
第01节 Markdown工作区管理
手工切换工作区目录
程序安装好并能运行起来后,第一件事情就是设置工作区目录。
LME 首次运行时会在我的文档下新建一个默认的工作区文件夹。但建议不要使用此默认工作区。因为所有相关文档都放到一个目录下不便管理且容易因为太臃肿而导致运行速度太慢。
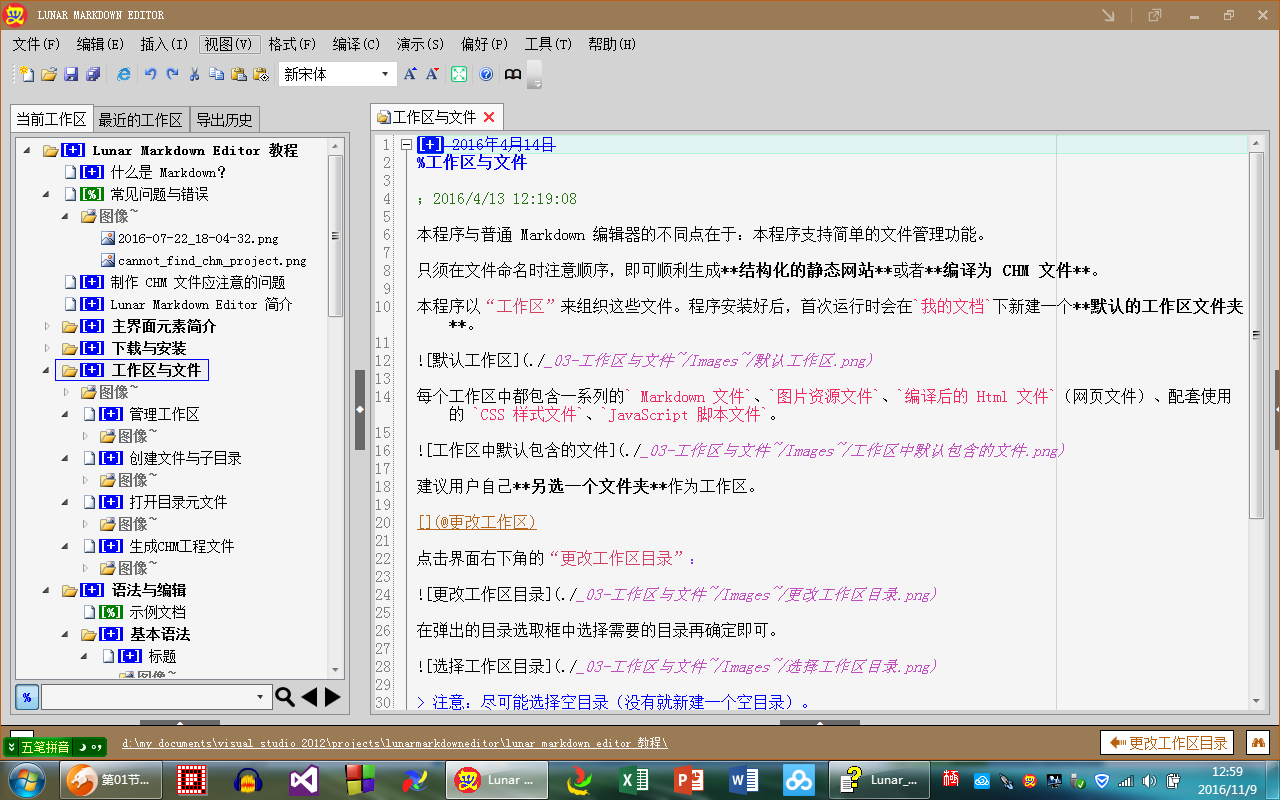
如上图所示,LME 左边栏第一个选项卡就是当前工作区目录;状态条上会显示当前工作区目录的真实磁盘路径。
要更改当前工作区目录,应使用主界面右下角(状态栏上)的“更改工作区目录”按钮。
此按钮放在右下角纯粹是为了界面重心平衡,其实在逻辑上放在界面左下角更好。
点击“更改工作区目录”按钮,会弹出:

