Bootstrap定制工具集锦

Bootstrap并不是单单意味着HTML/CSS界面框架,更确切的说,它改变了整个游戏规则。这个囊括了应有尽有的代码框架使得许多应用和网站的设计开发变得简便许多,而且它将大量的HTML框架普及成了产品。
可悲的是,它纯粹的功能唤起了我们本能的懒惰,很多人始终坚持使用它的默认设置。但是,Bootstrap的真谛是“基石”。Bootstrap框架,并不意味着它是全部终结解决方案。
Bootstrap的开发者们确实做了非常棒的工作,使得很多事情变得简单,他们的代码被模块化,你可以下载框架的独立组件。他们在网站上甚至提供了一款基本自定义工具,允许你进行定制。
另外,一些真正的设计者和开发者也开发了一些定制工具。现在你已经没有借口再去使用Bootstrap的默认设定了。
一、Bootstrap主题工具
以下的这些工具可以将基本的bootstrap变得不再是你熟识的那个样子。它们中的一些可能在使用时会有限制,或者只允许在特定条件下使用。但是如果它们符合你的需求的话,那么会为你省下不少时间和金钱。
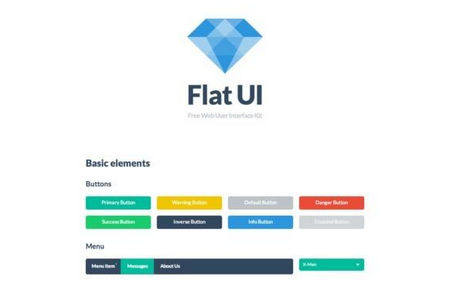
1. Flat UI
Flat UI(扁平化设计界面)由Designmodo发布,是为那些偏爱扁平化设计的人存在的,与Bootstrap多少有些拟物化的设计正相反,它的每一个UI元素都被根据最新的美学重新设计了。
Flat UI是免费的,但是你也可以使用付费的专业版本,专业版本中有附加元素、功能和PSD文件。
可悲的是,它纯粹的功能唤起了我们本能的懒惰,很多人始终坚持使用它的默认设置。但是,Bootstrap的真谛是“基石”。Bootstrap框架,并不意味着它是全部终结解决方案。
Bootstrap的开发者们确实做了非常棒的工作,使得很多事情变得简单,他们的代码被模块化,你可以下载框架的独立组件。他们在网站上甚至提供了一款基本自定义工具,允许你进行定制。
另外,一些真正的设计者和开发者也开发了一些定制工具。现在你已经没有借口再去使用Bootstrap的默认设定了。
一、Bootstrap主题工具
以下的这些工具可以将基本的bootstrap变得不再是你熟识的那个样子。它们中的一些可能在使用时会有限制,或者只允许在特定条件下使用。但是如果它们符合你的需求的话,那么会为你省下不少时间和金钱。
1. Flat UI
Flat UI(扁平化设计界面)由Designmodo发布,是为那些偏爱扁平化设计的人存在的,与Bootstrap多少有些拟物化的设计正相反,它的每一个UI元素都被根据最新的美学重新设计了。
Flat UI是免费的,但是你也可以使用付费的专业版本,专业版本中有附加元素、功能和PSD文件。

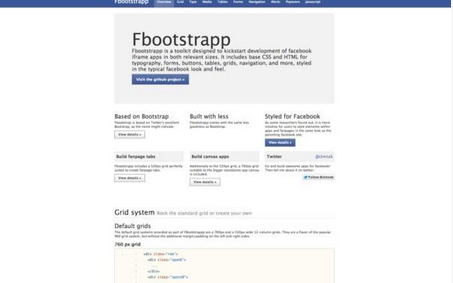
2. Fbootstrapp
Fbootstrapp用于开发兼容Facebook用户界面的元素,用官网的话说就是“Fbootstrapp是一套用于Facebook iFrame应用开发的工具包”。它包括基本的排版、表格、按钮、表单、网格、导航和更多的CSS和HTML样式元素,让界面看起来和体验起来都和典型的 Facebook一样。
Fbootstrapp用于开发兼容Facebook用户界面的元素,用官网的话说就是“Fbootstrapp是一套用于Facebook iFrame应用开发的工具包”。它包括基本的排版、表格、按钮、表单、网格、导航和更多的CSS和HTML样式元素,让界面看起来和体验起来都和典型的 Facebook一样。

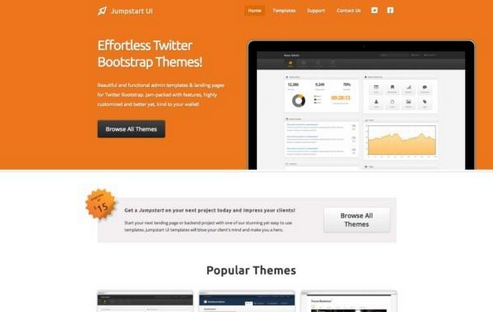
3. Jumpstart UI
Bootstrap主要用于应用,如果你想要将它用于经典的“管理员界面”,你还需要额外的工作。不过,Jumpstart UI简化了这些工作,为你带来3种不同的模板,此外还提供了管理员UI图标、小部件样式、基于jQuery的数据可视化插件等等。
Bootstrap主要用于应用,如果你想要将它用于经典的“管理员界面”,你还需要额外的工作。不过,Jumpstart UI简化了这些工作,为你带来3种不同的模板,此外还提供了管理员UI图标、小部件样式、基于jQuery的数据可视化插件等等。

