
Neo4j CQL-Caption标题
在Neo4j数据中,当我们在Neo4j DATA浏览器中执行MATCH + RETURN命令以查看UI视图中的数据时,通过使用它们的Id属性显示节点和/或关系结果。 它被称为“CAPTION”的id属性。
我们可以通过使用它的其他属性值来更改节点或关系的CAPTION。、
例如:
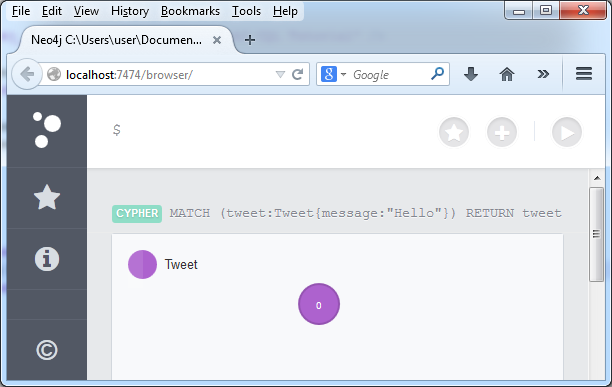
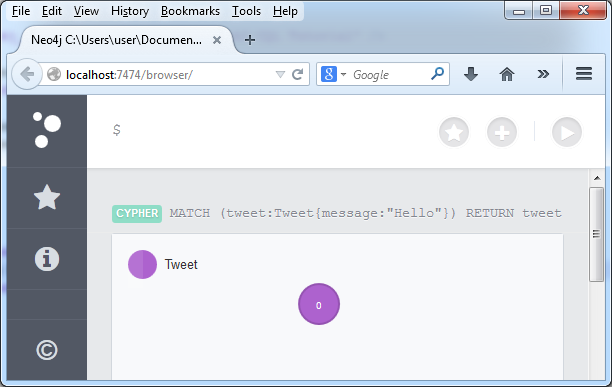
这个例子将证明,当我们在Neo4j DATA浏览器中执行MATCH + RETURN命令以查看UI视图中的数据时,它通过id属性显示节点和/或关系结果为“CAPTION”。
步骤1 - 打开Neo4j数据浏览器

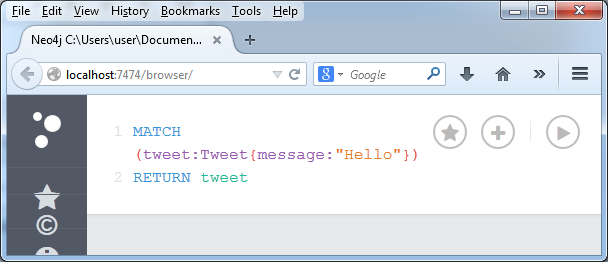
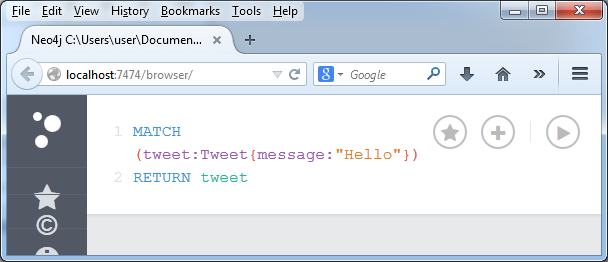
步骤2 -在数据浏览器上键入以下命令
MATCH (tweet:Tweet{message:"Hello"})
RETURN tweet



