
Ext.js 本地化
全世界的用户使用的语言都是不同的,最好用他们理解和喜欢的语言来沟通用户。 Extjs本地化包支持超过40种语言,如德语,法语,韩语,中文等。
在ExtJs中实现区域设置非常简单。您将在ext-locale软件包的覆盖文件夹中找到所有捆绑的区域设置文件。 语言环境文件只是覆盖,它指示Ext JS替换某些组件的默认英语值。
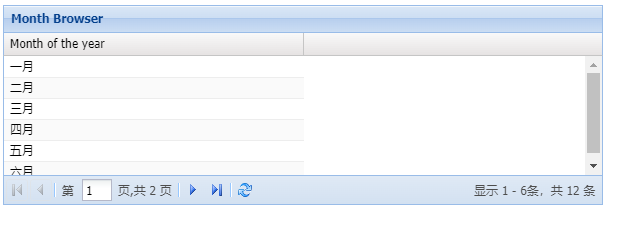
这个程序是要显示不同区域设置的月份来看效果,试试下面的程序:
<!DOCTYPE html>
<html>
<head>
<link href="./ext-6.0.0/build/classic/theme-classic/resources/theme-classic-all.css" rel="stylesheet" />
<script type="text/javascript" src="./ext-6.0.0/build/ext-all.js"></script>
<script type="text/javascript" src="./ext-6.0.0/build/classic/locale/locale-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
var monthArray = Ext.Array.map(Ext.Date.monthNames, function (e) { return [e]; });
var ds = Ext.create('Ext.data.Store', {
fields: ['month'],
remoteSort: true,
pageSize: 6,
proxy: {
type: 'memory',
enablePaging: true,
data: monthArray,
reader: {type: 'array'}
}
});
Ext.create('Ext.grid.Panel', {
renderTo: 'grid',
id : 'gridId',
width: 600,
height: 200,
title:'Month Browser',
columns:[{
text: 'Month of the year',
dataIndex: 'month',
width: 300
}],
store: ds,
bbar: Ext.create('Ext.toolbar.Paging', {
pageSize: 6,
store: ds,
displayInfo: true
})
});
Ext.getCmp('gridId').getStore().load();
});
</script>
</head>
<body>
<div id="grid" />
</body>
</html>这会产生以下结果:

描述:
对于使用不同的语言环境,除了英语,我们需要在我们的程序中添加区域设置特定的文件,如果需要设置为法语,可以使用./ext-6.0.0/build/classic/locale/locale-fr.js。 您可以对不同的语言使用不同的区域设置,例如
./ext-6.0.0/build/classic/locale/locale-ko.js等。
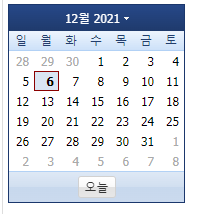
这个程序是显示日期选择器在韩国语区域查看效果,尝试以下程序:
<!DOCTYPE html>
<html>
<head>
<link href="./ext-6.0.0/build/classic/theme-classic/resources/theme-classic-all.css" rel="stylesheet" />
<script type="text/javascript" src="./ext-6.0.0/build/ext-all.js"></script>
<script type="text/javascript" src="./ext-6.0.0/build/classic/locale/locale-ko.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
Ext.create('Ext.picker.Date', {
renderTo: 'datePicker'
});
});
</script>
</head>
<body>
<div id="datePicker" />
</body>
</html>这会产生以下结果:

下面是ExtJS中可用的几个区域设置和要更改的主文件区域设置URL。
| 语言环境 | 语言 | 区域设置URL |
|---|---|---|
| ko | Korean | ./ext-6.0.0/build/classic/locale/locale-ko.js |
| fr | French | ./ext-6.0.0/build/classic/locale/locale-fa.js |
| es | Spanish | ./ext-6.0.0/build/classic/locale/locale-es.js |
| ja | Japanese | ./ext-6.0.0/build/classic/locale/locale-ja.js |
| it | Italian | ./ext-6.0.0/build/classic/locale/locale-it.js |
| ru | Russian | ./ext-6.0.0/build/classic/locale/locale-ru.js
|
| zh_CN | 简体中文 | ./ext-6.0.0/build/classic/locale/locale-zh_CN.js
|