
教育培训模板说明
项目介绍
功能描述
本项目的一个教育培训服务APP。提供在线浏览机构信息、名师风采和课程预约订购等功能。
模板包含前后端,其中前端代码使用avm.js多端技术(未处理)开发,可同时编译为Android & iOS App以及微信小程序;后端使用APICloud数据云3.0(未处理)云函数自定义接口。
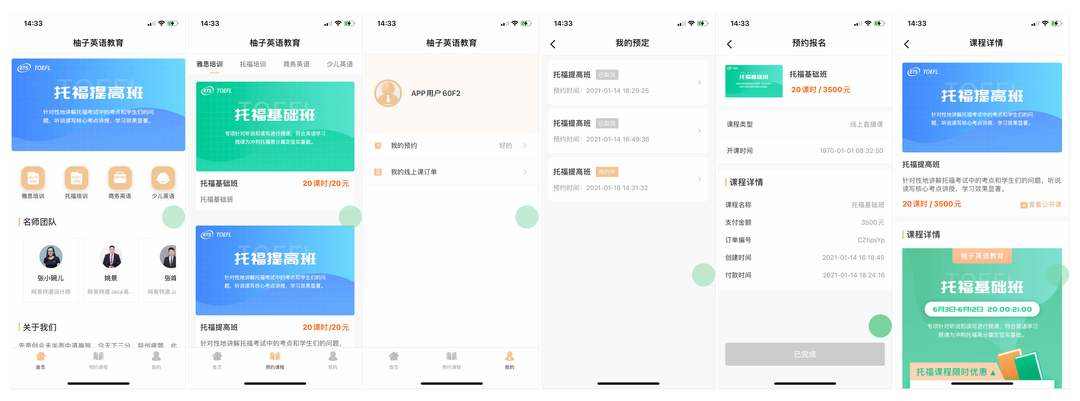
截图预览

源码说明
源码文件目录结构
项目源码在本仓库的 widget 目录下。其中该目录下的文件结构如下:
┌─component/ // 项目公共组件目录
│ ├─img/ // 组件公用素材
│ ├─a-card.stml // [基础组件]卡片组件
│ ├─a-cell.stml // [基础组件]单元格组件
│ ├─a-cell-group.stml // [基础组件]单元格容器组件
│ ├─a-header.stml // [基础组件]头部导航组件
│ ├─a-section.stml // [基础组件]章节组件
│ ├─a-tab.stml // [基础组件]选项卡组件
│ ├─a-tabs.stml // [基础组件]选项卡容器组件
│ ├─b-course.stml // [业务组件]课程详情组件
│ ├─b-notice.stml // [业务组件]提醒面板组件
│ ├─c-course-list.stml // [组合组件]课程列表页
├─images/ // 图片素材图标资源目录
├─pages/ // 新版的AVM页面目录
│ ├─course-detail/
│ │ └─course-detail.stml // 课程详情页
│ ├─course-list/
│ │ └─course-list.stml // 课程列表页
│ ├─course-pay/
│ │ └─course-pay.stml // 购买课程页
│ ├─course-preorder/
│ │ └─course-preorder.stml // 预约课程页
│ ├─order-detail/
│ │ └─order-detail.stml // 用户订单详情页
│ ├─order-list/
│ │ └─order-list.stml // 用户订单列表页
│ ├─pay-result/
│ │ └─pay-result.stml // 下单(支付)结果页
│ ├─play-video/
│ │ └─play-video.stml // 视频播放页
│ ├─preorder-detail/
│ │ └─preorder-detail.stml // 用户预约详情页
│ ├─preorder-list/
│ │ └─preorder-list.stml // 用户预约列表页
│ ├─tab-home/
│ │ └─tab-home.stml // tab页-0 入口主页
│ ├─tab-course/
│ │ └─tab-course.stml // tab页-1 课程分类列表
│ ├─tab-user/
│ │ └─tab-user.stml // tab页-2 用户主页
├─script/ // JavaScript脚本目录
│ ├─UserManager.js // 用户数据管理类
│ └─req.js // 项目请求交互文件
└─config.xml // 应用配置文件使用步骤
1,下载最新版本的APICloud Studio 3
2,下载APICloud Studio 3,安装后打开,顶部菜单选择【项目】-【新建项目】,打开如下界面:

填写应用名称,选择相应模板,点【完成】按钮进行创建。
3,为当前项目编译自定义Loader(未处理)进行真机同步调试预览。或者手机安装AppLoader(未处理),使用AppLoader进行真机同步调试预览。WIFI同步使用教程 参考WiFi真机同步(未处理)。
4,小程序可通过studio3编译项目后在微信开发者工具中进行预览(未处理)。开发完成后可以将编译的小程序包上传到微信开放平台,审核通过后,在微信中可以搜索查看。
5,云编译 生成Android & iOS 应用安装包以及微信小程序源码包。编译iOS之前需先上传iOS证书,Android则可直接进行编译。
技术支持
使用中若有任何疑问可到APICloud论坛AVM多端专区发帖提问。官方技术支持和众多活跃开发者会第一时间为您提供技术支持。
项目地址
项目源码地址(https://www.apicloud.com/safe?education-training)
后端文档
教育培训模板后端说明(https://docs.apicloud.com/APICloud/Education-template-database)