
Bootstrap 下拉框
Bootstrap下拉框 Combobox显示效果如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<title>W3Cschool(w3cschool.cn)</title>
</head>
<body>
<select class="combobox">
<option></option>
<option value="PA">Pennsylvania</option>
<option value="CT">Connecticut</option>
<option value="NY">New York</option>
<option value="MD">Maryland</option>
<option value="VA">Virginia</option>
</select>
<script type="text/javascript">
$(document).ready(function () {
$('.combobox').combobox();
});
</script>
</body>
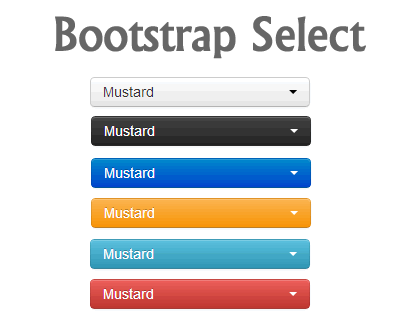
</html>Bootstrap Select 是一个jQuery插件,提供了Bootstrap 风格的下拉选择框。拥有许多自定义的选项,可多选。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.13.18/js/bootstrap-select.min.js"></script>
<title>W3Cschool(w3cschool.cn)</title>
</head>
<body>
<select class="selectpicker" data-style="btn-primary">
...
</select>
<select class="selectpicker" data-style="btn-info">
...
</select>
<select class="selectpicker" data-style="btn-success">
...
</select>
<select class="selectpicker" data-style="btn-warning">
...
</select>
<select class="selectpicker" data-style="btn-danger">
...
</select>
<select class="selectpicker" data-style="btn-inverse">
...
</select>
</body>
</html>
项目主页:http://www.open-open.com/lib/view/home/1394786219368