
第14节 Markdown编译标题链接菜单
当 Markdown 文档较长时,编译出的 Html 文档也会较长,这时候可以添加如下注释行,给 Html 文档左侧加上一个由指向各个标题的链接组成的边栏菜单。
;[Menu]:xxx
当 Markdown 文件中不存在以“#”开头的标题时,此定义不起作用。
其中,方括号可以省略,“xxx”可以是任意文本,字母不分大小写,“Menu”也可以写成中文“菜单”,分号和冒号不分全半角(都可)但不可省略。
注意:主界面“编译”→“Html 编译选项”→“强制编译左边栏页面菜单”这个菜单项被勾选时,无论是否添加这行定义文件,都会尝试编译左边栏菜单。
除非当前编译的 Markdown 文档中连一个标题都没有。(这是的标题是指以“#”开头的标题。)
当此菜单处于未勾选状态时,只有设置了这行定义文本才会尝试编译左边栏菜单。

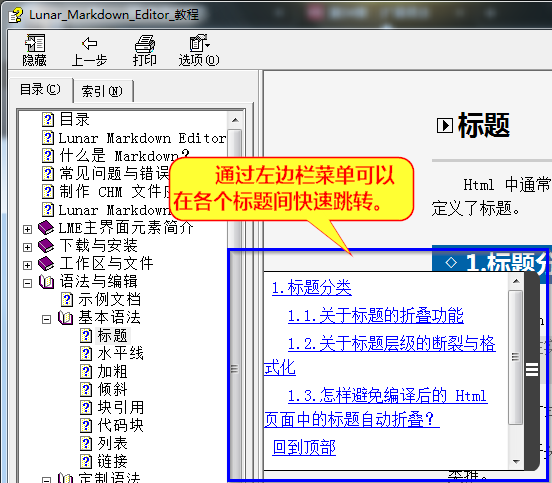
从上图可以看出,即使编译到 CHM 文档中,这个左边栏菜单仍然是有效的。