
HTML元素嵌套嵌套错误可能引起的问题
嵌套错误可能引起的问题
在我们使用各种浏览器时,时常发现即使不按照标准去嵌套也不会有大的错误问题,这就给我们带来了一个思考:嵌套错误到底会不会有问题?
举个栗子1:开始与结束标签嵌套错误
<div><h2>内容</div></h2>测试结果:

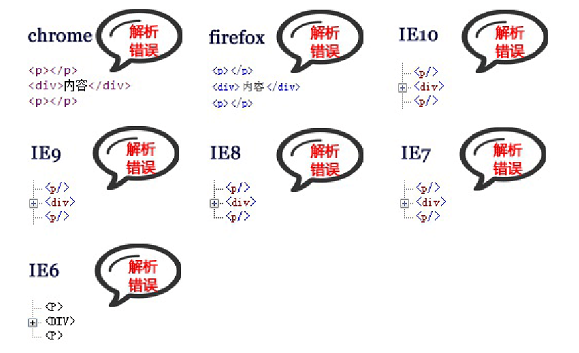
举个栗子2:<p>元素嵌套<div>元素
<p><div>内容</div></p>测试结果:

举个栗子3:列表元素<li>兄弟元素为<div>
<ul><li>内容</li><div>内容</div></ul>测试结果:

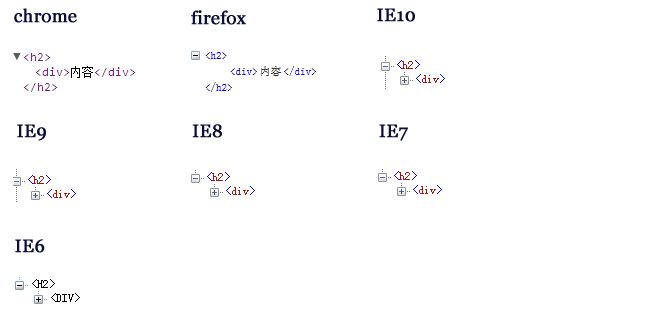
举个栗子4:<h2>元素嵌套<div>元素
<h2><div>内容</div></h2>测试结果:

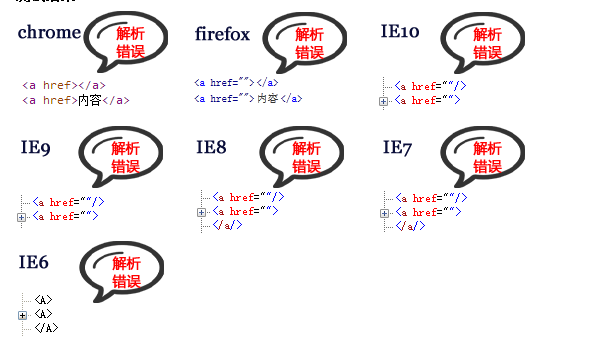
举个栗子5:<a>元素嵌套<a>元素
<a href=""><a href="">内容</a></a>测试结果:

通过上述栗子,我们总结如下:
- 元素开始与结束标签嵌套错误,页面可以在大部分浏览器被正常解析,IE9会出现解析错误
- 在<p>元素内嵌入<div>等元素造成所有浏览器的解析错误
- 在<h1>~<h6>元素内嵌入<div>等元素所有浏览器可以解析正常
- 在<a>元素内嵌入<a>元素会导致所有浏览器的解析错误
- 在列表元素<li><dt><dd>等插入非列表兄弟元素会导致IE6\IE7的解析错误
其实,这里说解析错误并不是很合理,应该是说浏览器解析出来的结果和我们期望的结果不一致,但任何的嵌套错误都不会导致页面呈现有很大的出错。
我们知道JS代码如果写的有语法错误,浏览器的JS解释器就会拒绝执行并且报错,而浏览器在遇到不符合语法规定的HTML代码时则会千方百计将其呈现出来。
严格嵌套约束、语义嵌套约束
通过上面的示例我们发现在<p>元素里嵌套<div>元素或者<a>元素里<a>元素会导致所有的浏览器都解析错误,这其实是W3C规范的严格嵌套约束,严格嵌套约束要求必须去遵守,不然就会导致所有浏览器的解析错误。
严格嵌套约束规则:
- a元素里不可以嵌套交互式元素(<a>、<button>、<select>等)
- <p>里面不可以嵌套<div>、<h1>~<h6>、<p>、<ul>/<ol>/<li>、<dl>/<dt>/<dd>、<form>等
- 暂时没有发现更多,有的欢迎告诉我
语义嵌套约束:
每个元素基本都有自己的嵌套规则(即父元素可以是什么,子元素可以是什么),除了严格嵌套约束之外的一些规则就是语义嵌套约束,对于语义嵌套约束,如果不遵守,页面可能正常,但也可能解析错误,这和下面要讲的容错机制有关。
浏览器的容错机制
并不是每位同学在写完页面后去做合法性检查,因此浏览器厂商不得不让它们的浏览器以尽可能宽松的方式去处理网页,每个浏览器内核中都有相当一部分代码专门用来处理那些含糊不清的html标记及嵌套,并且会去猜测前端们到底想如何呈现网页,这是浏览器的容错机制。
这其实在告诉我们,我们写出来的HTML代码不符合W3C规范可能最终呈现出来没有异样,但那其实是浏览器的一种容错机制,我们没有理由让自己以一个随性的态度去coding,对待自己的代码应该一丝不苟,即使HTML5的胸襟很宽广。
拥抱WEB标准
原本我们认为从HTML4到XHTML是一个时代,现在又从XHTML跨到了HTML5,新时代新标准的诞生,我们应该敞开胸怀去拥抱,而不是排斥。
你关注或不关注,标准就在那里,只增不减。我们应该感谢W3C这样一个组织,让各个浏览器厂商抛开彼此的敌意共同制定新的标准。不然,也许你会像90年代那样,JS引用一个元素都需要为某个浏览器写一套自己的代码。
WEB标准只会使我们吃饭变得更香,睡眠变得更好,新的技术或标准会推动我们去富有热情的coding,而不是每天在重复劳动。
补充一些标准的常用链接:
W3C国际站:http://www.w3.org/
W3C中国:http://www.chinaw3c.org/
W3C HTML5:http://www.w3.org/TR/html5/