MorJS 小程序形态一体化 能力概览
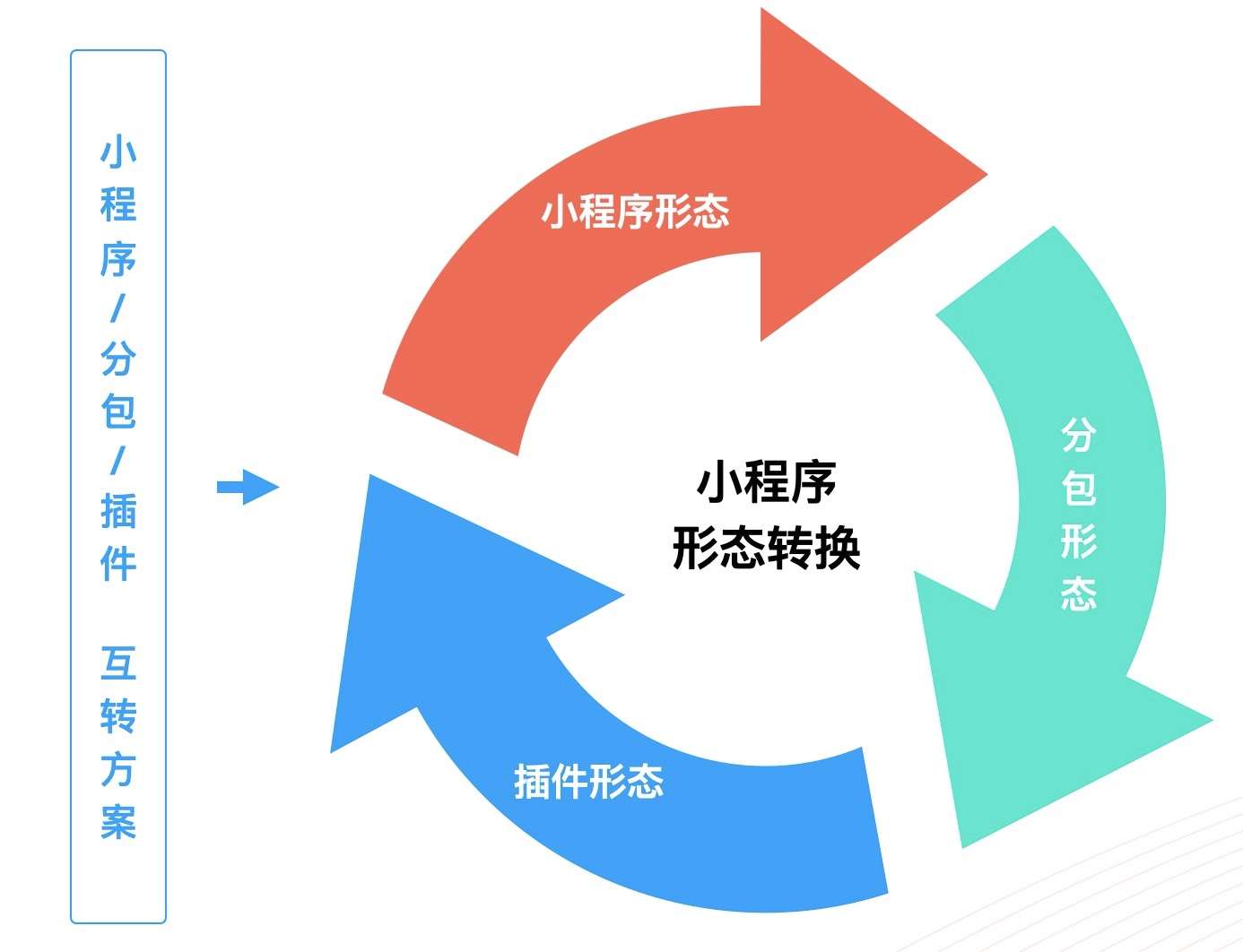
支持小程序、小程序插件以及小程序分包之间的相互转换:
- 小程序 ↔ 小程序分包
- 小程序 ↔ 小程序插件
- 小程序插件 ↔ 小程序分包
- 小程序插件 ↔ 小程序
- 小程序分包 ↔ 小程序插件
- 小程序分包 ↔ 小程序
