
易语言软件界面介绍
双击桌面

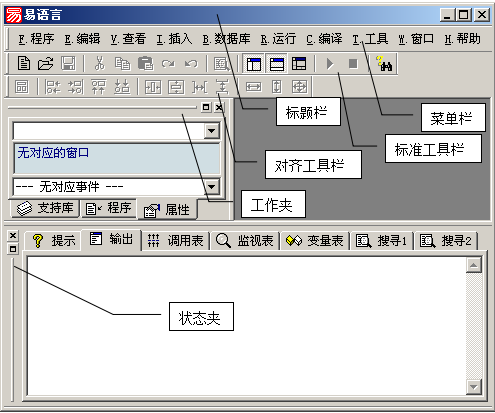
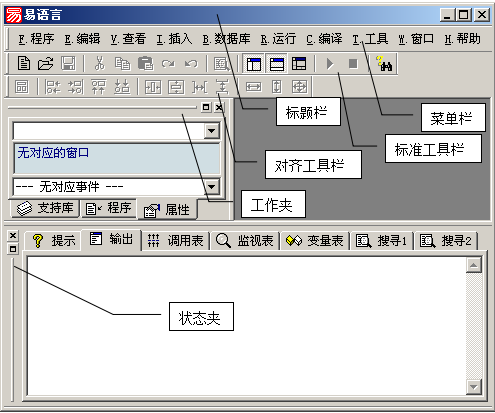
易语言图标,进入如下界面:

我们先来熟悉一下易语言的整个环境,我们来浏览一下易语言窗口的各个组成部分。如下图所示:

易语言窗口包含以下内容:
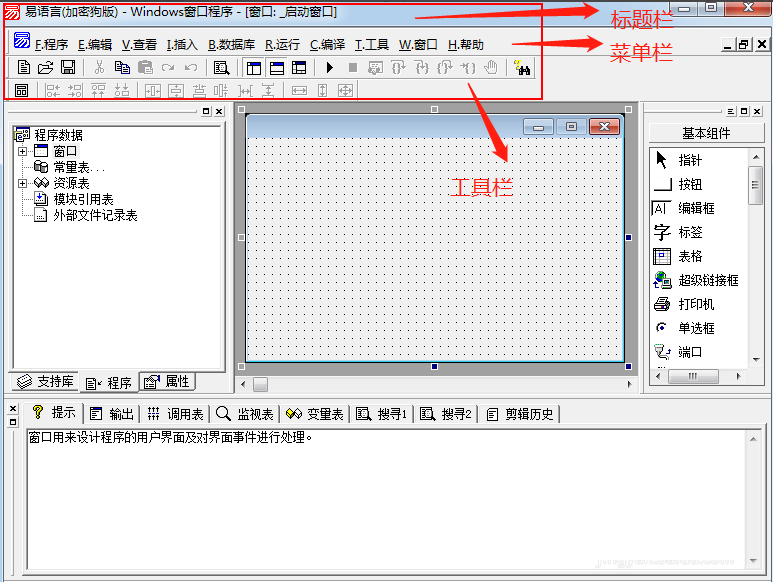
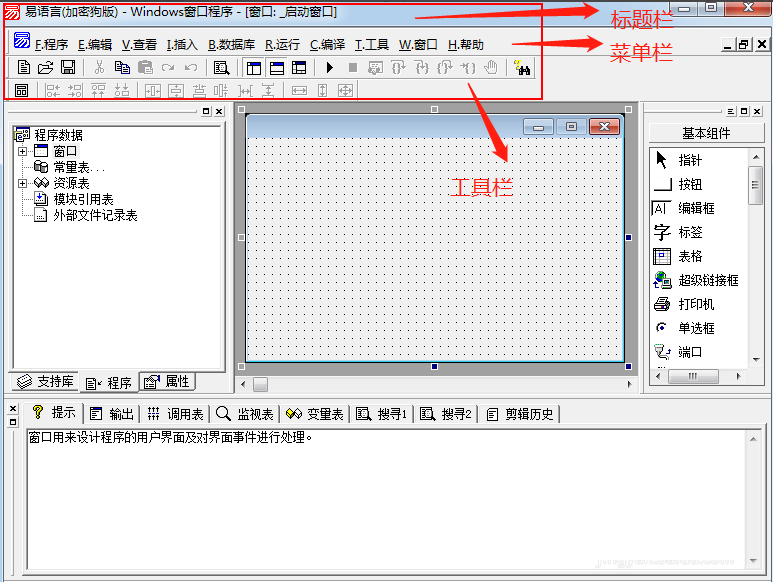
- 标题栏 菜单栏 工具栏(标准工具栏、对齐工具栏)

