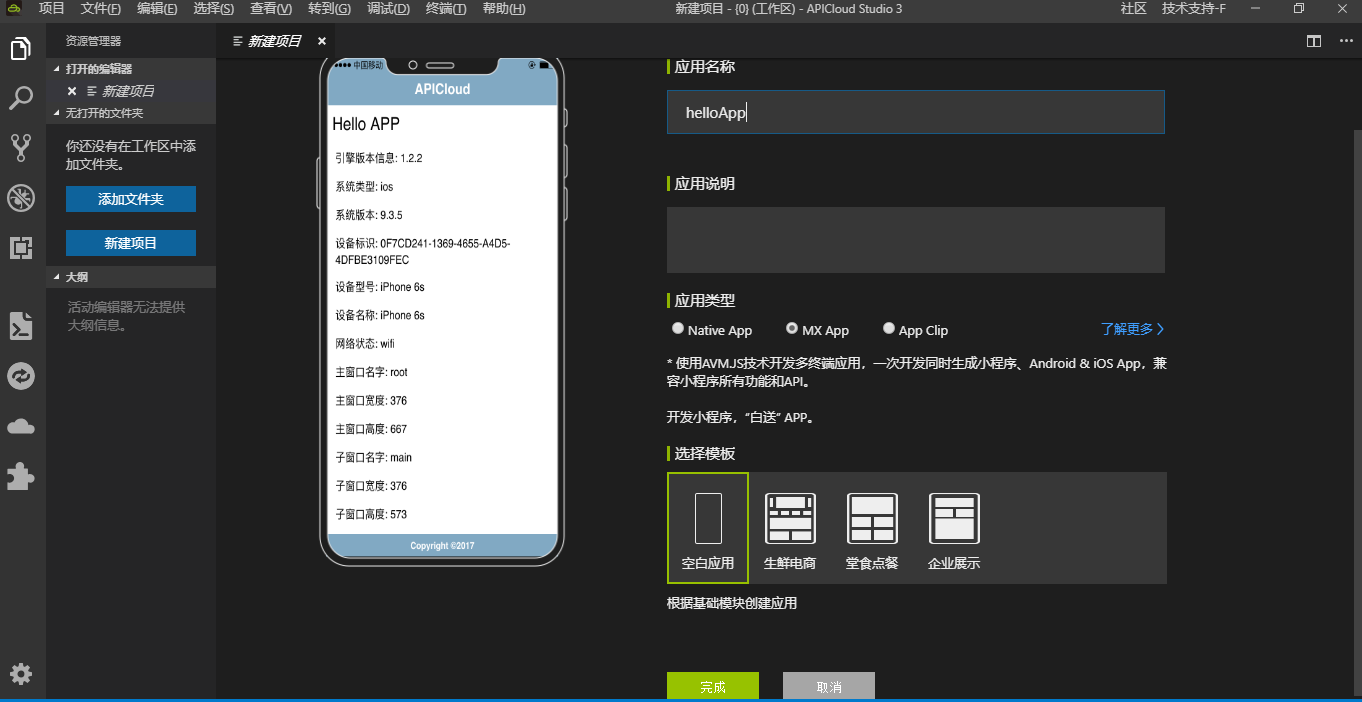
2、顶部菜单选择 “项目” - “新建项目”,然后填写“应用名称”,“应用说明”,应用框架处内置了几种模板,这里我们选择“空白应用”,点击“完成”,然后选择项目保存的路径,完成创建。

修改代码
在APICloud应用开发中,除了支持标准的html页面,还支持基于avm框架的stml页面,这两种页面可以在项目中灵活地混合使用。基于avm框架能够一套代码同时生成App、小程序端,avm框架使用参考APICloud3.0多端开发。
本节为演示基于avm框架进行多端开发做的一些修改,如果您选择使用html的方式开发应用,则可以跳过本节步骤。
由于小程序语法要求每个页面外层有一个同名文件夹,所以我们在项目pages目录下新建一个demo文件夹,然后将demo.stml移到demo文件夹下(若只支持App端则不需要)。然后在config.xml中将应用入口页设置为demo.stml,并配置avm字段为true。

