Neo4j - 图形理论基础
图是一组节点和连接这些节点的关系。图形数据存储在节点和关系在属性的形式。属性是键值对表示数据。
图形是一组节点和连接这些节点的关系。 图形以属性的形式将数据存储在节点和关系中。 属性是用于表示数据的键值对。在图形理论中,我们可以表示一个带有圆的节点,节点之间的关系用一个箭头标记表示。
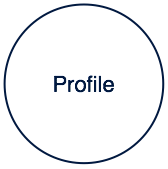
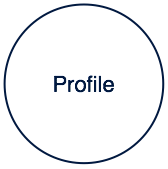
最简单的可能图是单个节点。

向 Google+个人资料添加一些属性

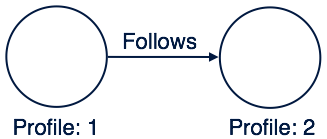
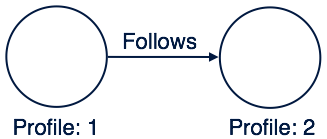
在两个节点之间创建关系

复杂的示例图

- 从PQR到XYZ的关系是单向关系。
- 从ABC到PQR的关系是双向关系。

图是一组节点和连接这些节点的关系。图形数据存储在节点和关系在属性的形式。属性是键值对表示数据。
图形是一组节点和连接这些节点的关系。 图形以属性的形式将数据存储在节点和关系中。 属性是用于表示数据的键值对。最简单的可能图是单个节点。

向 Google+个人资料添加一些属性

在两个节点之间创建关系