形态转换示意图 [[EMOJI:%F0%9F%91%87]][[EMOJI:%F0%9F%8F%BB]]


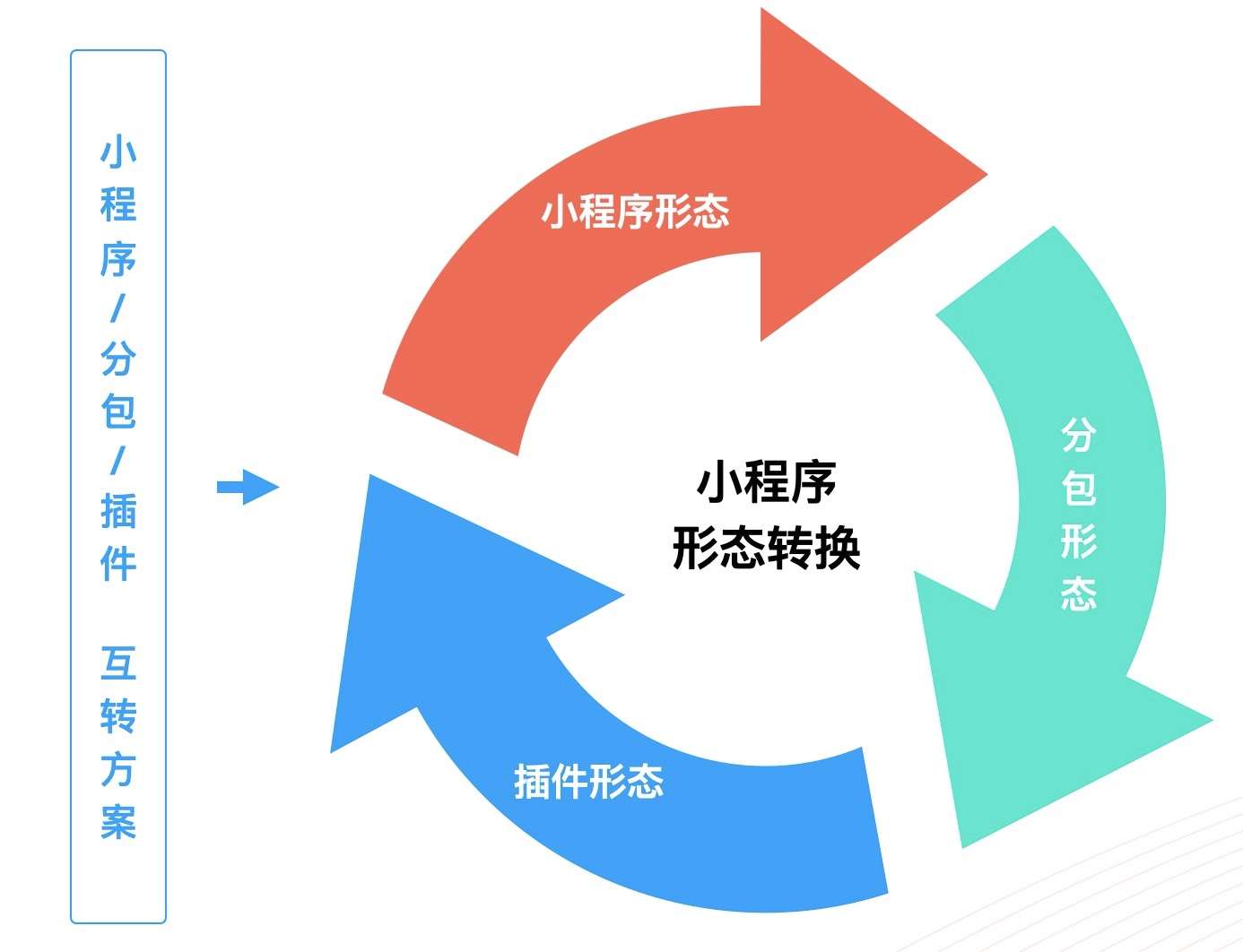
支持小程序、小程序插件以及小程序分包之间的相互转换:
形态转换示意图 [[EMOJI:%F0%9F%91%87]][[EMOJI:%F0%9F%8F%BB]]