
pyecharts 定制主题
pyecharts 内置提供了 10+ 种不同的风格,另外也提供了便捷的定制主题的方法。
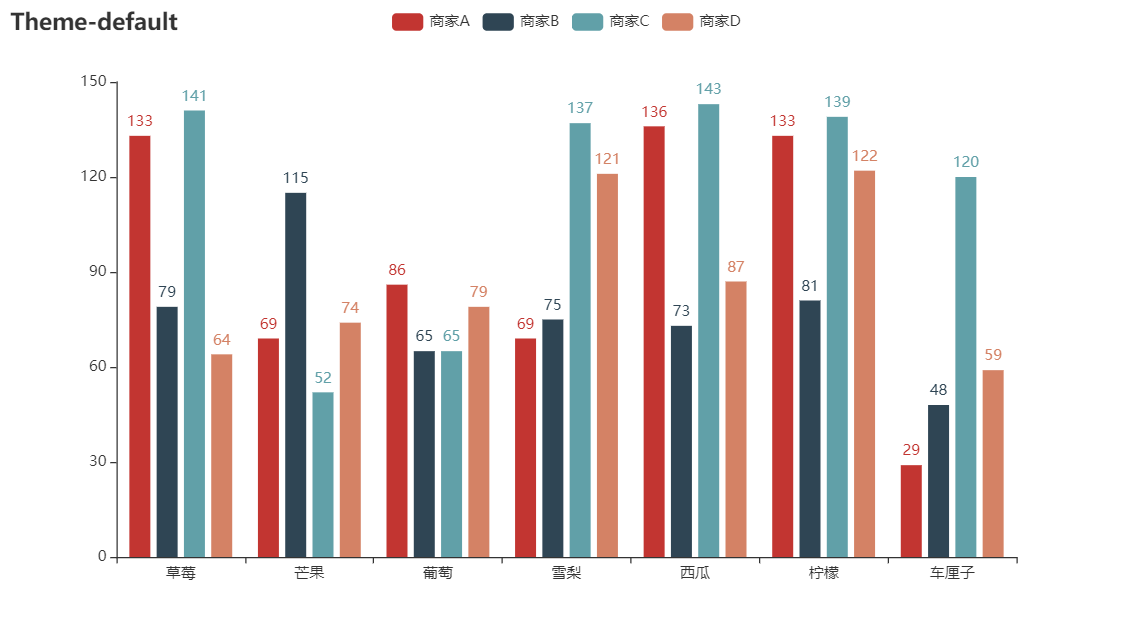
默认主题的效果
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.globals import ThemeType
def theme_default() -> Bar:
c = (
Bar()
