Ext.js 自定义事件和监听器
事件是在类发生的时候触发的。 例如,当一个按钮被点击或元素被渲染之前/之后。
写事件的方法:
- 内置事件使用侦听器
- 附加事件监听
- 自定义事件
内置事件使用侦听器
Ext JS提供了用于在Ext JS文件中编写事件和自定义事件的侦听器属性。
在Ext JS中编写侦听器
我们将通过在面板中添加listen属性来将监听器添加到上一个程序中,如下所示:
<!DOCTYPE html>
<html>
<head>
<link href="./ext-6.0.0/build/classic/theme-neptune/resources/theme-neptune-all.css" rel="stylesheet" />
<script type="text/javascript" src="./ext-6.0.0/build/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button is clicked');
}
}
});
});
</script>
</head>
<body>
<p> Please click the button to see event listener </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>
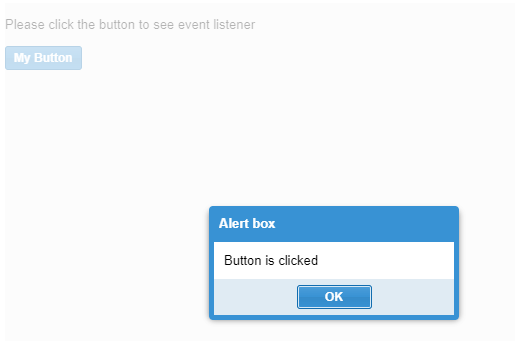
这会产生以下结果:

这样我们可以在listeners属性中写多个事件。
同一个侦听器中的多个事件
<!DOCTYPE html>
<html>
<head>
<link href="./ext-6.0.0/build/classic/theme-neptune/resources/theme-neptune-all.css" rel="stylesheet" />
<script type="text/javascript" src="./ext-6.0.0/build/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.get('tag2').hide()
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
click: function() {
this.hide();
},
hide: function() {
Ext.get('tag1').hide();
Ext.get('tag2').show();
}
}
});
});
</script>
</head>
<body>
<div id = "tag1">Please click the button to see event listener.</div>
<div id = "tag2">The button was clicked and now it is hidden.</div>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>运行效果如下:
附加事件监听
在前面的写事件的方法中,我们在创建元素时在侦听器中写入事件。
也可以在之后的代码中使用附加事件监听的方式:
<!DOCTYPE html>
<html>
<head>
<link href="./ext-6.0.0/build/classic/theme-neptune/resources/theme-neptune-all.css" rel="stylesheet" />
<script type="text/javascript" src="./ext-6.0.0/build/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
var button = Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button'
});
// This way we can attach event to the button after the button is created.
button.on('click', function() {
Ext.MessageBox.alert('Alert box', 'Button is clicked');
});
});
</script>
</head>
<body>
<p> Please click the button to see event listener </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
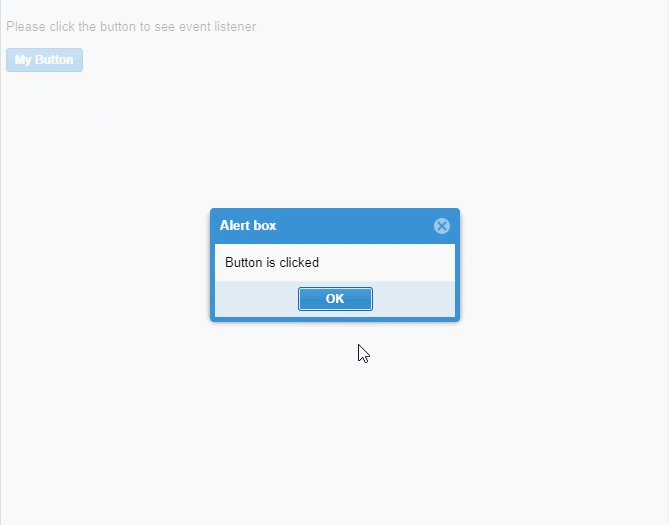
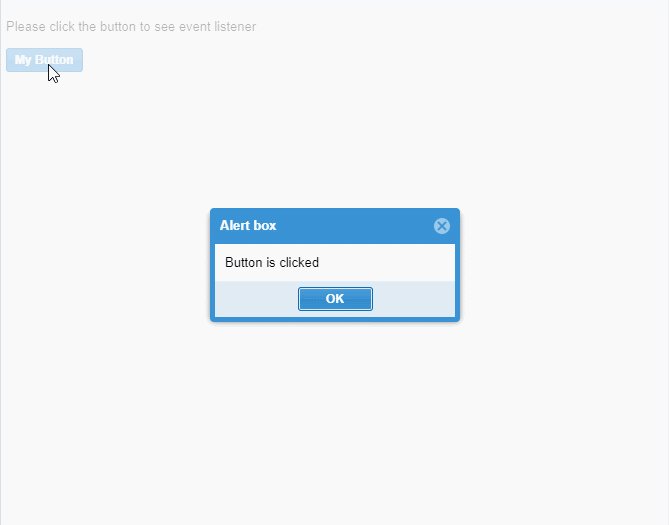
</html>运行结果如下:

自定义事件
我们可以在ext JS中编写自定义事件,并使用fireEvent方法触发事件,下面的示例解释了如何编写自定义事件。
<!DOCTYPE html>
<html>
<head>
<link href="./ext-6.0.0/build/classic/theme-neptune/resources/theme-neptune-all.css" rel="stylesheet" />
<script type="text/javascript" src="./ext-6.0.0/build/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
var button = Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
myEvent: function(button) {
Ext.MessageBox.alert('Alert box', 'My custom event is called');
}
}
});
Ext.defer(function() {
button.fireEvent('myEvent');
}, 5000);
});
</script>
</head>
<body>
<p> The event will be called after 5 seconds when the page is loaded. </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
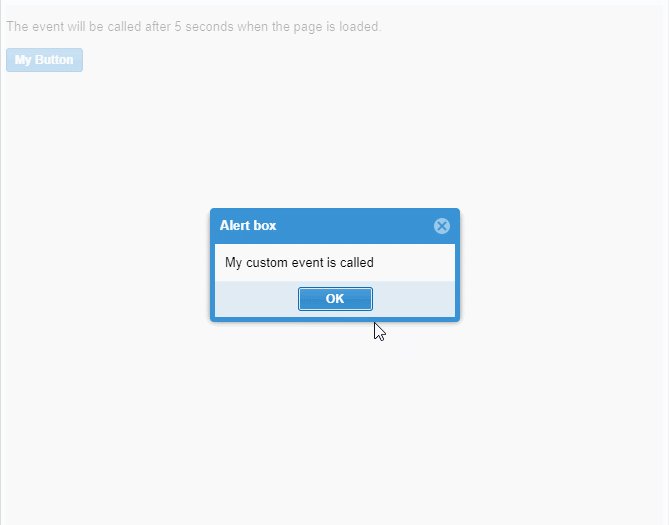
</html>运行结果如下(为了节省展示时间,图中效果使用2秒的定时器):

一旦页面被加载并且文档准备就绪,UI页面与按钮将出现,并且我们在5秒后触发事件文档准备就绪,警报框将在5秒后出现。
这里我们写了自定义事件\'myEvent\',我们将事件触发为button.fireEvent(eventName)