
Ext.js 可访问性
什么是可访问性?
一般来说,可访问性意味着可用性,内容可访问意味着内容可用。
在软件术语中,应用程序可访问意味着应用程序可用于所有人。 这里所指的是残疾人,视障者一次或使用屏幕阅读器的人,使用计算机或那些喜欢用键盘而不是使用鼠标的所有导航。
可访问的应用程序称为ARIA(可访问富互联网应用程序)。
Ext JS中的辅助功能:
Ext JS旨在牢记这一点,它应该与所有键盘导航工作。它已内置标签索引和聚焦能力,它始终是默认开启,所以我们不需要添加任何属性来启用此功能。
此功能允许所有键盘启用的组件在标签页插入时与用户交互。 像我们可以使用tab键移动到下一个组件,而不是鼠标点击该组件。 同样,我们可以tab+shift键移动到上一个组件,然后输入键盘进行点击等。
焦点样式和选项卡:
当使用tab按键切换替代鼠标点击时,聚焦样式将内置在Extjs中。
下面的示例显示了当焦点随着tab的使用而改变时如何改变样式。
<!DOCTYPE html>
<html>
<head>
<link href="./ext-6.0.0/build/classic/theme-crisp/resources/theme-crisp-all.css" rel="stylesheet" />
<script type="text/javascript" src="./ext-6.0.0/build/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button1'),
text: 'Button1',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 1 is clicked');
}
}
});
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button2'),
text: 'Button2',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 2 is clicked');
}
}
});
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button3'),
text: 'Button3',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 3 is clicked');
}
}
});
});
</script>
</head>
<body> <p>Please click the button to see event listener:</p>
<span id="button3"/>
<span id="button2"/>
<span id="button1"/>
</body>
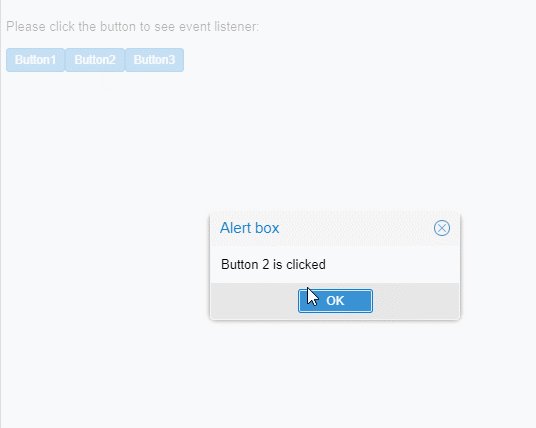
</html>运行结果如下所示(使用tab键可以切换到下一个可聚焦项,使用shift + tab键可以切换到上一个可聚焦项):

ARIA主题:
ExtJS为视障人士提供ARIA(可访问的富internet应用程序)主题。
这里的例子显示的ARIA题更容易为视障者阅读(对于部分颜色弱视或者色盲的用户优化)。
下面的示例显示了ARIA主题:
<!DOCTYPE html>
<html>
<head>
<link href="./ext-6.0.0/build/classic/theme-aria/resources/theme-aria-all.css" rel="stylesheet" />
<script type="text/javascript" src="./ext-6.0.0/build/ext-all.js"></script>
<script type="text/javascript">
Ext.require([
'Ext.grid.*',
'Ext.data.*'
]);
// Creation of data model
Ext.define('StudentDataModel', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', mapping : 'name'},
{name: 'age', mapping : 'age'},
{name: 'marks', mapping : 'marks'}
]
});
Ext.onReady(function(){
// Store data
var myData = [
{ name : "Asha", age : "16", marks : "90" },
{ name : "Vinit", age : "18", marks : "95" },
{ name : "Anand", age : "20", marks : "68" },
{ name : "Niharika", age : "21", marks : "86" },
{ name : "Manali", age : "22", marks : "57" }
];
// Creation of first grid store
var firstGridStore = Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
data: myData
});
// Creation of first grid
var firstGrid = Ext.create('Ext.grid.Panel', {
store : firstGridStore,
columns :
[{
header: "Student Name",
dataIndex: 'name',
id : 'name',
flex: 1,
sortable: true
},{
header: "Age",
dataIndex: 'age',
flex: .5,
sortable: true
},{
header: "Marks",
dataIndex: 'marks',
flex: .5,
sortable: true
}],
stripeRows : true,
title : 'First Grid',
margins : '0 2 0 0'
});
// Creation of a panel to show both the grids.
var displayPanel = Ext.create('Ext.Panel', {
width : 600,
height : 200,
layout : {
type: 'hbox',
align: 'stretch',
padding: 5
},
renderTo : 'panel',
defaults : { flex : 1 },
items : [
firstGrid
]
});
});
</script>
</head>
<body>
<div id = "panel" > </div>
</body>
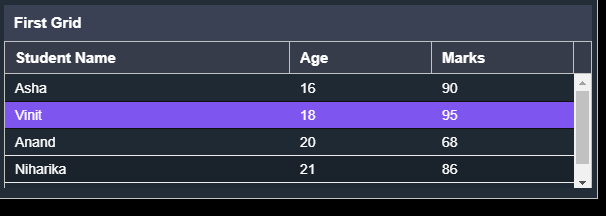
</html>这将产生以下结果

您可以使用TAB和上下左右键或者使用鼠标在网格上移动焦点,方便视障人士进行阅读。
这是ExtJS内置主题和聚焦的方式,可以让任何人都可以轻松访问。