# 等价于 Bar(init_opts=opts.InitOpts(theme=ThemeType.WHITE))
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.add_yaxis("商家C", Faker.values())
.add_yaxis("商家D", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts("Theme-default"))
)
return c

主题风格
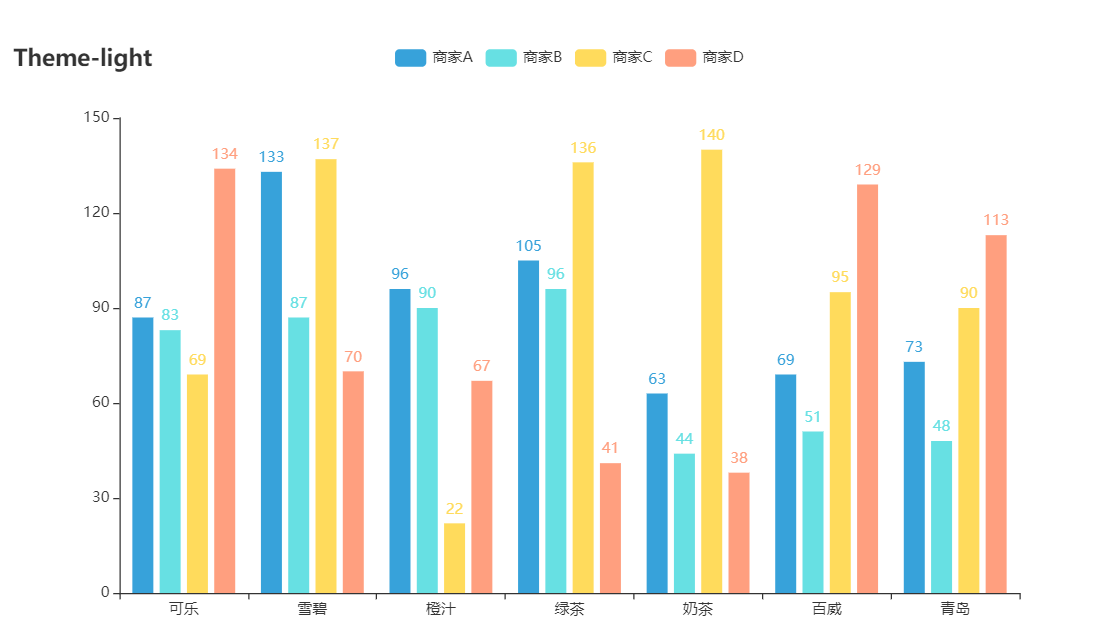
LIGHT
c = Bar(init_opts=opts.InitOpts(theme=ThemeType.LIGHT))

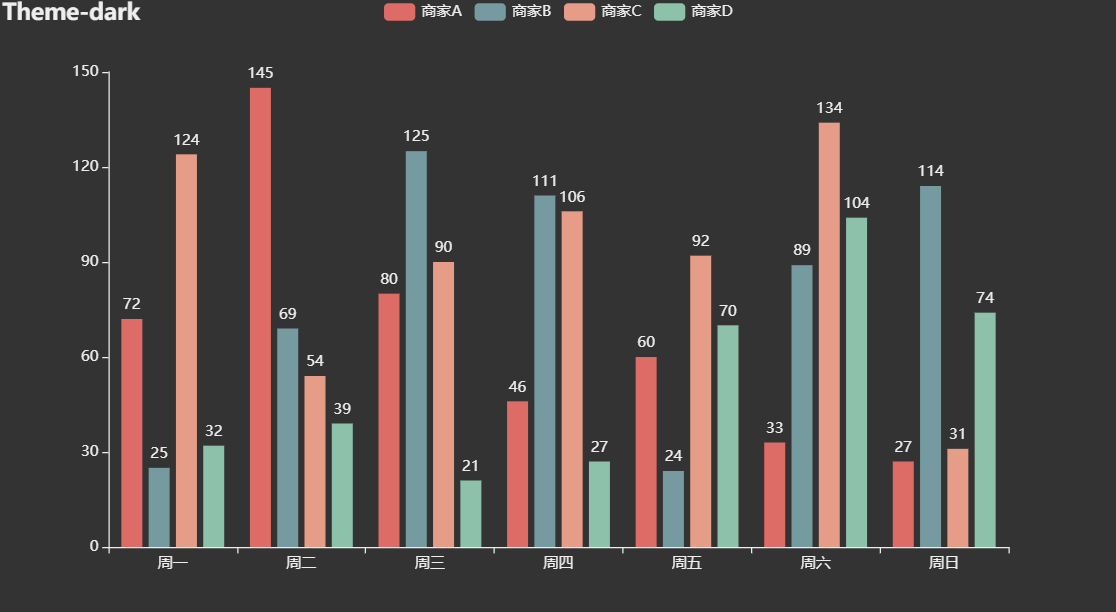
DARK
c = Bar(init_opts=opts.InitOpts(theme=ThemeType.DARK))

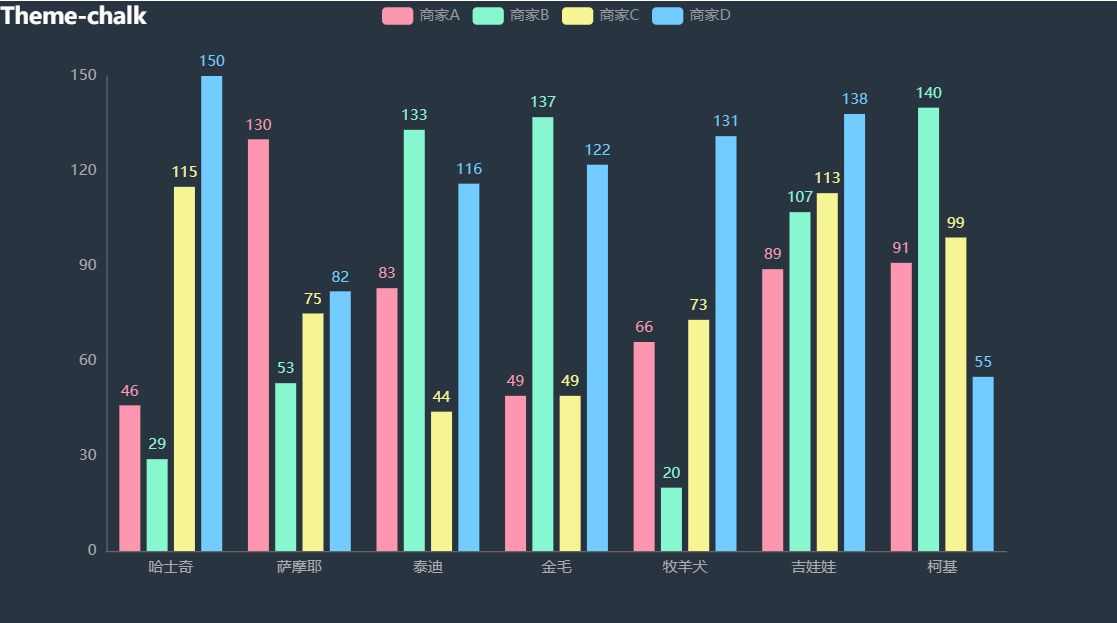
CHALK
c = Bar(init_opts=opts.InitOpts(theme=ThemeType.CHALK))

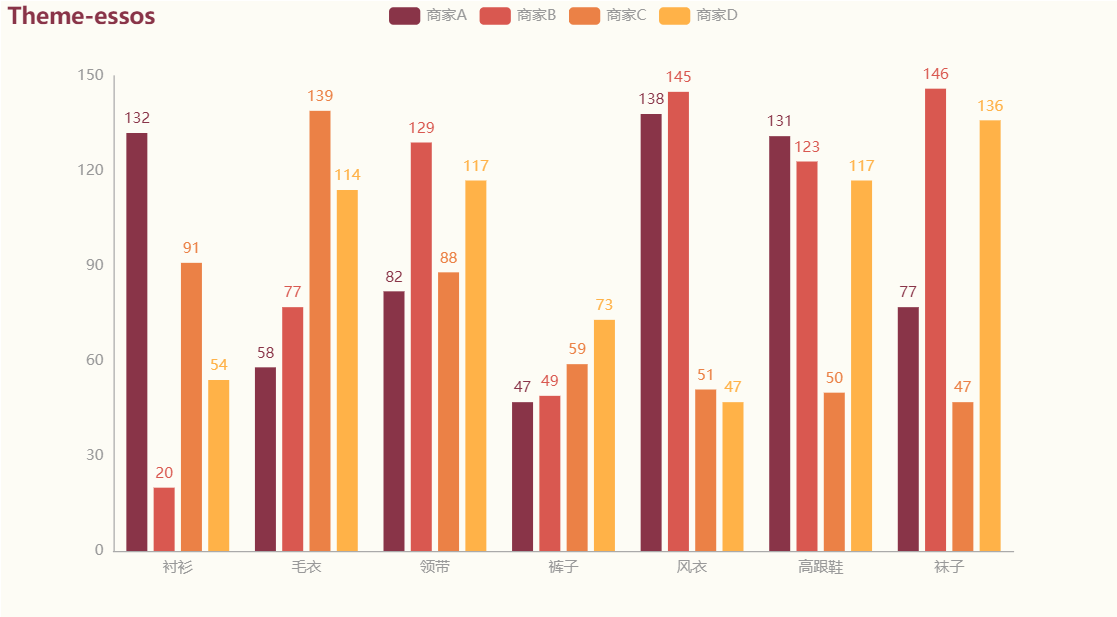
ESSOS
c = Bar(init_opts=opts.InitOpts(theme=ThemeType.ESSOS))

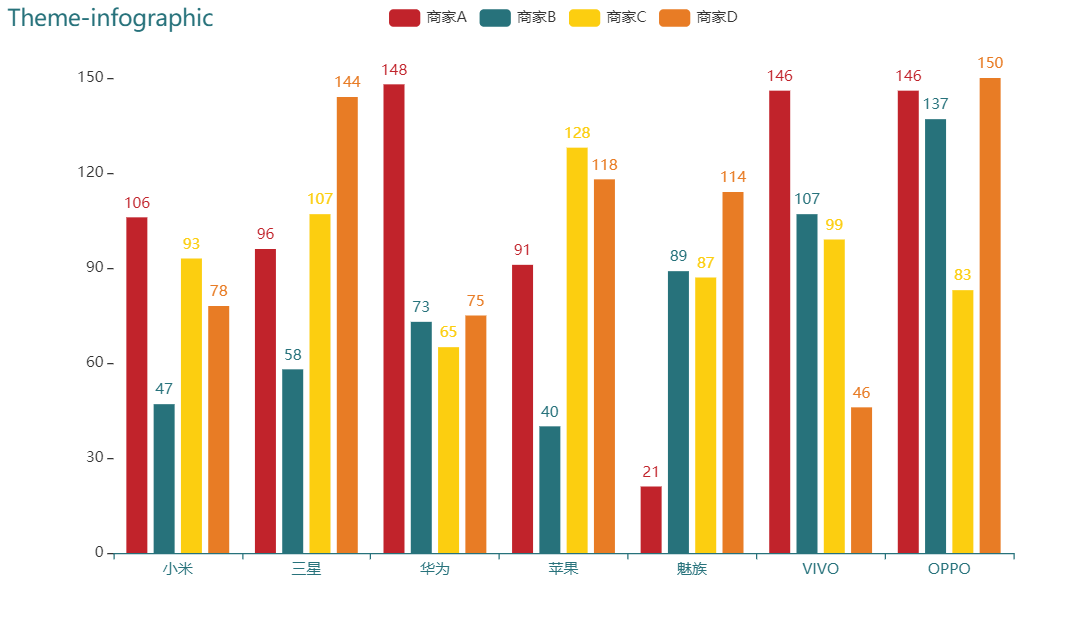
INFOGRAPHIC
c = Bar(init_opts=opts.InitOpts(theme=ThemeType.INFOGRAPHIC))