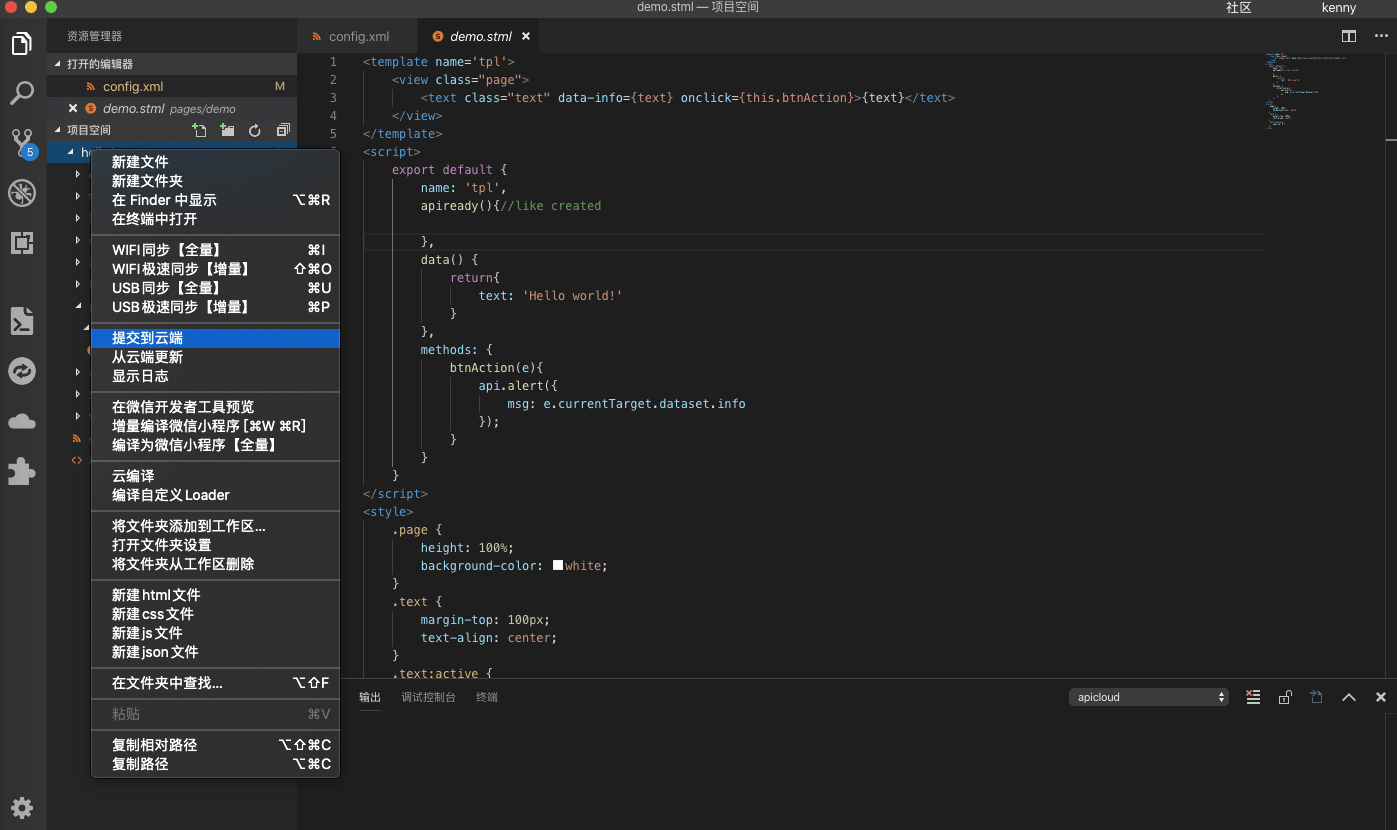
简单地修改demo.stml文件,设置一下页面背景色,然后添加一个text组件,通过数据绑定设置其文本内容,并监听点击事件,在点击事件里面调用api方法显示提示框。完整代码如下:
<template name='tpl'>
<view class="page">
<text class="text" data-info={text} onclick={this.btnAction}>{text}</text>
</view>
</template>
<script>
export default {
name: 'tpl',
apiready(){//like created
},
data() {
return{
text: 'Hello world!'
