
Apple Watch 滑块
滑块
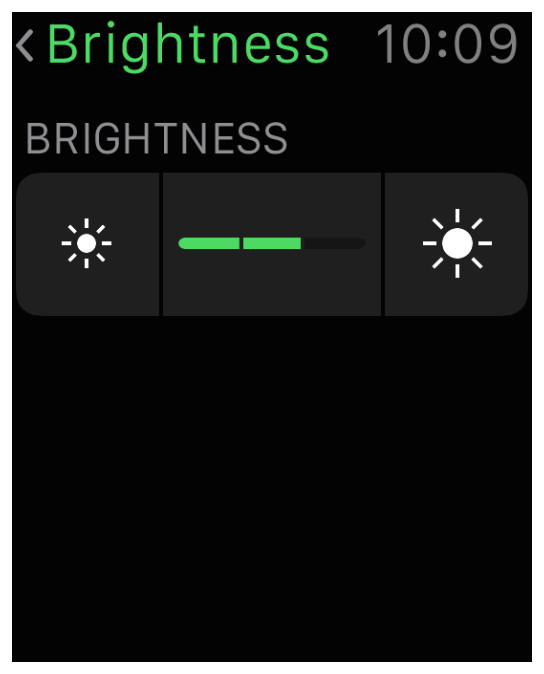
滑块允许用户在一列不连续的值上做出调整。用户通过点击滑块任意一端的图片来更改值的大小。

滑块的特征:
- 使用水平轨道任意一端的图片来改变滑块值。
- 能够通过不连续的或者连续的进度条展示当前值。
- 通过预定的单位量来增减数值。
- 不会向用户展示具体数值。
使用自定义图片使滑块的作用更明显。如果你没有提供任何自定义图片,系统会展示 “ + ” 和 “ - ” 的图片。

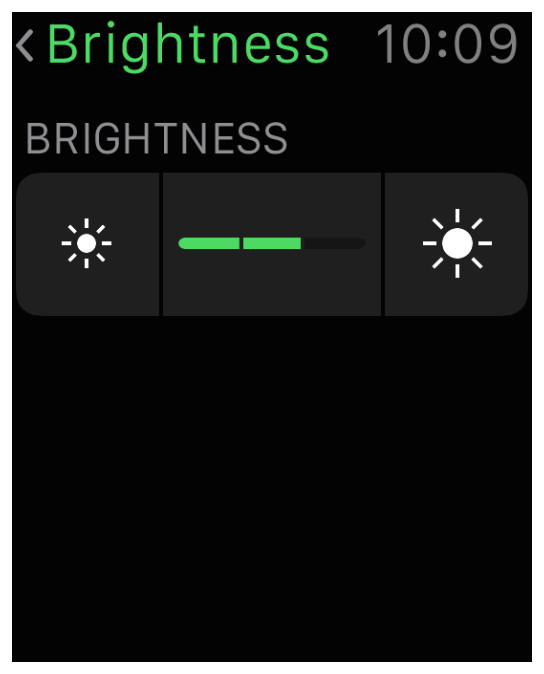
滑块允许用户在一列不连续的值上做出调整。用户通过点击滑块任意一端的图片来更改值的大小。

滑块的特征:
使用自定义图片使滑块的作用更明显。如果你没有提供任何自定义图片,系统会展示 “ + ” 和 “ - ” 的图片。