pycharm 界面介绍
Pycharm 欢迎界面
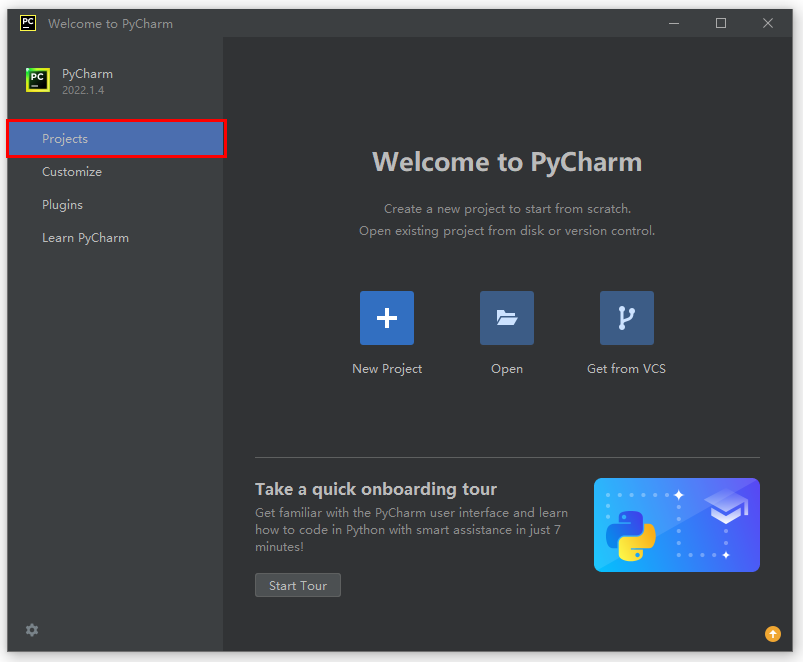
第一次打开时pycharm 会进入到欢迎界面,在该界面可以选择项目打开或者创建项目。随着后续的项目的创建和进入项目,再次打开会直接打开上次的项目,想要回到该界面可以选择在主页面中选择关闭当前项目!
Projects
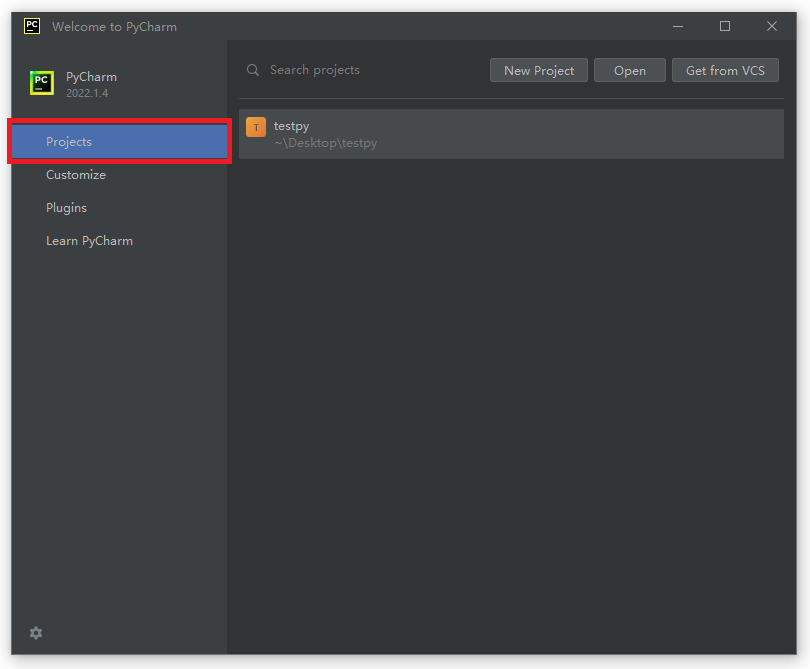
打开 Pycharm 首先就是 Project 相关的选项,右侧显示的是你使用 PyCharm 最近编辑的项目记录,右上角还有三个按钮:
-
New Project :新建一个 python 项目。 -
Open:打开存放在本地磁盘的 python 项目。 -
Get from VCS :从代码托管平台或者你自己的服务器上获取项目文件,比如 GitHub、git、svn。