}
},
methods: {
btnAction(e){
api.alert({
msg: e.currentTarget.dataset.info
});
}
}
}
</script>
<style>
.page {
height: 100%;
background-color: white;
}
.text {
margin-top: 100px;
text-align: center;
}
.text:active {
opacity: 0.7;
}
</style>提交代码
修改完代码后,我们将代码同步到云端,以便于云编译查看效果。在项目根目录上面鼠标右键,选择“提交到云端”。

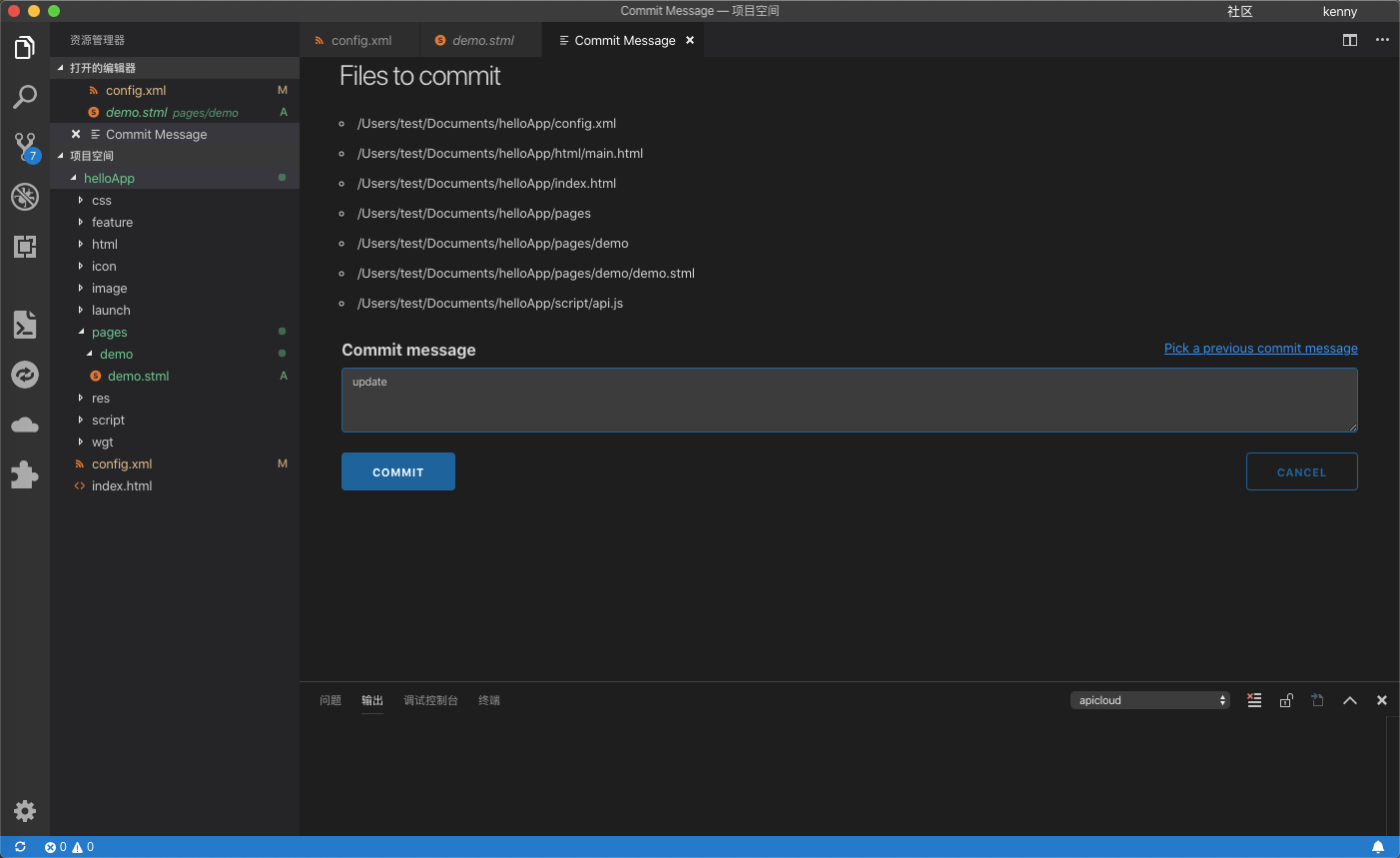
输入修改的说明信息,点击commit提交。

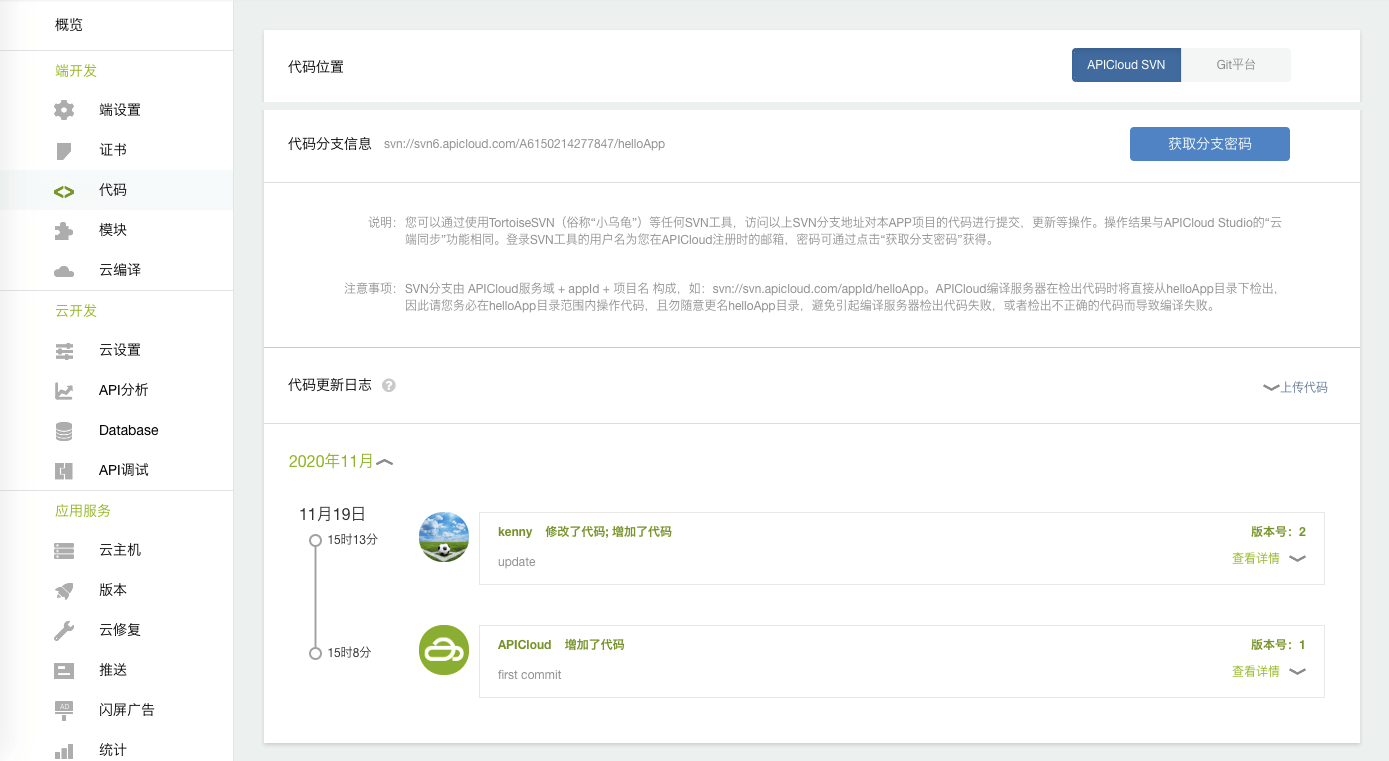
除了使用APICloud Studio管理代码,开发者也可以选择自己熟悉的svn工具,在开发控制台代码页面将项目检出到本地。

App预览
如果要在iOS设备预览,需要先在证书界面上传编译证书才能编译应用。如果暂时没有苹果证书,可以安装AppLoader进行预览,参考后面的“应用调试”章节。
在项目根目录上面鼠标右键,选择“云编译”,将在APICloud studio内打开云编译界面。或者直接在浏览器里面打开云编译界面进行编译。

选择应用类别、平台,然后点击下面的“云编译”按钮开始编译。等待编译完成后扫描二维码即可安装。

App调试
为了提高开发效率,我们提供了WiFi真机同步功能,设备安装AppLoader或者自定义loader应用后,可以将APICloud Studio中的项目代码通过WiFi同步到loader中进行预览。AppLoader和自定义loader有以下区别:
AppLoader:由APICloud官方提供,iOS、Android设备可直接扫码安装,对于没有iOS证书的开发者比较方便,里面内置了部分平台常用的模块,可以将多个项目代码同步到里面查看。下载地址。
自定义loader:在APICloud Studio中项目根目录右键菜单选择“编译自定义Loader”进行编译,或者在编译自定义loader页面进行编译,iOS编译之前需上传编译证书,模块按照需要进行添加,只可同步一个项目到里面查看。和证书、包名相关的功能只能使用自定义loader测试。
如何通过WiFi同步代码到loader中参考WiFi真机同步(未处理)。
小程序预览和调试
准备工作
1、下载并安装微信开发者工具,下载地址。windows平台下,需要在APICloud Studio 3中配置微信开发者工具安装目录,具体操作步骤为:打开APICloud Studio 3设置界面 -- 常用配置 -- 微信开发者工具的根目录,配置微信开发者工具安装路径。

2、打开微信开发者工具,并进行登录。
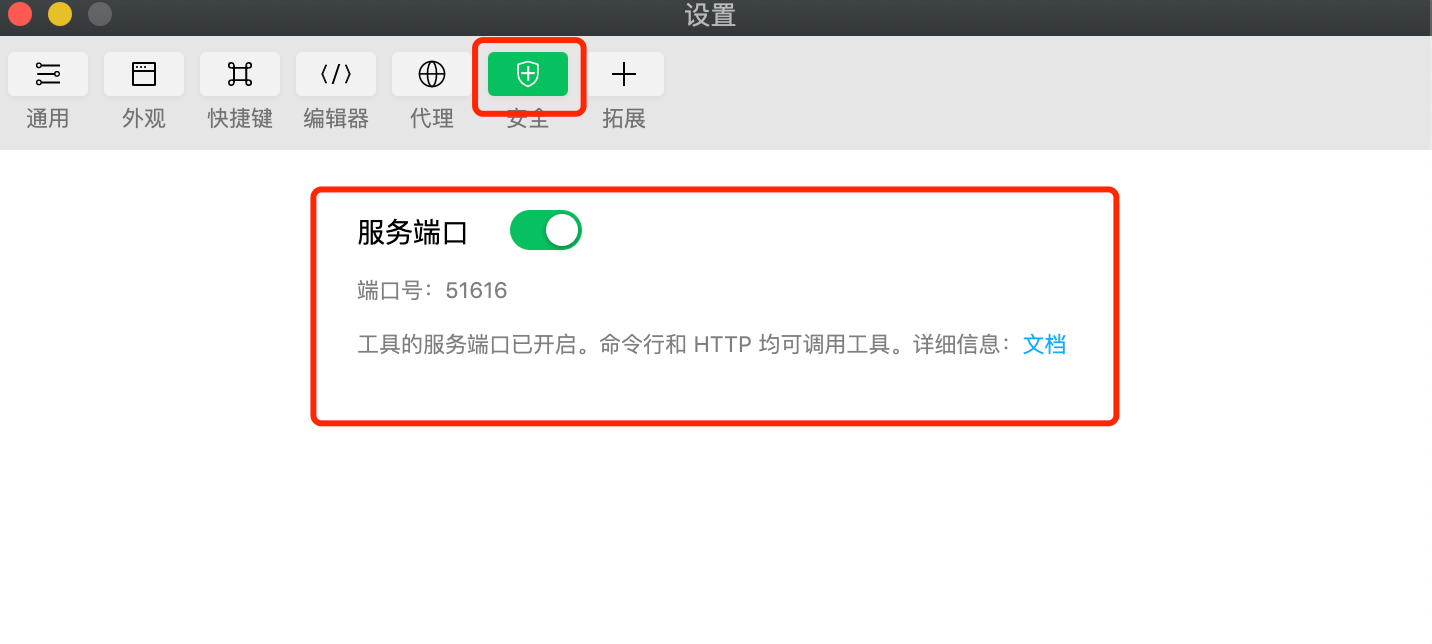
