
Apple Watch 按钮
按钮
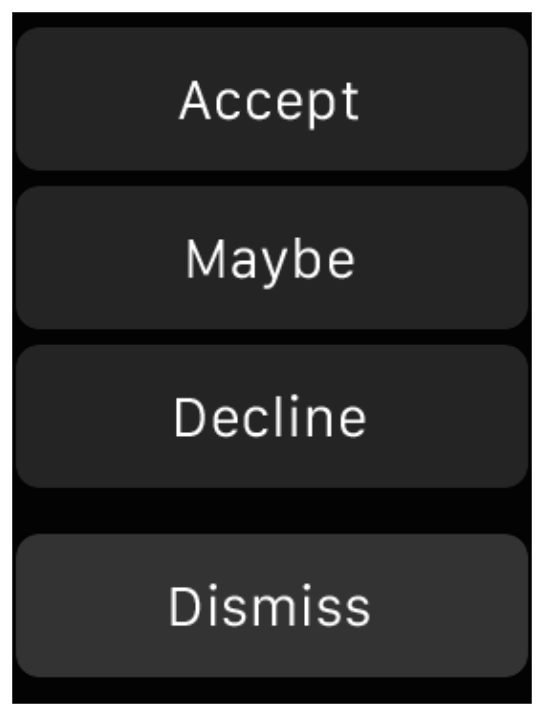
按钮执行 app 特有的操作。

按钮的特征:
- 有可自定义的背景
- 有圆角来区分其他元素
- 可包含标签和组对象
按钮的背景被称为是拼盘。在运行时,你可以更改按钮背景中的自定义颜色或图片。
创建横跨整个屏幕宽度的按钮。强烈建议使用全宽(full-width)按钮。如果您在同一水平空间上必须放置一个以上的按钮,那要将数量限制在两个以内。
尽可能保持按钮高度一致。如果您在一个屏幕上集中放置了多个按钮,那么每个按钮要使用相同的高度。
使用默认的圆角半径。标准的按钮圆角半径是 6 points 。