
liblog目录结构
liblog是基于thinkjs框架的nodejs博客系统,具备完善的轻量级网站后台,完全免费,简单灵活,兼容性好 让您快速搭建中小型网站、博客。下面简要介绍一下目录结构。
从github(https://github.com/livisky/liblog)上clone最新代码,下载后主要文件:

一级目录
src目录
为nodejs源码目录,里面包含各个模块的代码(模块配置config,控制器controller,模型层model)
view目录
为mvc里的view目录,一般放html页面模板。
注:在liblog中view目录只有后台的html模板目录和通用的common模板目录,其他功能模块的目录已提取至主题目录。
www目录
为静态资源文件目录,里面包含了主题模板、静态资源(css, 前台交互的javascript, images)及上传图片的目录upload。
gulpfile.js
此文件为gulp打包压缩配置文件(压缩html,js,css)
liblog.sql
此文件为初始化数据库文件,导入到mysql即可
nginx.conf
此文件为nginx服务器配置参考文件
package.json
此文件为nodejs依赖包管理文件
pm2.json
此文件为线上nodejs守护进程参考配置文件,全局安装pm2后,
运行命令:pm2 start pm2.json
其他目录
运行npm run compile命令后,会把src下的nodejs代码进行编译(es6-->es5),并生成:
### app目录
app目录为程序运行的目录,也是src下面所有代码编译后的目录,一一对应
### runtime目录
此目录一般存放程序的session等信息
### node_modules目录
npm install 命令执行后会下载nodejs的依赖模块,此目录为程序依赖模块目录
二级目录
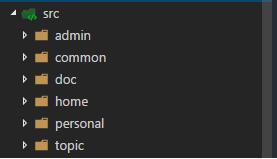
src下二级目录:

admin目录
管理员后台模块的业务逻辑代码目录
common目录
通用模块的业务逻辑代码目录
doc目录
文档模块的业务逻辑代码目录
home目录
网站前台模块的业务逻辑代码目录
personal目录
管理员个人中心模块的业务逻辑代码目录
topic目录
社区/主题模块的业务逻辑代码目录
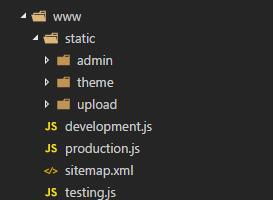
www/static下二级目录:

admin目录
此目录下主要存放后台管理界面的静态资源(css,images,javascript)
theme目录
此目录为除后台管理界面之外的主题目录(html)及静态资源目录(css,js,images)
upload目录
图片上传目录(前台/后台编辑器上传图片)
development.js
开发环境配置文件
production.js
生产环境配置文件
testing.js
测试环境配置文件
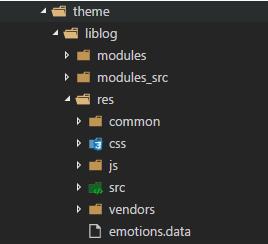
theme目录结构:

1、liblog为主题名称目录
2、liblog/modules为线上版本(压缩后)的html文件目录,与一级目录src里的模块一一对应,即为其view层。npm run app即加载的是此文件夹下的html
3、liblog/modules_src为开发版本(未压缩)的html文件目录,与一级目录src里的模块一一对应,即为其view层。npm run dev即加载的是此文件夹下的html
4、res为ressets缩写,主要存放静态资源目录
5、res/src目录下,存放未压缩版本的js,css,用于开发版本,npm run dev即加载的是此文件夹下js,css
6、res/js,res/css目录下,存放压缩版本的js,css,用于线上版本,npm run app即加载的是此文件夹下js,css
7、vendors目录下,主要存放前端第三方组件
8、emotions.data为编辑器加载的表情文件
其他
看完教程还有不明白的欢迎进群讨论:
官方QQ群:256687601