3、为微信开发者工具打开服务端口,否则在APICloud Studio中无法调起微信开发者工具。具体操作步骤为:打开微信开发者工具 -- 设置 -- 安全设置 -- 安全 -- 开启服务端口。

预览和调试
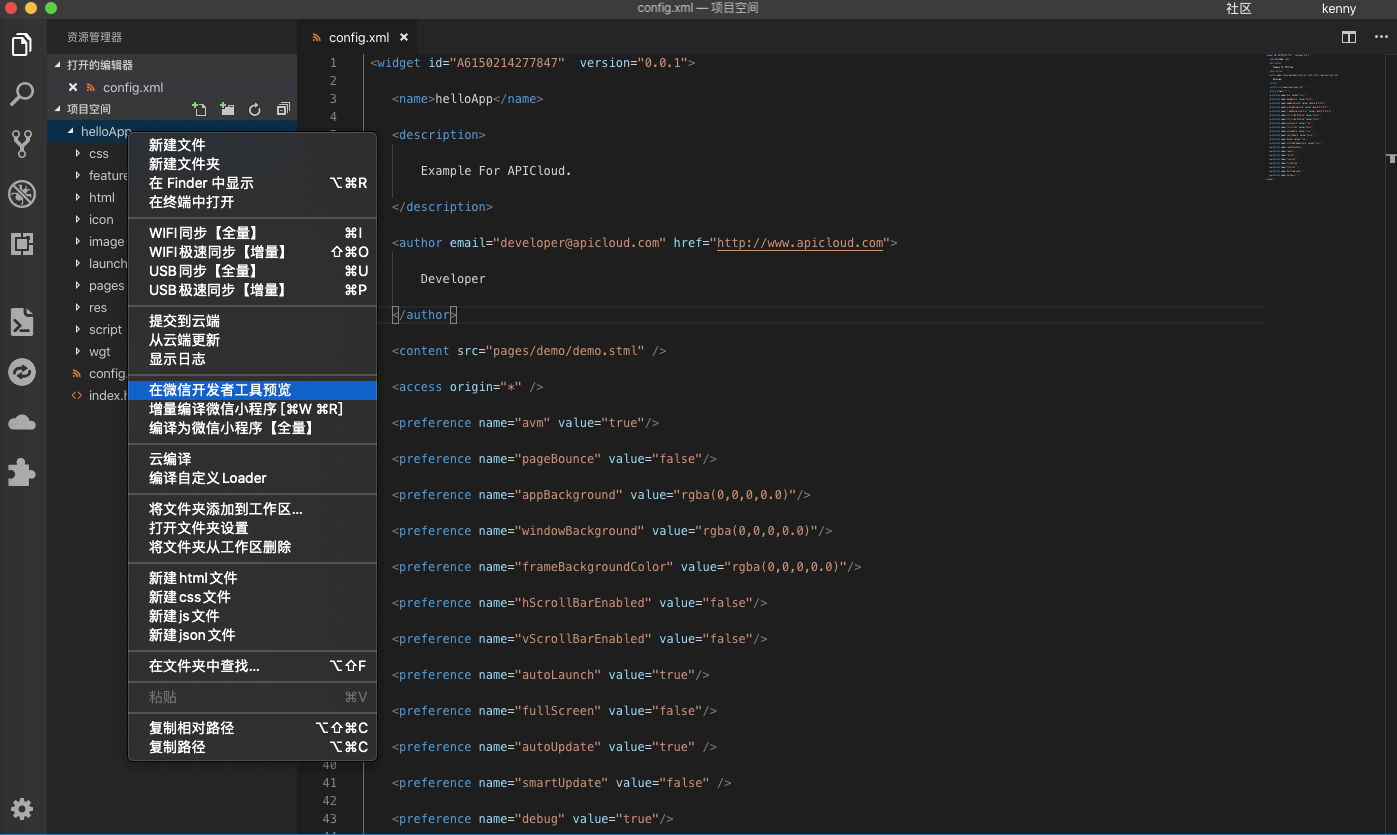
回到APICloud Studio 3中,在项目根目录上面鼠标右键,选择“在微信开发者工具预览”,然后输入微信小程序appid,若没有则使用默认的。回车确认后项目将会被进行编译,编译完成后在项目根目录下会生成out-mp文件夹,里面为编译好的小程序项目。


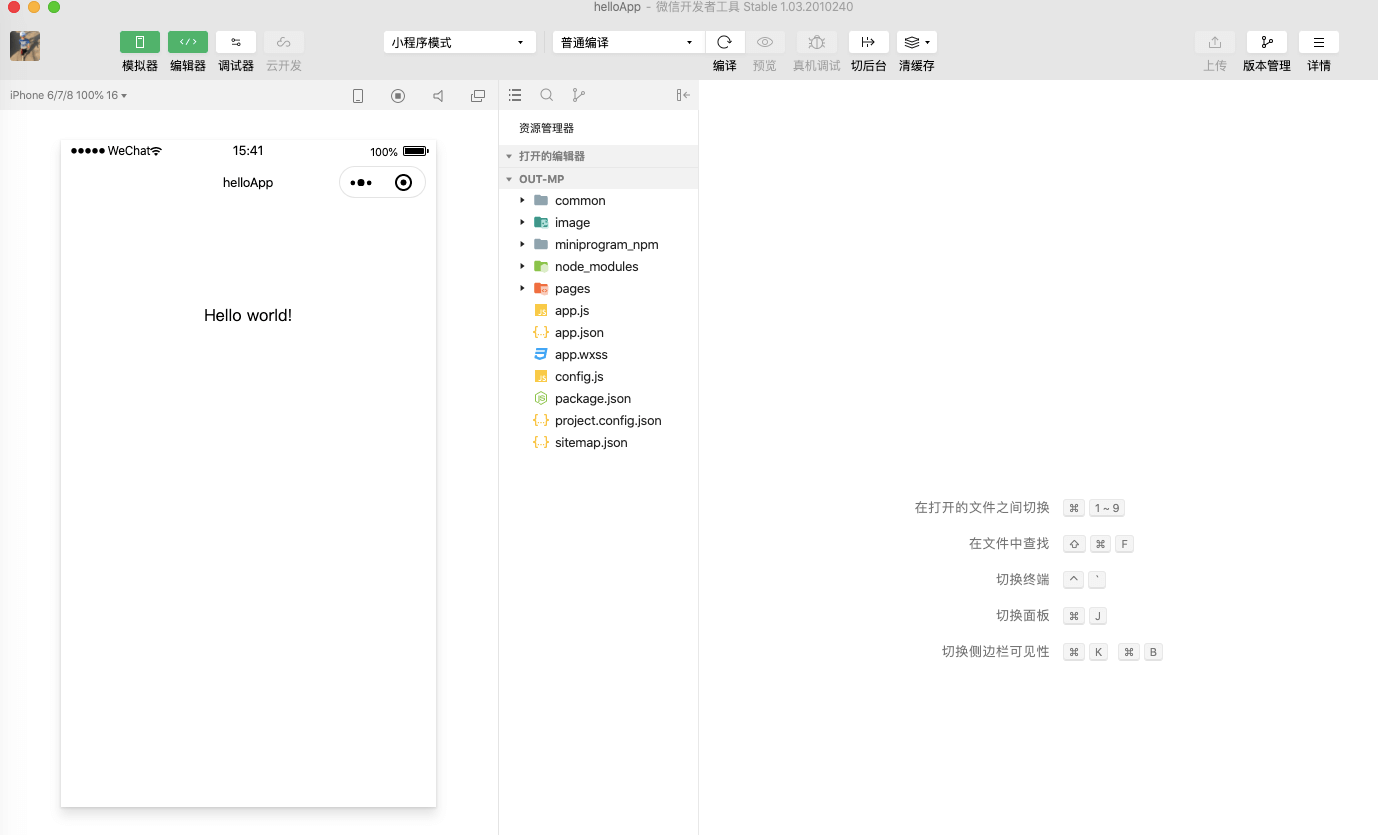
APICloud Studio会自动打开微信开发者工具并加载out-mp下的小程序项目,等待项目加载完成即可查看。