实际上真正的第一次打开是这样子的,但为了更加详尽的介绍该页面的功能,我们选择已经有项目的情况的欢迎界面进行介绍。
Customize
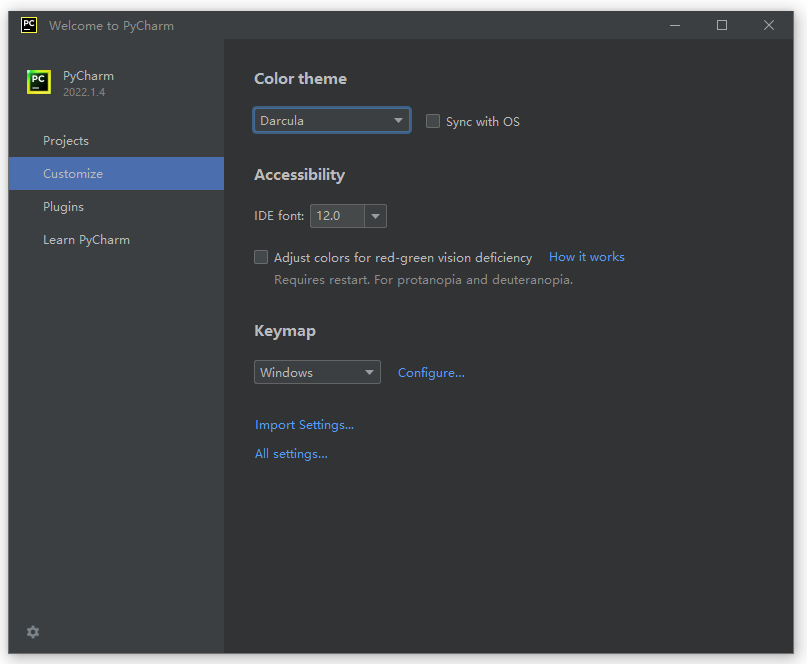
这个Customize则是对 PyCharm 进行一些基本设置。
-
Color theme :设置 PyCharm 的主题。 -
Accessibility :设置 PyCharm 的字体大小。 -
Keymap:设置 PyCharm 的键盘映射。

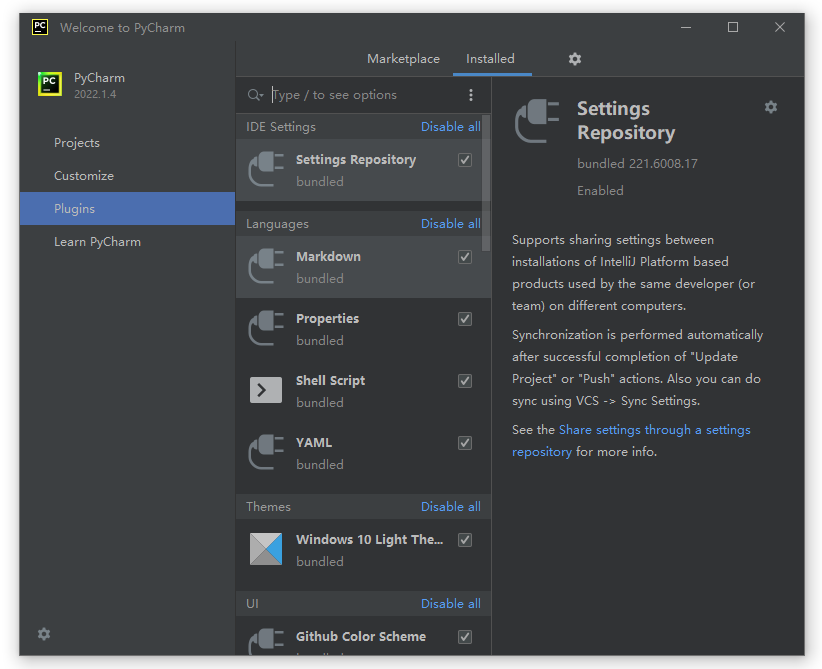
Plugins
管理 PyCharm 上面的插件,可以在线搜索下载安装插件也可以导入本地的插件文件进行安装。

