
企业展示模板说明
此模板为企业展示类型,主要功能包括企业信息展示、案例展示、加盟申请等。通过此模板的使用能快速上手avm多端开发技术,可以帮助企业快速拥有自己的网络名片,不但对企业的形象是一个良好的宣传,同时可以辅助企业销售,企业可以用来展示产品、案例、宣传企业文化、资讯动态等。
模板包含前后端,其中前端代码使用avm.js多端技术(未处理)开发,可同时编译为Android & iOS App以及微信小程序;后端使用APICloud数据云3.0(未处理)云函数自定义接口。
效果图




源码目录结构介绍
目录结构延续widget代码包的目录结构,pages目录下用于创建符合avm.js语法规范的stml文件,stml文件可用于编译为App和小程序代码。
|---widget // widget代码根目录
| |---components // stml组件目录。该目录下stml文件仅被pages目录下页面引用,不单独编译
| |---css // 外置引用的css文件存放目录
| |---image // 图片资源文件目录
| |---pages // stml页面代码文件目录。该目录中每个文件对应一个页面,将被编译为js或者小程序的3个代码片段
| |---index // stml页面代码文件子目录。如果您希望您的App能够兼容微信小程序,需按照微信小程序目录结构,新增一层子目录,并将stml文件置于该目录下
| |---html // 标准html页面代码文件目录
| |---res // res目录
| |---script // 外置引用的js文件存放目录
| |---config.xml // app配置文件
|使用步骤
1,下载最新版本的APICloud Studio 3
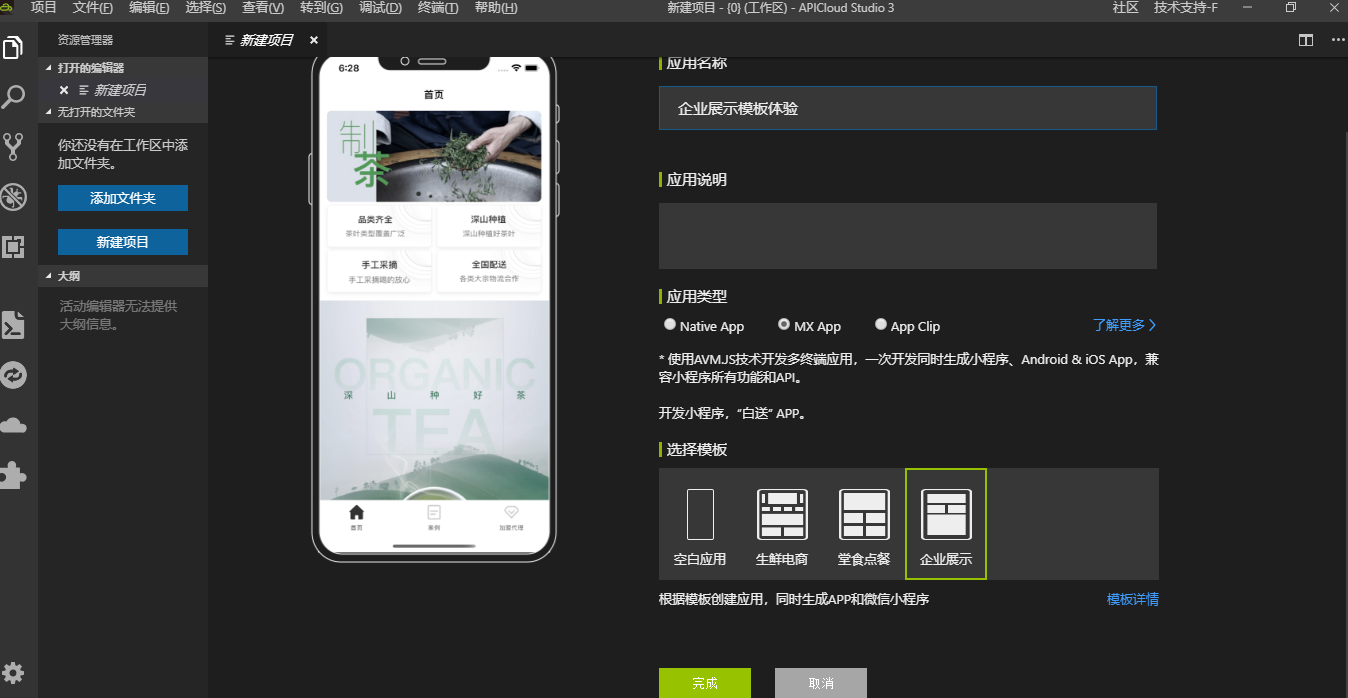
2,下载APICloud Studio 3,安装后打开,顶部菜单选择【项目】-【新建项目】,打开如下界面:

填写应用名称,选择相应模板,点【完成】按钮进行创建。
3,为当前项目编译自定义Loader(未处理)进行真机同步调试预览。或者手机安装AppLoader(未处理),使用AppLoader进行真机同步调试预览。WIFI同步使用教程 参考WiFi真机同步(未处理)。
4,小程序可通过studio3编译项目后在微信开发者工具中进行预览(未处理)。开发完成后可以将编译的小程序包上传到微信开放平台,审核通过后,在微信中可以搜索查看。
5,云编译 生成Android & iOS 应用安装包以及微信小程序源码包。编译iOS之前需先上传iOS证书,Android则可直接进行编译。
数据云模型导入和快速上手
体验一下
以左侧的 product 模型为例,点击模型打开“开发云函数”。在远程函数中找到 add 接口,点选后右侧就会展现相关代码实现。 接下来可以点击接口联调,打开API接口生成列表。在 product 分组下找到 add 接口,并可以点击 “Try it out”进行接口测试。
云模型 快速上手
云模型也就是云数据库。可以存取业务数据,还提供了数据访问的接口和相关API。
在一个项目中可以建立业务所需要的数据表模型。还是以 product 为例:打开模型后,是一个表格的形式展现了模型内存在的数据。 表头的内容是该模型的字段,表中的数据是模型下保存的记录。可以在头部的按钮中进行添加数据、删除数据、添加字段、设置关联等管理操作。