当在APICloud Studio中修改了某个页面想要在微信开发者工具实时查看效果时,可以在项目根目录上面鼠标右键,选择“增量编译微信小程序”(或者直接使用对应快捷键),将会只编译修改的文件,编译完成后微信开发者工具里面会实时进行更新。
API和模块
API
api对象是开发中必须了解和熟练掌握的一个基础对象,提供了构建应用程序所需要的一些基本的方法,如窗口操作、网络请求等。api为内置js对象,不需要引用即可使用,更多详细介绍参考api文档(未处理)。
模块
模块是对api功能的一个扩展,平台模块Store里面提供了丰富的各种模块如百度地图、极光推送、微信登录等,使用模块之前需要先在开发控制台模块页面进行添加。或者通过config.xml中的feature字段添加模块,参考feature配置(未处理)。

如果平台模块不能满足项目需求,开发者也可以扩展自定义模块,开发完成后将模块包上传到“自定义模块”里面,然后添加使用。参考模块开发指南_iOS(未处理),模块开发指南_Android_Eclipse(未处理),模块开发指南_Android_Studio(未处理)。
注意:模块是原生功能的扩展,添加或更新模块后需要重新编译安装应用才生效。
代码中使用模块时需先通过api.require方法进行引用,如:
var fs = api.require('fs');
fs.exist({
path: 'fs://file.txt'
}, function(ret, err) {
});更多重要信息
config.xml配置文件
每一个应用的widget包必须有一个config.xml配置文件,它位于widget包的根目录下。该配置文件能配置应用入口页、应用偏好设置、权限配置、模块等等。更多config.xml配置可参考config.xml应用配置说明(未处理)。
前端开发框架
我们为前端开发者提供了api.css和api.js框架,api.css处理不同平台浏览器的默认样式,api.js提供最基础的JavaScript方法,所有方法在$api对象下。详情参考APICloud前端框架(未处理)。