
liblog简介
一. 关于Liblog
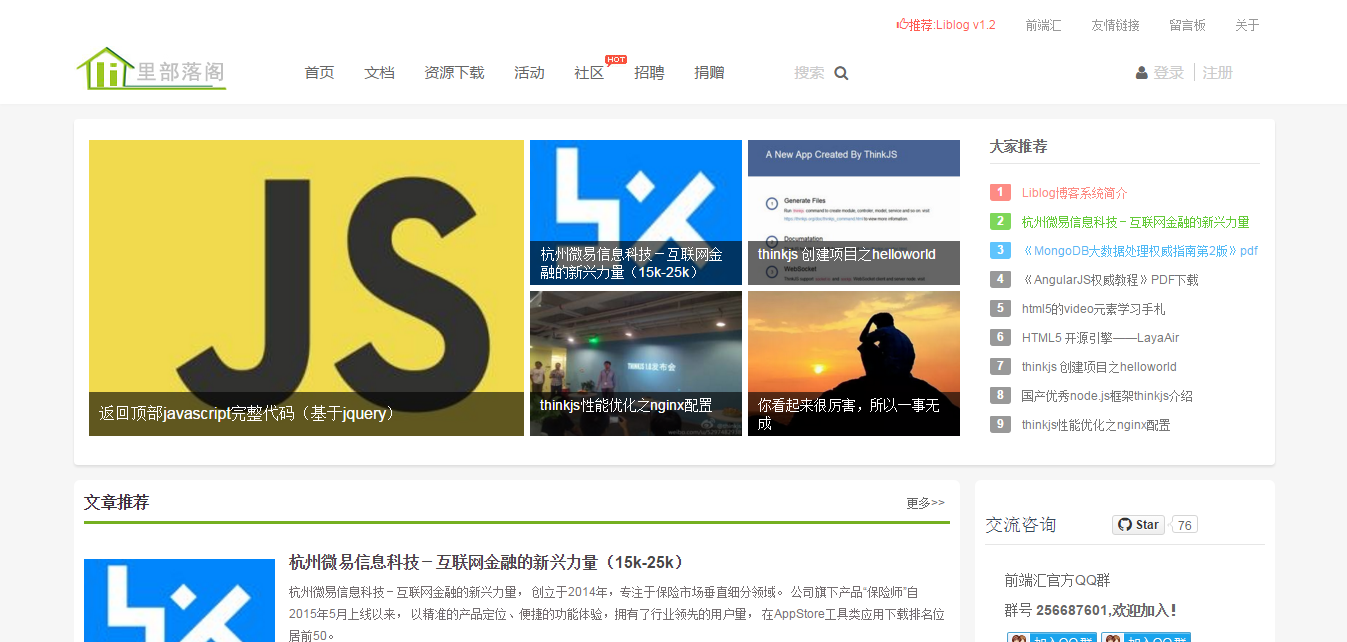
Liblog是一个简单易用的博客社区系统,它是基于开源框架thinkJS(使用 ES6/7 特性开发 Node.js 框架)开发的nodejs项目。Liblog需要mysql数据库支持,具有管理后台功能,更新博客分为普通文章和markdown文章,markdown文章只需导入你写好的Markdown文件即可。它摆脱了在线编辑器排版困难,无法实时预览的缺点,一切都交给Markdown来完成,一篇博客就是一个Markdown文件。同时也支持评论,代码高亮,分类,标签云,留言板、友情链接、系统设置等常用功能。Liblog提供了不同的主题样式,你可以根据自己的喜好配置,如果你想自己制作博客主题,也是非常容易的。Liblog还具备bbs社区功能、完善的登陆/注册/会员个人中心功能,同时有发布相关的配置,使用nginx做反向代理,动静态资源分离,静态缓存等优化配置,使您发布后的个人站点能快速访问。

二. 功能特点
- 一键导入Markdown文章
- 文章评论
- 代码高亮
- 文章内容分页
- 系统主题设置
- 响应式布局,支持手机端访问
- 良好的SEO
- 登陆/注册/个人中心/个人设置
- 小型bbs,讨论社区
- 支持cms标签循环
- 支持阿里云OSS图片存储
- 邮件通知
- 完善的后台及权限控制
三. Liblog优势
- 使用nodejs编写,对前端开发人员有天然的二次开发优势
- 一键导入Markdown文章,摆脱后台编辑排版困难,无法实时预览的缺点
- 图片上传支持阿里云OSS图片存储,低成本,快速,管理方便。
- 完善的后台配置,可自由开关某些功能
- 多主题支持,可自定义主题
- 博客,分类,标签,归档
- 防止csrf攻击 (所有请求都有csrf验证)
- 采用pm2守护进程管理nodejs应用,宕机自动重启
- 一键压缩静态资源(css/js/html)
四. 环境要求
Nodejs+nginx+mysql
五. 安装步骤
- 下载Liblog源代码
- 安装nodejs、mysql及nginx,并配置
- 解压上传到你的网站根目录
- 运行启动命令
- 访问后台编辑系统配置,填写静态资源目录(网站)
- 打开浏览器,访问网站首页
- 具体安装步骤,详见安装教程
六. 问题及bug反馈
如果在实际使用过程中对Liblog有新的功能需求,或者在使用Liblog的过程中发现了Bug,欢迎反馈给我。可以直接在Github上提交,也可以发邮件至
262248861@qq.com与我取得联系,我将及时回复。如果你自己制作了漂亮好用的主题,也非常欢迎你提交给我,我会在这里展示你的主题链接。如果你正在使用Liblog,也可以告诉我,我将也会在这里列出使用者名单。如果你想和其他Liblog使用者讨论交流,欢迎加入QQ群256687601。
七. 使用者列表
前端汇:http://www.jsout.com
如果你的网站也是用liblog搭建,请告知作者262248861@qq.com。
八. 感谢
Liblog的成长需要各位个人站长们支持,感谢你们使用Liblog,感激你们对Liblog的良好建议与Bug反馈。同时感谢nodejs框架thinkjs作者李成银!
QQ群:256687601
作者邮箱:262248861@qq.com
演示网站:http://www.jsout.com
wangeditor官网:http://wangeditor.github.io/
thinkjs官网:http://www.thinkjs.org
github项目地址:https://github.com/livisky/liblog
贡献者名单(排名不分先后):
千倾云 【262248861@qq.com】
br>forlong401【53352765@qq.com】
斯迈欧 【hhloyyhhl@qq.com】
br>╰✿懒懒の低调【1594757660@qq.com】