云函数示例代码 快速上手
获取产品信息
GET /product/detail
product.detail = async(id)=> {
try {
if (!id) {
return {
status: 1,
msg: "id不能为空"
}
}
let info = await product.findOne({
where: {
"id": id
}
});
if (!info) {
return {
status: 1,
msg: "数据不存在"
}
}
let product_category = await Models.product_category.findById(info.cate_id, {fields: ["title"]});
info.cate_name = product_category.title;
return {
status: 0,
data: info,
msg: "获取成功"
}
} catch (err) {
throw new gError("获取失败!", "ADD_FAILED");
}
};通过阅读上面的云函数源代码,可以看到一个云函数组成是十分简单的。在编辑状态下,可以看到表单中显示出了一个云函数的一些必要元素: 选择 Model ,确定函数类型为“远程函数”,选择请求类型为“get”。完善函数名称和描述,最后设置一个函数(方法)名, 作为函数名称,也是远程接口的访问地址。
在函数中,通过模型的数据操作api来对接口做具体的功能实现:在上面的代码中, 就是从 product 模型中找到一个 id 为符合条件的数据。可以看到,查找条件是以 JSON 的形式放在 where 条件中的。 正常情况下,成功找到数据并使用 return 关键字为函数返回值。而这个值也会作为云函数生成的接口的 response 的数据域, 来返回给前端。
使用 try-catch 代码块来捕获相关错误,如果查找失败的情况下,并且也会返回给前端。 关于更多的模型方法可以参考数据云3的完整文档。
管理后台 快速上手
除了模型和云函数之外,数据云3还提供一个快速后台生成管理系统。为方便用户使用,我们内置了管理后台模块,用户开启服务后可通过 https://appid-dev.apicloud-saas.com/admin/ 在测试环境进行访问。 此功能需要全局配置开启session服务以及开通文件存储,请在全局配置进行相关操作。 还是上面的例子:假设当前的 APPID 是 a6176110219206 ,那么对应的管理地址就是:https://a6176110219206-dev.apicloud-saas.com/admin/
默认的账号和密码是: 账号:admin 密码:123456
在后台可以进行相关数据设置和页面快速开发。后台页面开发的规则是引入了低代码框架 AMIS 。详细可以参阅:https://baidu.github.io/amis/zh-CN/docs/
深入使用和进阶
回到数据云面板,可以查看示例模型和云函数。还可以通过数据云完整文档学习完整的数据云使用方法。 数据云文档链接:https://docs.apicloud.com/Cloud-API/sentosa
技术支持
使用中若有任何疑问可到APICloud论坛AVM多端专区发帖提问。官方技术支持和众多活跃开发者会第一时间为您提供技术支持。