
易语言基础教程之简单的人机交互
前面我们已经熟悉了易语言的工作界面,这节课,我们就用易语言来开发具有人机交互功能的程序,通过这些简单的小程序,一步一步深入学习易语言,相信在学完之后你就能开发出功能强大的程序,而且你还可以开发自己的游戏让大家一起来玩,是不是很激动呢?
易语言由于完全支持面向对象编程理念,因此也秉性了功能与外观相分离的良好编程思路。了解并掌握易语言中的人机交互操作,对于理解易语言编程思维及至掌握易语言编程核心,都具有极为重要的意义。
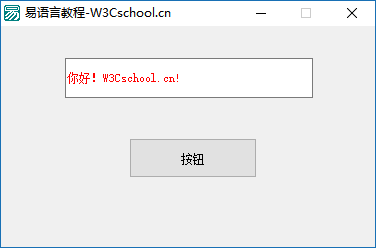
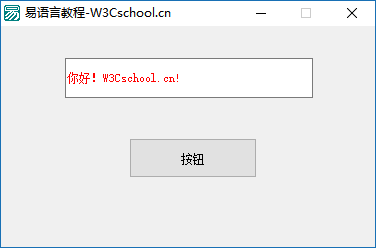
这节教程我们要实现一个简单的交互程序,在组件窗口中拖一个按钮组件到启动窗口中,当点击按钮时编辑框输出“你好!W3Cschool.cn!”。效果如图:

READY GO~
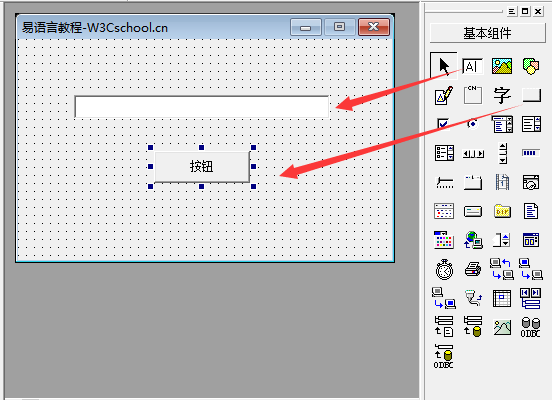
首先创建一个“Windows窗口程序”,利用“窗口组件箱”,给“可视化窗口”绘制一个“编程框”和一个“按钮”组件。

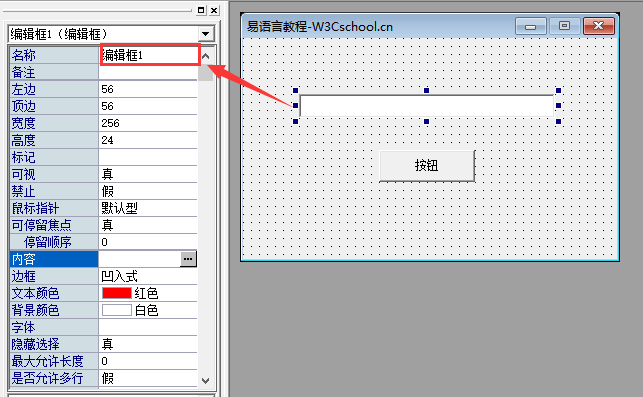
查看编辑框的名称:选中编辑框,就可以在“文件夹 属性”面板中看到当前编辑框的名称,此处为“编辑框1”。

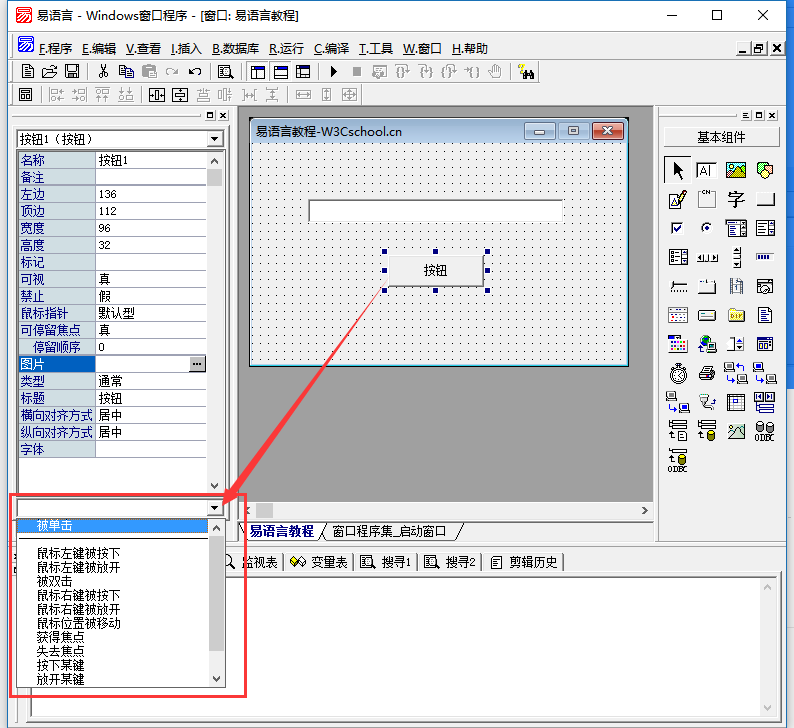
选中“按钮”组件,在“文件夹 属性”面板中点击“在此处选择加入事件处理子程序”下拉列表,并从中选择“被单击”事件。

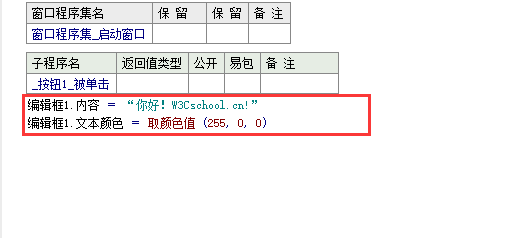
此时将弹出“程序集”窗口,输入以下代码:
代码如下:
编辑框1.内容 = “你好!W3Cschool.cn!”
编辑框1.文本颜色 = 取颜色值 (255, 0, 0)

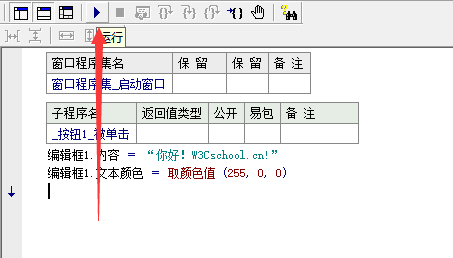
接着点击“运行”按钮,就可以测试效果了。


本文就先到这里了。