ionic checkbox
ionic checkbox(复选框)
ionic 里面的 Checkbox 和普通的 Checkbox 效果上其实相差不大,只是样式上有所不同。
以下实例演示了多个复选框的列表。
注意,每个选项的 item 类后需要添加 item-checkbox 类。
复选框可以使用 checkbox-assertive 来指定颜色。
<ul class="list"> <li class="item item-checkbox"> <label class="checkbox"> <input type="checkbox"> </label> Flux Capacitor </li> ... </ul>
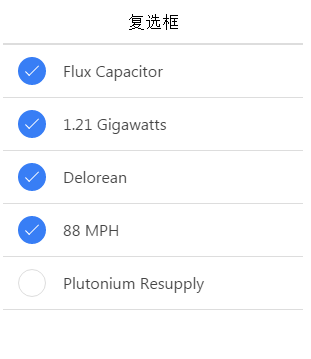
运行效果如下: