
第02节 Markdown任务列表
Emacs 的 org 模式可用以来进行项目管理,十分方便、功能强大。本程序提供的任务列表项没那么强大,但用起来也还算简单、方便。要是喜欢的话,说简陋也可以。;-)
任务列表项的分类
任务列表项目分两种:普通任务列表项、注释型任务列表项。
- 普通任务列表项
普通任务列表项可以带时间标记,且带完成状态。
基本格式:完成状态 任务说明文本
例如:
[%] 新月软件外包业务处理
[2016-04-27 08:12][-] 接市场部通知……
[2016-04-27 20:14][%] 联系客户
它用以记录任务的完成状态,会被编译进 Html 页面中。
使用主界面的查找任务功能可以找出这些任务列表项,并且在结果中会列出它包含的所有时间标记。这样,这个任务是否完成、完成进度就可以一目了然。
- 注释型任务列表项
注释型任务列表项其实是注释的一种,所以它也是以分号开头。
基本格式:以`;TODO:`作为文本行的开头。
例如:
;TODO:还需要补充关于梭伦改革的资料……
这种任务列表项主要用于让用户记录当前文档还有哪些部分尚未完成。
由于它是注释的一种,且以分号开头。而以分号开头的注释是不会被编译进 Html 文档中的。所以,这种任务列表项也不会被编译进 Html 文档中。
这种注释型的任务列表项目还有一种等效的缩略格式:可以省略中间的TODO,直接以;:作为一行文本的开头。
开头的分号、中间的
TODO、结尾的冒号都不区分全半角(也就是说可以随便用全、半角字符)——格式化时会统一格式,不格式化也不会影响 Html 编译结果。
添加任务列表项
添加普通任务列表项目
随时可以将一行文本转换为一个普通任务列表项。
按Ctrl+[或Ctrl+]组合快捷键,可以令一行文本在普通文本、未开始的任务、正在进行的任务、已完成的任务、已废弃的任务这四种状态间按照顺序、逆序切换。
尚未开始的任务,文本行以
[-]开头;正在进行的任务,文本行以
[%]开头;已经完成的任务,文本行以
[+]开头;已经废弃的任务,文本行以
[#]开头。
每个任务列表项下面都可以添加多个时间标签。时间标签的格式如下:
[2016-03-13 16:06][-] 这个表示定义的时间(未开始)
[2016-03-13 16:06][%] 这个表示已经开始(正在进行)
[2016-03-13 16:06][+] 这个表示已经完成
[2016-03-13 16:06][#] 这个表示已经废弃
插入点在任务列表项上时,按Ctrl + Shift + D可以快速添加时间标签。
插入点在时间标签上时,按Ctrl + Shift + D可以快速修改时间为当前时间。
插入点在时间标签上时,按Ctrl + [和Ctrl + ]可以快速切换状态。
查找任务列表
[-] 订阅报纸
[2016-04-14 11:05][-]
[%] 填写调查问卷
[2016-04-14 11:05][-]
[2016-04-14 11:05][%]
[+] 购买午餐食材
[2016-04-14 11:06][+]
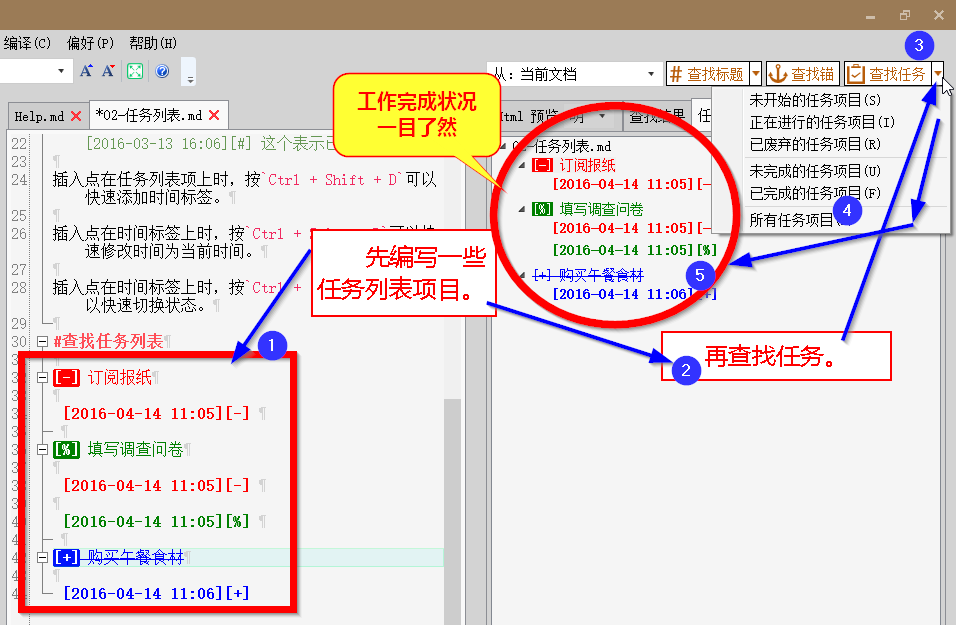
我们先尝试一下编辑几条任务列表项,如上所示。
然后再查找一下:

添加注释型任务列表项
添加注释型任务列表项最便捷的方法是在一行的开头直接连续输入;:这两个字符,再接着输入其它说明文本。
特殊情况说明
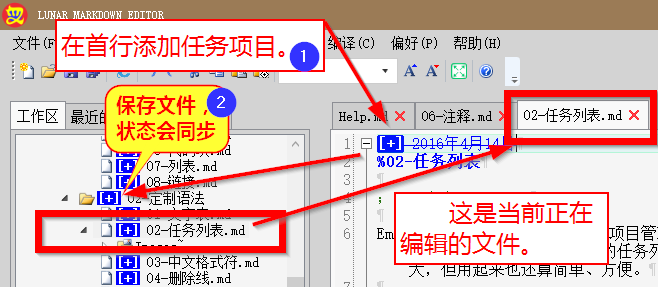
当普通任务列表项出现在文件首行时,它会被当作整个文件的“完成状态”。此时,无论它后面跟着多少文本,这整个一行在编译为 Html 文件时都会被忽略。

如时某个时间标签出现在文件第一行,它也会被当作文档完成状态标签而不是普通的时间标签。