
Apple Watch 标签
标签
标签的作用是来显示静态文本。

标签的特征:
- 可以显示任意数量的静态文本
- 不允许用户进行交互
- 内容可以动态更新
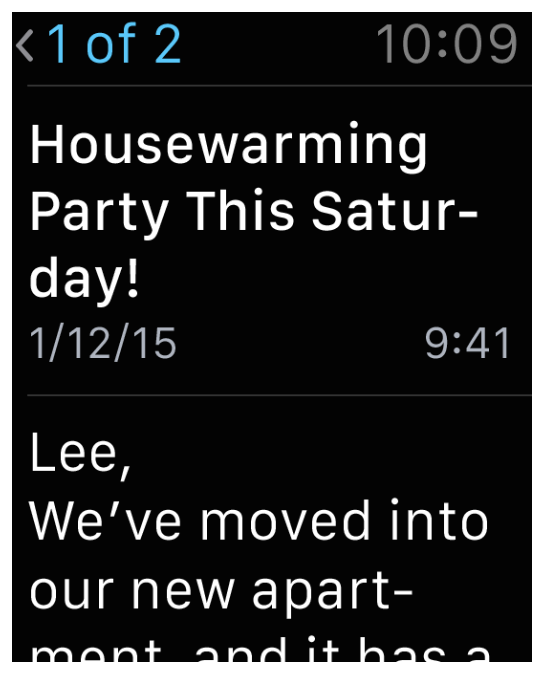
- 可以跨越多行
使用标签来向用户显示较短的信息。标签是在你的 App 中最常用的元素之一。尽管一个标签能够显示任意长度的文本,但是最好显示相对少量的文本。
让你的标签更易读。对标签的文字使用高对比度的颜色,同时使用动态类型(Dynamic Type)的以确保标签内的文字能够根据需要动态调整大小。推荐使用系统自带字体,其让 Apple Watch 更易读。如果你使用自定义的字体,不要因为字体好看或颜色花哨而牺牲文字的可读性。
尽可能使用内建的样式。内建的样式自动支持动态类型的字体(Dynamic Type)并且也被设计的很简单易于使用。