一开始,最好新建一个空目录作为常用的工作区目录。
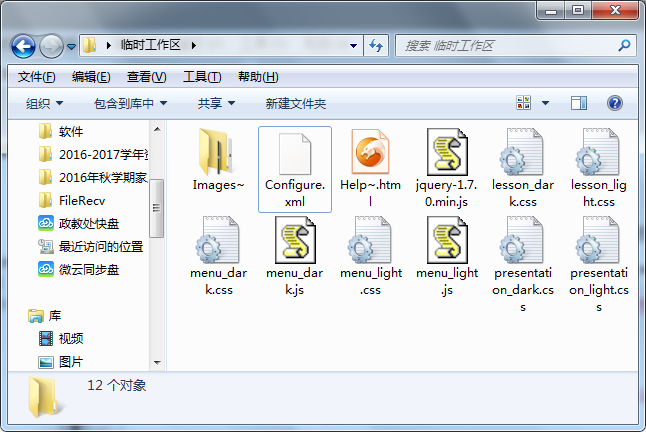
将当前工作区切换到目标目录之后,会向该目录中复制一些资源文件:

LME 每次打开一个工作区目录时都会检查这些文件是否存在,版本是否过旧。如果发现文件版本过旧,会自动更新。所以,通常情况下不要手工修改这些文件。
改了也没用。除非到 LME 的安装目录下将这些文件的源文件改掉。
打开当前工作区目录
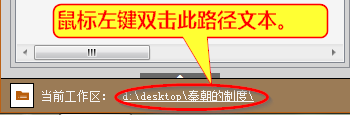
可以双击状态条上显示的当前工作区目录来调用 Explorer(Windows 的资源管理器程序)来打开当前工作区目录。

快速切换到之前使用过的工作区
之前使用过的工作区目录会记录在左工具栏“最近的工作区”选项卡中,双击即可切换过去。

看到上图中加黑、加粗的数字没有?可以按“Ctrl+Alt+数字键”来快速向该目录切换工作区(只支持数字1~9。)
如果没有看到左工具栏,请按“F1键”显示工具栏(或点击状态条最左侧的按钮)。
启动程序时选择要打开的工作区
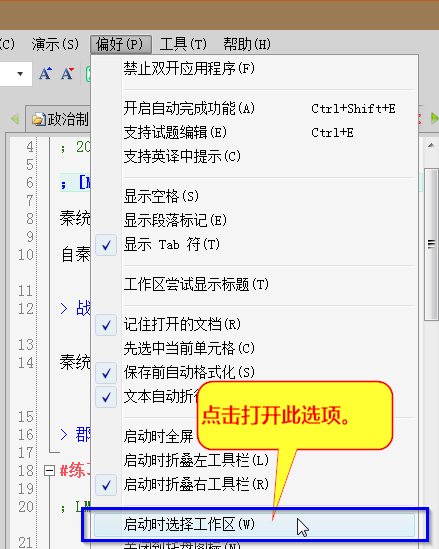
通常,LME 在启动时自动打开上次关闭时使用的工作区目录。但如果用户需要启动时自己手动选择打开哪个工作区目录,就需要打开“偏好”→“启动时选择工作区”菜单选项。

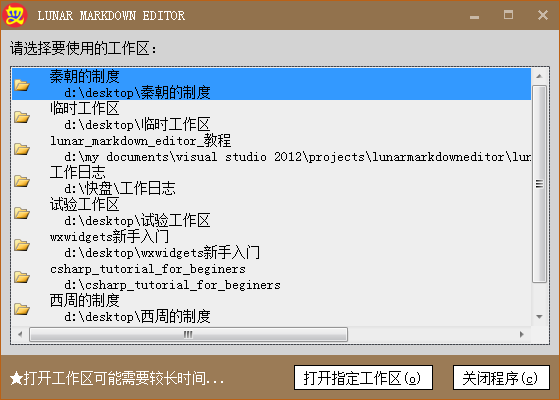
开启此选项后,再启动 LME 时,会先弹出:

选择想要打开的工作区目录即可。这个功能主要是用来同时运行多个 LME 实例时避免重复打开同一个工作区目录——那可能造成文件被意外破坏。