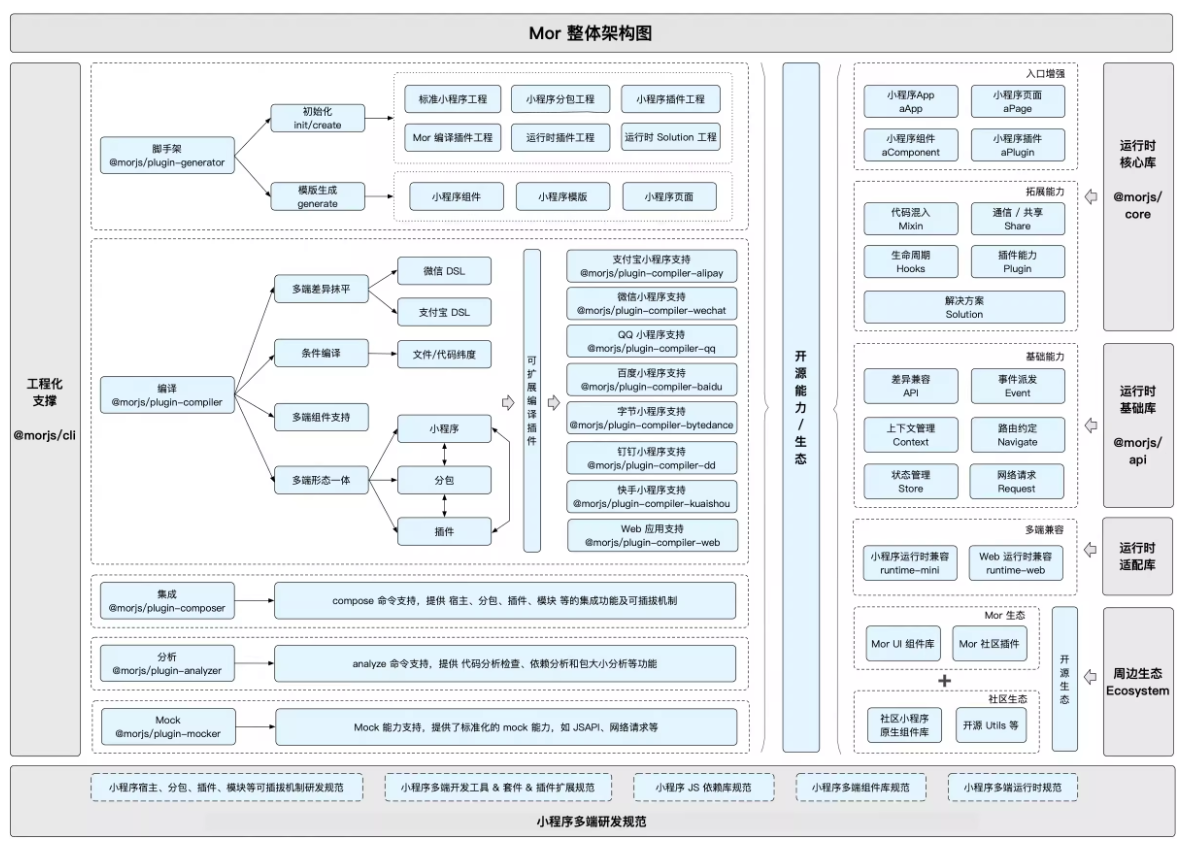
MorJS 架构概览
- 灵活的插件架构:支持命令行、编译流程、编译平台扩展、集成流程、用户配置文件等各个方面的定制
- 微信、支付宝双 DSL 支持:域外多以 微信小程序 DSL 为准,域内多以支付宝小程序 DSL 为准,而 MorJS 两者都支持
- 开箱即用的转端能力:无需借助任何外部依赖,即可完成微信小程序和支付宝小程序转其他端
- 极致的性能和研发体验:从日志输出到缓存利用,从配置兼容到构建提示,从编译压缩到分包优化,始终以提升开发者体验为第一原则
- 更加健壮的组件研发规范:不论是已有的多端组件规范,还是 npm 依赖,亦或是微信小程序的 npm 组件规范,通通支持
- 适配大中小不同类型的小程序项目:小项目只需编译能力,中等项目结合编译和页面注入能力,而大项目可使用复杂小程序集成能力