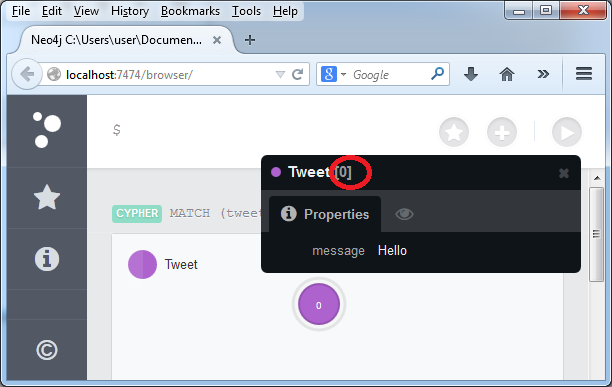
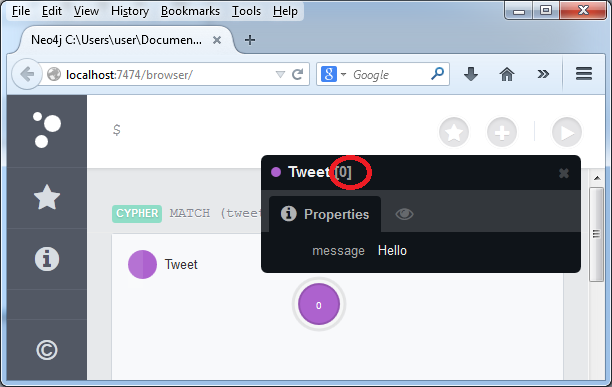
如果我们观察到这一点,我们可以通过使用它的id = 0属性值来找到这个节点。
它还包含一个属性message =“Hello”。
例如
此示例演示如何更改节点或Neo4j数据浏览器UI视图中的关系的“CAPTION”。
步骤1 -打开Neo4j数据浏览器

MATCH (tweet:Tweet{message:"Hello"})
RETURN tweet


它还包含一个属性message =“Hello”。
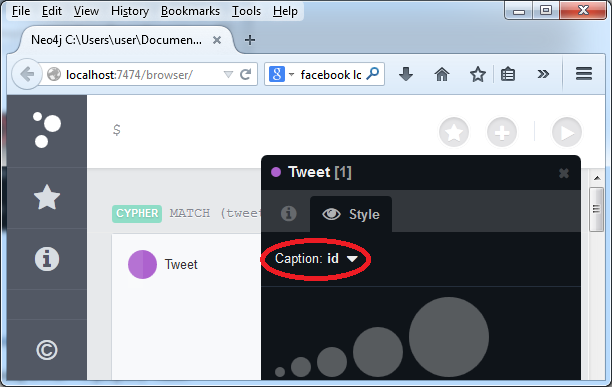
步骤5 -单击使用黄色色圈突出显示的“样式”选项卡。

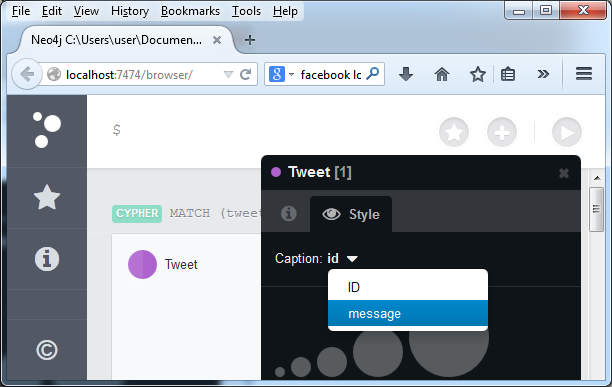
步骤6 -点击“Caption”下拉框,并选择它的另一个属性“消息”,如下所示。

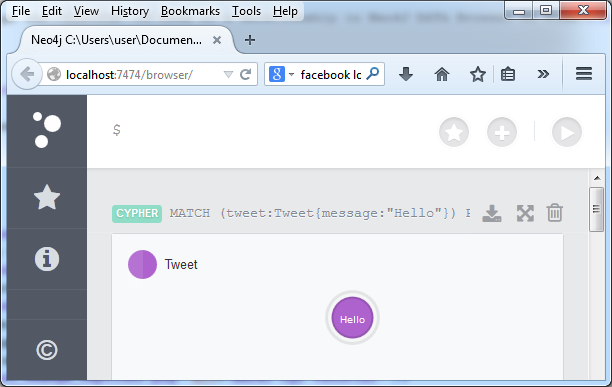
步骤7 -关闭它的属性窗口并观察Tweet节点

此时,使用“CAPTION by message”属性显示Tweet节点。