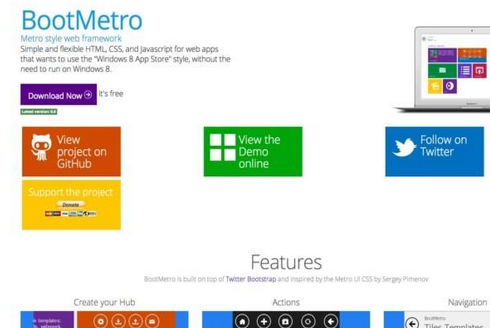
4. BootMetro
为你带来Windows 8的Metro UI风格界面。
为你带来Windows 8的Metro UI风格界面。

二、Bootstrap客制化工具
所以你想让Bootstrap更好地达到你的UI需求,你将如何开始?你当然可以直接看代码,但是这样做是非常困难的。
如果你想手动更改排版、按钮、链接颜色或者是导航样式,你可以在Bootstrap网站上的客制化应用中编辑所有的变量,但是当你修改时候,你看不到任何可视性的反馈,也就是说你在修改的时候,完全不可预见修改后的样子。
但幸运的是,我们有以下这几款可视化定制工具。
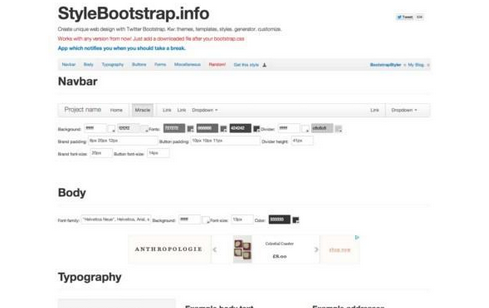
1. StyleBootstrap
StyleBootStrap是款很强大的工具,可以编辑在框架中见到的大多数默认UI元素。
所以你想让Bootstrap更好地达到你的UI需求,你将如何开始?你当然可以直接看代码,但是这样做是非常困难的。
如果你想手动更改排版、按钮、链接颜色或者是导航样式,你可以在Bootstrap网站上的客制化应用中编辑所有的变量,但是当你修改时候,你看不到任何可视性的反馈,也就是说你在修改的时候,完全不可预见修改后的样子。
但幸运的是,我们有以下这几款可视化定制工具。
1. StyleBootstrap
StyleBootStrap是款很强大的工具,可以编辑在框架中见到的大多数默认UI元素。

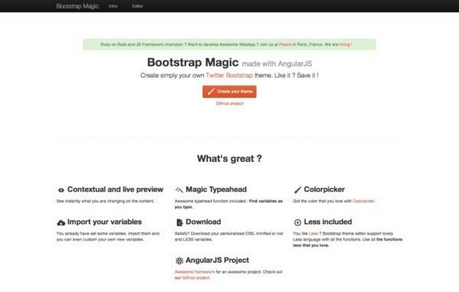
2. Bootstrap Magic
Bootstrap Magic是一款帮助你重塑架构的工具。它的界面简单友好,比StyleBootstrap可以微调更多的元素。
Bootstrap Magic是一款帮助你重塑架构的工具。它的界面简单友好,比StyleBootstrap可以微调更多的元素。

三、插件 & 片段
有些东西是Bootstrap没有的,但是对我们而言却是非常重要的。
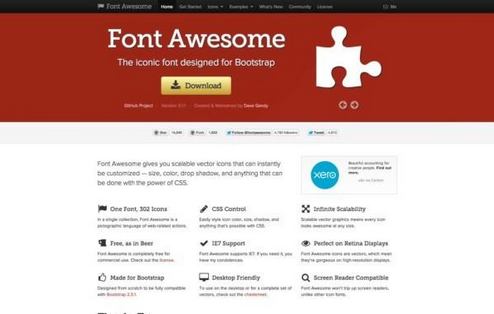
1. Font Awesome
Bootstrap 提供的图像字符图标非常酷,但是却很有限。通过Font Awesome,你可以为361个图标进行修改,比如改变颜色、添加阴影,像写CSS一样简单。
有些东西是Bootstrap没有的,但是对我们而言却是非常重要的。
1. Font Awesome
Bootstrap 提供的图像字符图标非常酷,但是却很有限。通过Font Awesome,你可以为361个图标进行修改,比如改变颜色、添加阴影,像写CSS一样简单。

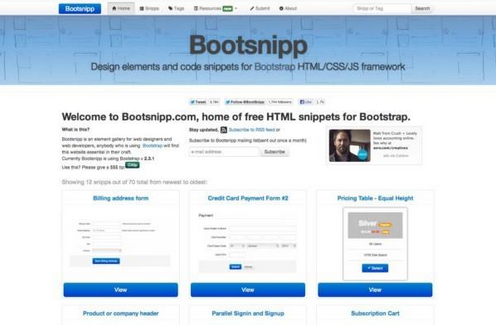
2. Bootsnipp
Bootsnipp是一个HTML片段库,可与Bootstrap结合使用,并且不需要添加其他库。片段包括:注册和登录表单、日历、类似Gmail的E-mail界面、media player界面等等。
Bootsnipp是一个HTML片段库,可与Bootstrap结合使用,并且不需要添加其他库。片段包括:注册和登录表单、日历、类似Gmail的E-mail界面、media player界面等等。