
Bootstrap5 输入框组
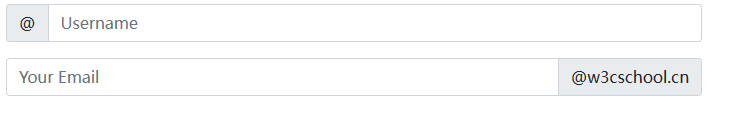
我们可以使用 .input-group 类来向表单输入框中添加更多的样式,如图标、文本或者按钮。
.input-group-text 类来设置文本的样式。

<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>输入框组</h2>
<p>我们可以使用 .input-group 类来向表单输入框中添加更多的样式,如图标、文本或者按钮。</p>
<p>.input-group-text 类来设置文本的样式。</p>
<form>
<div class="input-group mb-3">
<span class="input-group-text">@</span>
<input type="text" class="form-control" placeholder="Username">
</div>
<div class="input-group">
<input type="text" class="form-control" placeholder="Your Email">
<span class="input-group-text">@w3cschool.cn</span>
</div>
</form>
</div>
</body>
</html>输入框大小
使用 .input-group-sm 类来设置小的输入框, .input-group-lg 类设置大的输入框:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>输入框大小</h2>
<p>使用 .input-group-sm 类来设置小的输入框, .input-group-lg 类设置大的输入框:</p>
<div class="input-group input-group-sm mb-3">
<span class="input-group-text">Small</span>
<input type="text" class="form-control">
</div>
<div class="input-group mb-3">
<span class="input-group-text">Default</span>
<input type="text" class="form-control">
</div>
<div class="input-group input-group-lg mb-3">
<span class="input-group-text">Large</span>
<input type="text" class="form-control">
</div>
</div>
</body>
</html>多个输入框和文本
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>多个输入框和文本</h2>
<!-- 多个输入框 -->
<div class="input-group mb-3">
<span class="input-group-text">Person</span>
<input type="text" class="form-control" placeholder="First Name">
<input type="text" class="form-control" placeholder="Last Name">
</div>
<!-- 多个文本信息 -->
<div class="input-group mb-3">
<span class="input-group-text">One</span>
<span class="input-group-text">Two</span>
<span class="input-group-text">Three</span>
<input type="text" class="form-control">
</div>
</div>
</body>
</html>复选框与单选框
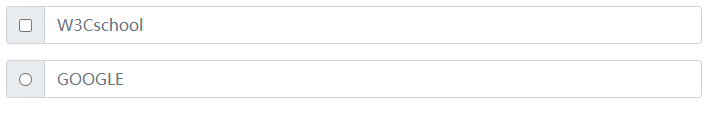
文本信息可以使用复选框与单选框替代:

<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>复选框与单选框</h2>
<!-- 多个输入框 -->
<div class="input-group mb-3">
<div class="input-group-text">
<input type="checkbox">
</div>
<input type="text" class="form-control" placeholder="W3Cschool">
</div>
<div class="input-group mb-3">
<div class="input-group-text">
<input type="radio">
</div>
<input type="text" class="form-control" placeholder="GOOGLE">
</div>
</div>
</body>
</html>输入框添加按钮组
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>输入框按钮组</h3>
<div class="input-group mb-3 mt-3">
<button class="btn btn-outline-primary" type="button">Basic Button</button>
<input type="text" class="form-control" placeholder="Some text">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Search">
<button class="btn btn-success" type="submit">Go</button>
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Something clever..">
<button class="btn btn-primary" type="button">OK</button>
<button class="btn btn-danger" type="button">Cancel</button>
</div>
</div>
</body>
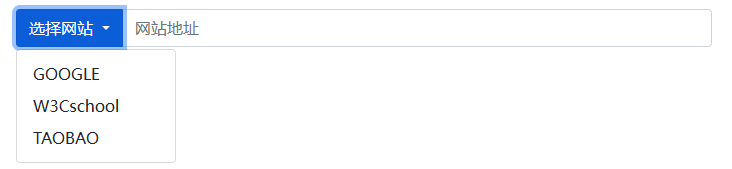
</html>设置下拉菜单
输入框中添加下拉菜单不需要使用 .dropdown 类。

<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>设置下拉菜单</h3>
<div class="input-group mt-3 mb-3">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
选择网站
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="https://www.google.com">GOOGLE</a></li>
<li><a class="dropdown-item" href="http://www.w3cschool.cn">W3Cschool</a></li>
<li><a class="dropdown-item" href="https://www.taobao.com">TAOBAO</a></li>
</ul>
<input type="text" class="form-control" placeholder="网站地址">
</div>
</div>
</body>
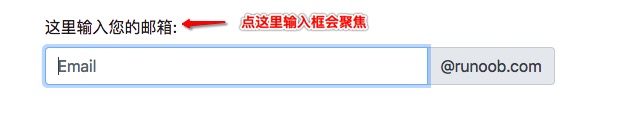
</html>输入框组标签
在输入框组通过在输入框组外围的 label 来设置标签,标签的 for 属性需要与输入框组的 id 对应,点击标签后可以聚焦输入框:

<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>设置下拉菜单</h3>
<form>
<label for="demo">这里输入您的邮箱:</label>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Email" id="demo" name="email">
<span class="input-group-text">@runoob.com</span>
</div>
</form>
</div>
</body>
</html>