Neo4j - 构建模块
Neo4j图数据库主要有以下构建块 -
- 节点
- 属性
- 关系
- 标签
- 数据浏览器
节点
节点是图表的基本单位。 它包含具有键值对的属性,如下所示

属性
属性是用于描述图节点和关系的键值对
Key =值
其中Key是一个字符串
值可以通过使用任何Neo4j数据类型来表示
关系
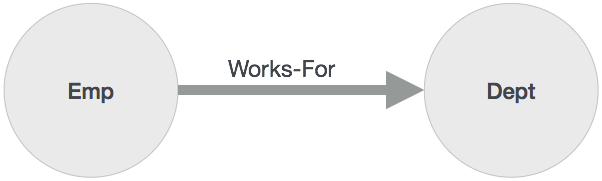
关系是图形数据库的另一个主要构建块。 它连接两个节点,如下所示。

这里Emp和Dept是两个不同的节点。 “WORKS_FOR”是Emp和Dept节点之间的关系。
因为它表示从Emp到Dept的箭头标记,那么这种关系描述的一样
Emp WORKS_FOR Dept
每个关系包含一个起始节点和一个结束节点。
这里“Emp”是一个起始节点。“Dept”是端节点。
由于该关系箭头标记表示从“Emp”节点到“Dept”节点的关系,该关系被称为“进入关系”到“Dept”节点。
并且“外向关系”到“Emp”节点。
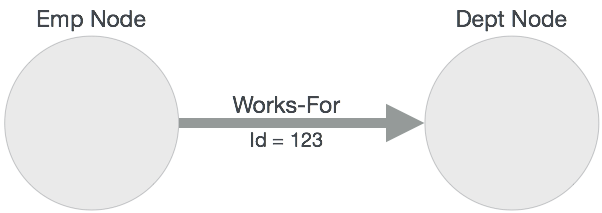
像节点一样,关系也可以包含属性作为键值对。

ID = 123
它代表了这种关系的一个ID。
标签:
Label将一个公共名称与一组节点或关系相关联。 节点或关系可以包含一个或多个标签。 我们可以为现有节点或关系创建新标签。 我们可以从现有节点或关系中删除现有标签。
从前面的图中,我们可以观察到有两个节点。
左侧节点都有一个标签:“EMP”,而右侧节点都有一个标签:“Dept”。
这两个节点之间的关系,也有一个标签:“WORKS_FOR”
注: -Neo4j将数据存储在节点或关系的属性中。
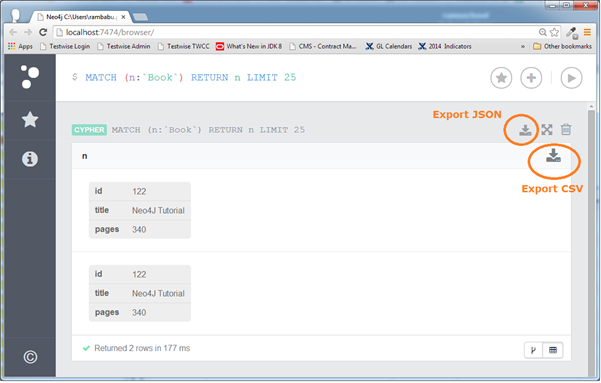
Neo4j数据浏览器
一旦我们安装Neo4j,我们可以访问Neo4j数据浏览器使用以下URL
http:// localhost:7474 / browser /

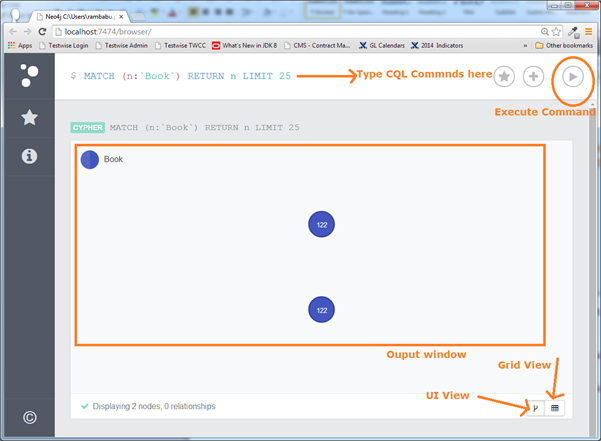
这里我们需要在美元提示符处执行所有CQL命令:“$”
在美元符号后键入命令,然后单击“执行”按钮运行命令。
它与Neo4j数据库服务器交互,检索和显示下面的结果到那个美元提示。
使用“UI视图”按钮以图形格式查看结果。 上图以“UI视图”格式显示结果。
使用“网格视图”按钮在网格视图中查看结果。 下图在“网格视图”格式中显示相同的结果。

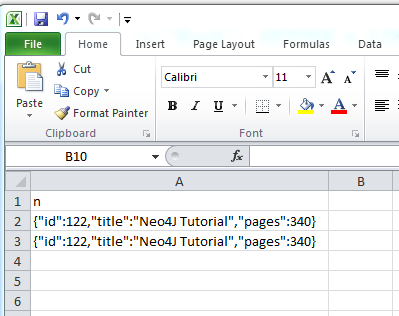
CSV
单击“导出CSV”按钮以csv文件格式导出结果

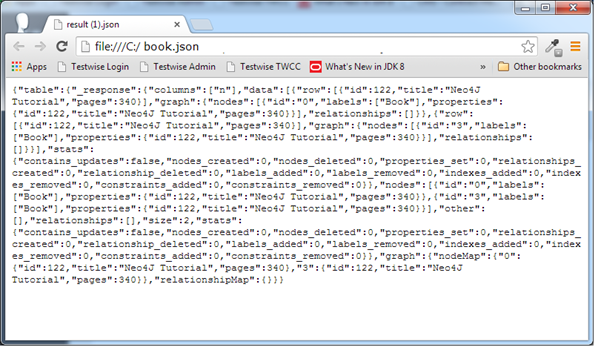
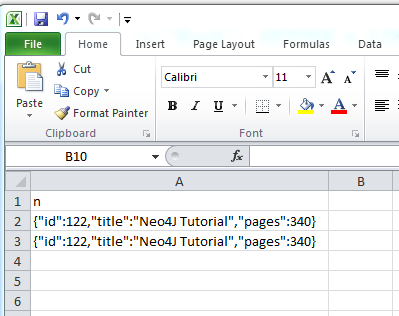
JSON

点击“导出JSON”按钮导出JSON文件格式的结果