
易语言之菜单的设计
在Windows环境中,我们在很多窗口程序中都可以看到菜单,程序的很多功能都是通过菜单来实现的,而且菜单的不同功能往往被分成不同的几个菜单项,这样做的目的是为了让使用者更方便、更快捷。
一、菜单的基本概念
在实际应用的程序中,通常有二种菜单,一种是弹出式菜单,另一种是下拉式菜单,我们先了解一下这二种菜单的基本特点:
1.下拉式菜单
下拉式菜单是一种典型的窗口式菜单,它一般通过单击窗口菜单栏中的菜单标题来打开,如:我们在窗口中单击“文件”、“编辑”等菜单时就会显示一个下拉菜单。
在下拉式菜单中,一般有一个主菜单,即菜单栏(一般位于窗口标题栏的下方),其中包括一个或多个选择项,分别称为菜单标题或主菜单项。当单击一个菜单标题时,一个包含若干个菜单项的列表(即菜单)即被打开,这些菜单项可被称为菜单命令或子菜单项。根据功能的不同,菜单命令多以分隔条隔开,有的菜单命令的右端具有三角符号,当鼠标指针指向该菜单命令时,会出现下级子菜单,在易语言中最多可以出现6级子菜单(菜8层);有的菜单命令的左边具有“√”,表示该菜单命令正起作用……
2.弹出式菜单
从上面的介绍可以得出,下拉式菜单是显示在窗口的菜单栏上的,而弹出式菜单不同,它是当用户在一个对象上单击右键时显示出来的菜单,可以在窗口的某个位置显示,因此,它能以更灵活的方式为用户提供更方便和快捷的操作。如,在设计阶段,在窗体中单击右键时显示的菜单就是弹出式菜单。弹出式菜单有时也称为“右键菜单”或“快捷菜单”。
二、菜单编辑器的打开
在易语言中,当窗体设计器被打开,并且被设计的窗体为活动窗体时,我们可以通过以下3种方法打开菜单编辑器:
方法1:单击“工具”菜单,在下拉菜单中单击“菜单编辑器”命令。
方法2:直接按下快捷键Ctrl+E。
方法3:在要建立菜单的窗体上单击鼠标右键,在出现的快捷菜单中单击“菜单编辑器”命令。
三、设计下拉式菜单
1.设计下拉式菜单的方法
利用菜单编辑器可以在窗体中建立下拉式菜单,基本的步骤:
① 新建一个窗体和设计用户界面。
② 利用菜单编辑器设计各菜单项。
③ 利用代码编辑窗口编写每个个菜单项的事件程序。
④ 运行调试各菜单命令。
下面我们通过例子来具体看一下下拉式菜单的设计。
例:设计一个利用菜单控制文本框中文字的字体、字号和修饰的程序。
要求:字体控制可设置为宋体、楷体、隶书3种。字号控制可设置成16、24、32三种。文字修饰可设置成常规、加粗、倾斜和加下划线4种。
跟我做:
① 新建一个“Windows窗口程序”。
② 拖放一个编辑框到设计窗口,调整大小、位置,并设置编辑框的内容初始值为“易语言菜单初级应用”。
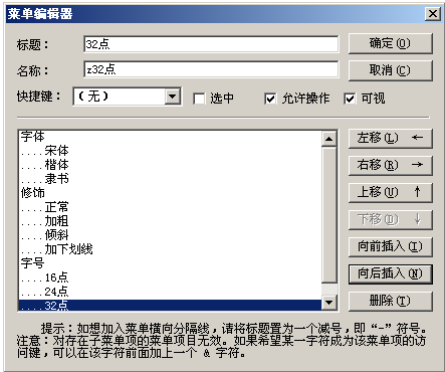
③ 利用菜单编辑器,设计一个菜单,如下图:

注意:有些心细的同学可能已经发现,在32点大小的菜单中,名称不是“32点”,而是“z32点”,这其实主要是因为在易语言中,菜单名称的第一个字符不能为数字或空格,所以我们就要在数字或空格之前加一个字母之类,在16点、24点二个菜单中也是这样的。

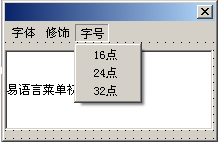
最后设计窗口的效果如图所示:
④ 现在我们就要为各菜单命令加上事件
处理程序。
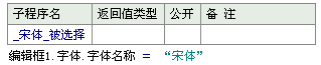
我们先来看一下字体菜单中宋体这一菜
单命令的事件处理程序。
在设计窗口中单击“字体”,在弹出的
菜单中单击“宋体”,就会自动打开程序设计
窗口,输入相应程序代码,最终如下:

依次点击各菜单项,为各菜单命令加上事件处理程序:
编辑框1.字体.字体名称 = “楷体_GB2312” ’字体设为“楷体”
编辑框1.字体.字体名称 = “隶书” ’字体设为“隶书”
编辑框1.字体.加粗 = 假 ’修饰设为“正常”
编辑框1.字体.倾斜 = 假
编辑框1.字体.下划线 = 假
编辑框1.字体.加粗 = 真 ’修饰设为“加粗”
编辑框1.字体.倾斜 = 真 ’修饰设为“倾斜”
编辑框1.字体.下划线 = 真 ’修饰设为“加下划线”
编辑框1.字体.字体大小 = 16 ’大小设为“16点”
编辑框1.字体.字体大小 = 24 ’大小设为“24点”
编辑框1.字体.字体大小 = 32 ’大小设为“32点”⑤运行程序,测试结果是否正确。
2.菜单项状态的控制
⑴菜单有效性的控制
我们在Windows中常常可以看到有些菜单是灰色的,不可用的,有些菜单是黑色的,可用的。这其实是程序根据当前运行情况,将相应的菜单设置为可用或不可用。
例:在上一例子中,如果编辑框中没有内容,则所以菜单项都不可用,如果有内容,则菜单项可用。
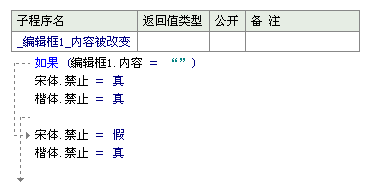
在这里,因为我们已经对编辑框设置了一个初始值,所以我们只要判断一下编辑框中是否有内容,根据这个判断来设置菜单是否禁止使用即可。如下图:

在这里我们只设置了部分菜单,同学们可以根据上图完成。
如果编辑框一开始没有初始值,那么请同学们想一下,这个程序该如何设计才能达到我们的要求?
运行程序后,把编辑框中的内容删除,看一下菜单项是否可用?再输入一些内容,看一下菜单项是否可用。
⑵菜单项标记的控制
所谓菜单项标记,就是在某个菜单项的左边加一个“√”。它有两个作用:一是可以明显地表示当前某个(或某些)菜单命令的状态是打开或关闭的;二是可以表示当前已选择的是哪个菜单项。这可以在程序代码中通过设置菜单项“选中”属性值来完成。
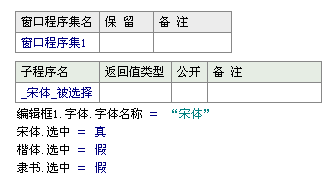
例:在上面的例子中的“字体”菜单项中,当一个字体选中时,就在该字体菜单前加上“√”,在其它字体菜单是不加“√”。
我们这里以“宋体”选择为例:

这里要注意一点,就是在为“宋体”菜单项加“√”时,要记得把“楷体”、“隶书”前的“√”清除。
3.设计弹出式菜单
建立弹出式菜单的方法:
① 利用菜单编辑器建立菜单,把主菜单的可视选项框取消。
② 利用弹出菜单函数显示弹出式菜单。
弹出菜单的调用格式:
对象.弹出菜单 (菜单 欲弹出的菜单,[整数型 水平显示位置],[整数型 垂直显示位置])
其中:
l 对象可以省略,省略时表示当前选择的对象。
l 第一个参数“菜单”就是在菜单编辑器中建立的菜单的主菜单的名称。
l 水平显示位置、垂直显示位置表示弹出式菜单显示时的横、纵坐标位置,如果不指定,则在鼠标指针位置显示。
例:设计一个弹出式菜单,当鼠标在编辑框中单击右键时,显示字体菜单,用来设置编辑框内容的字体。
跟我做:
①.新建一个“窗口程序”。
②.从控件箱中拖一个编辑框,调整好大小、位置。
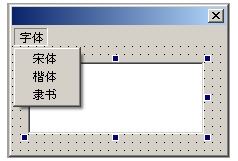
③.用菜单编辑器建立一个菜单,如下图所示,注意把“字体”的可视选项取消,即设置为不可见。

④.选择编辑框,在属性栏中选择“鼠标右键被按下”事件,输入程序:
弹出菜单 (字体)
⑤.对字体菜单中的各字体事件进行相应处理,同上面的例程。
⑥.运行程序,测试结果是否正确。
请你在本课第一个例程的基础上,增加一个包含有“红色”、“绿色”、“蓝色”的颜色主菜单。并设计它们的事件程序,当单击其中一个菜单命令时,程序能改变文本框中文字的颜色。