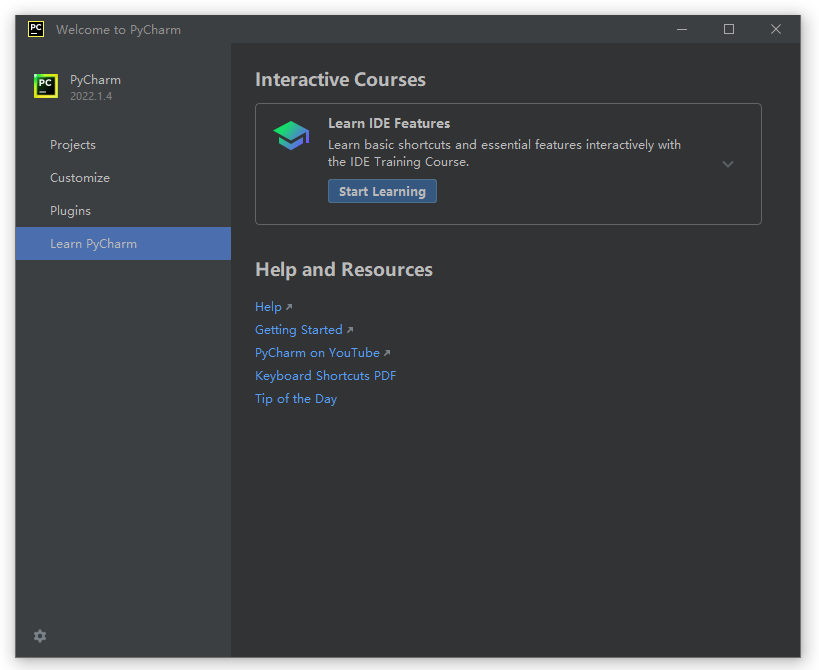
Learn PyCharm
如果你是第一次接触 PyCharm,那么你可以通过这个 PyCharm 学习模块快速的学习上手 PyCharm。

PyCharm 主界面
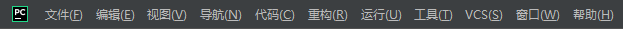
主菜单栏
在 PyCharm 主页面中,最上面的一栏就是主菜单栏。
主菜单栏包括文件,重构代码,运行和调试应用程序,将文件保存在版本控制下等等的功能。

以下是汉化后的主菜单栏:

VCS是版本控制系统的缩写,也就是git、svn等版本管理工具,当我们启用git后,这个按钮会变成Git,当我们启用svn的时候,这个按钮会变成svn
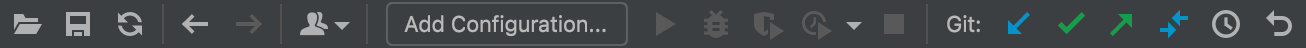
主工具栏
工具栏都是一些常用的功能按钮,如果你在你的 PyCharm 界面找不到工具栏,这时候你需要手动打开,点击菜单栏的 View --> Appearance --> Toolbar 就可以了。

导航栏
导航栏就是显示你当前打开的文件在项目中的路径。

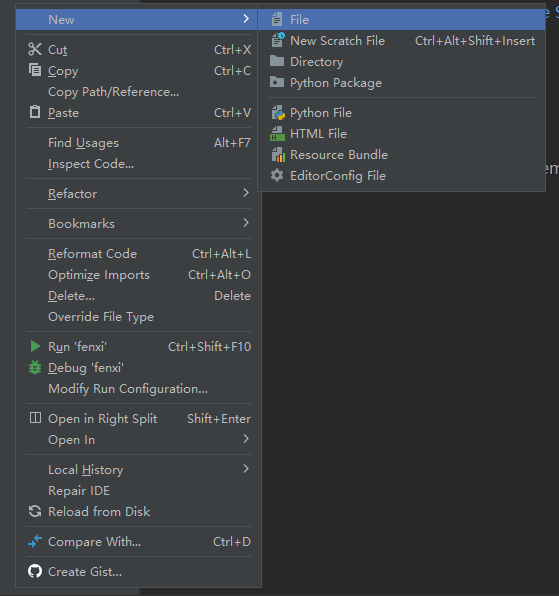
上下文菜单
点击鼠标右键,就会弹出相应的菜单。