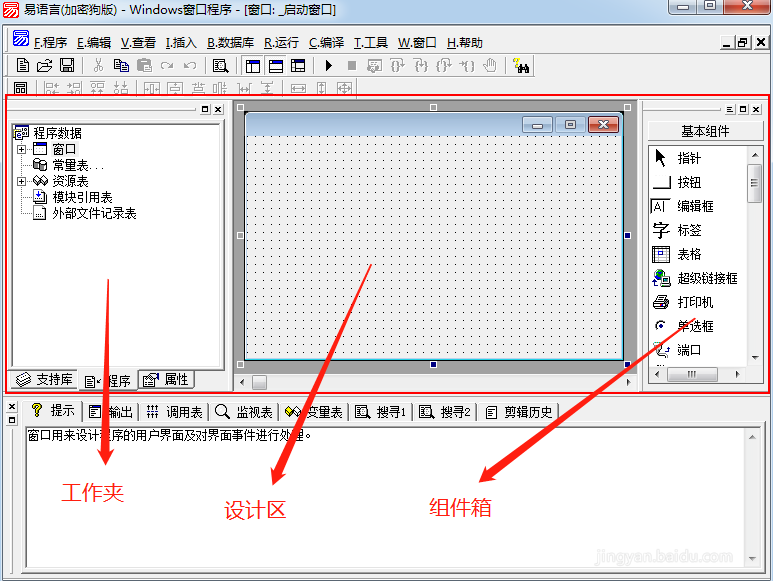
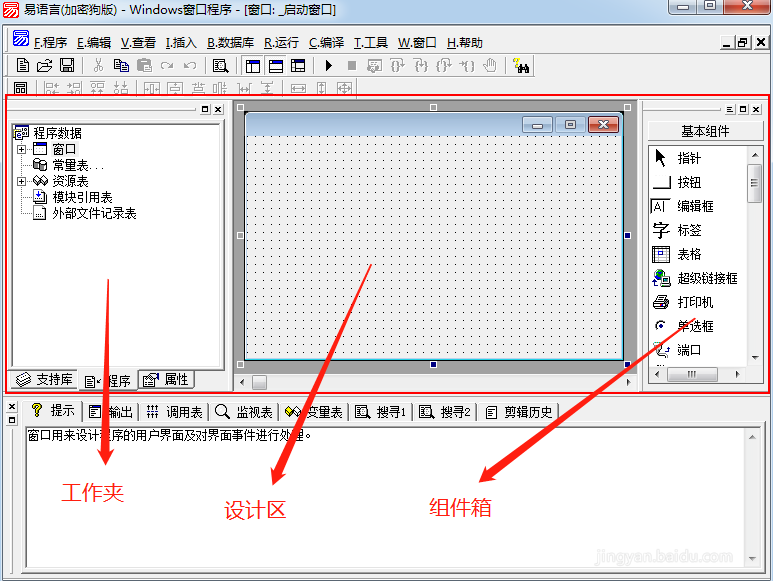
- 工作夹 设计区 组件箱

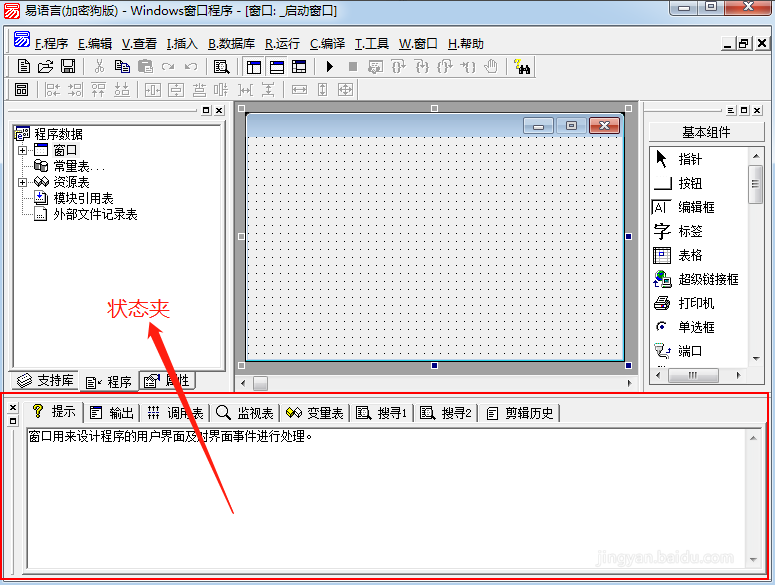
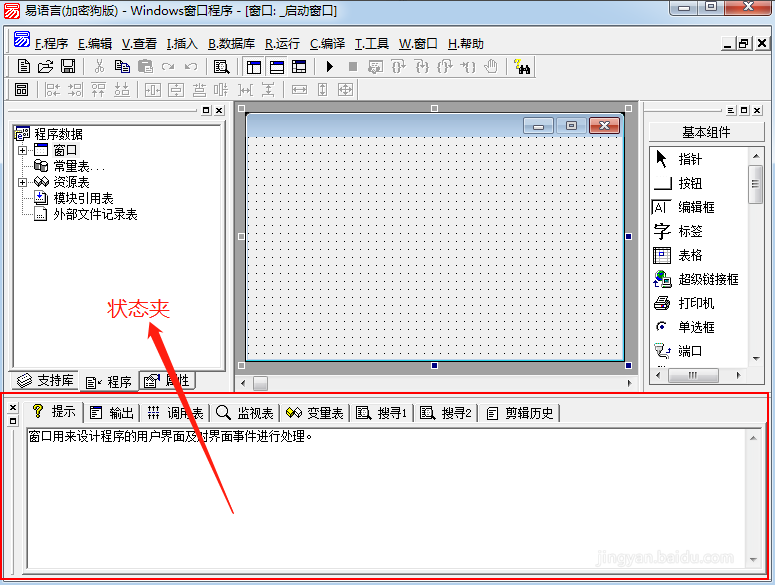
- 状态夹

我们在以后的使用过程中,使用最多的是“工作夹”和“状态夹”。

双击桌面

易语言图标,进入如下界面:

我们先来熟悉一下易语言的整个环境,我们来浏览一下易语言窗口的各个组成部分。如下图所示:

易语言窗口包含以下内容:



我们在以后的使用过程中,使用最多的是“工作夹”和“状态夹”。