
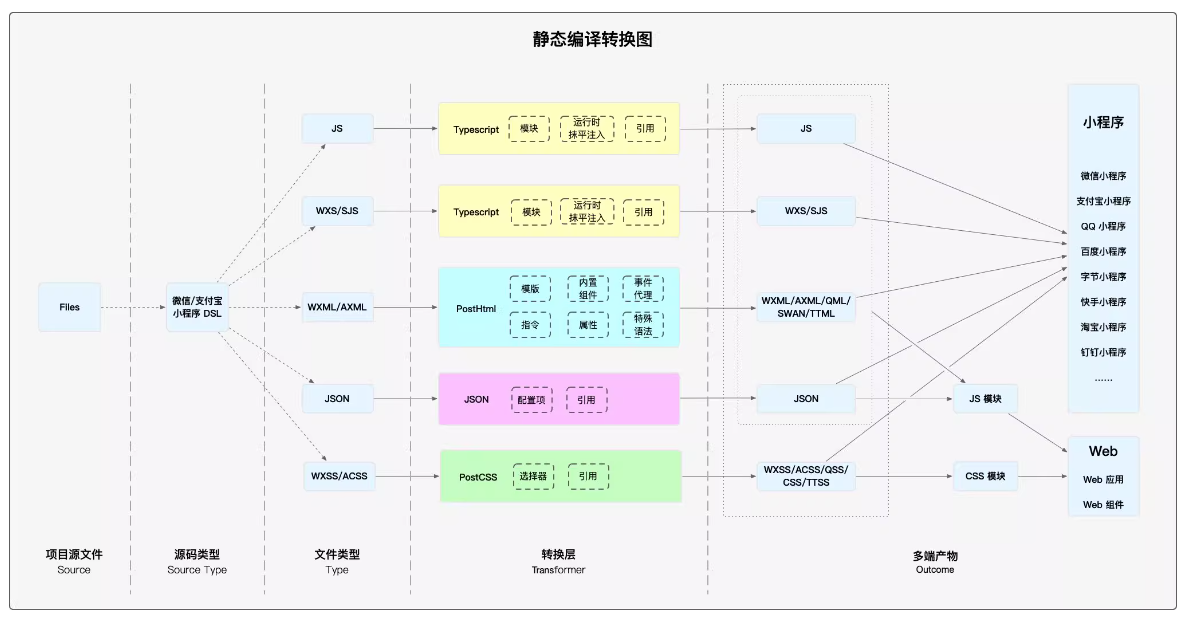
MorJS 静态编译原理

静态编译转换主要用于处理 JS、WXS/SJS、WXML/AXML、WXSS/ACSS、JSON 等源码中约束强且不能动态修改的部分,如:
- 模块引用:
JS/WXS/SJS/WXML/AXML/WXSS/ACSS/JSON 等源码中的模块引用替换和后缀名修改; - 模版属性映射或语法兼容:
AXML/WXML 中如
-
a:if ➙ wx:if -
onTap ➙ bind:tap -
{{`${name}Props`}} ➙ {{name + 'Props'}} 等;
- 配置映射: 如页面配置
-
{ "titleBarColor": "#000000" } ➙ { "navigationBarBackgroundColor: "#000000", "navigationBarTextStyle": "white" } 等
等,通过静态编译环节去抹平差异性处理。