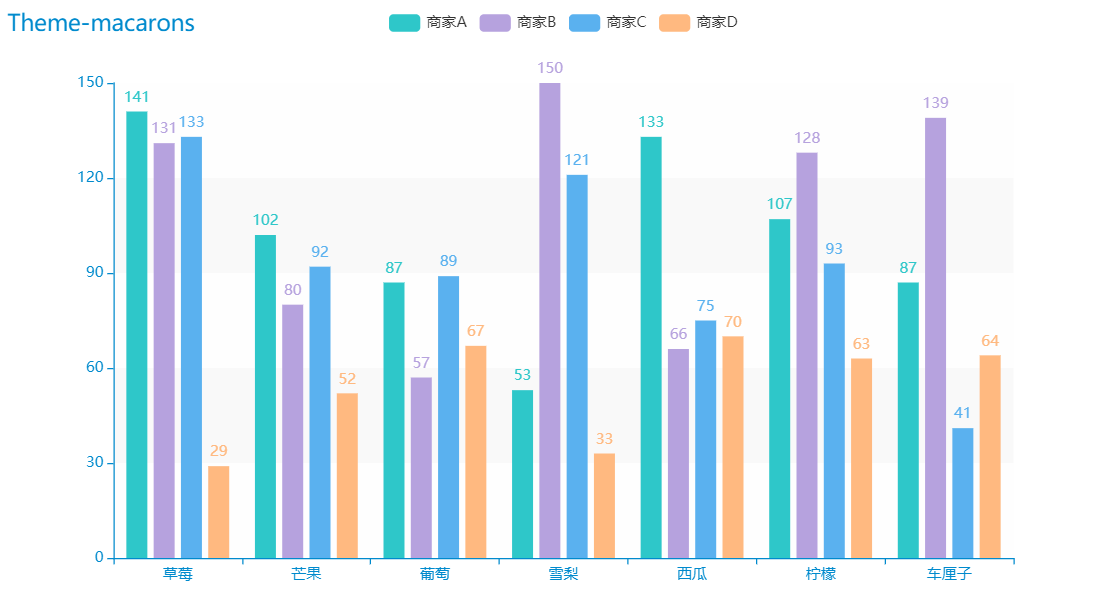
MACARONS
c = Bar(init_opts=opts.InitOpts(theme=ThemeType.MACARONS))

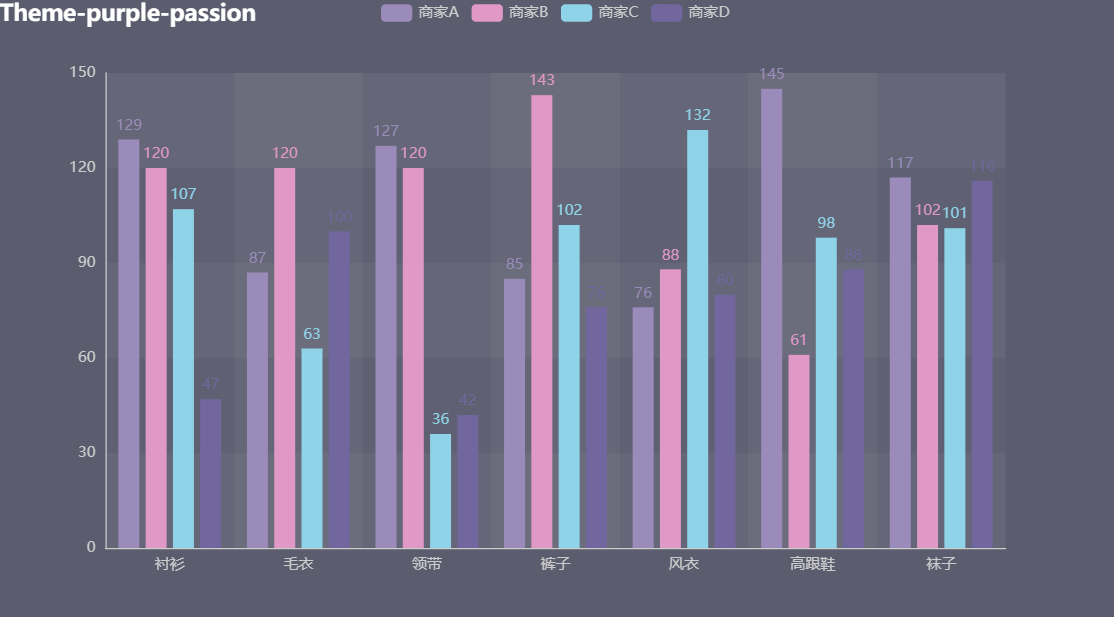
PURPLE_PASSION
c = Bar(init_opts=opts.InitOpts(theme=ThemeType.PURPLE_PASSION))

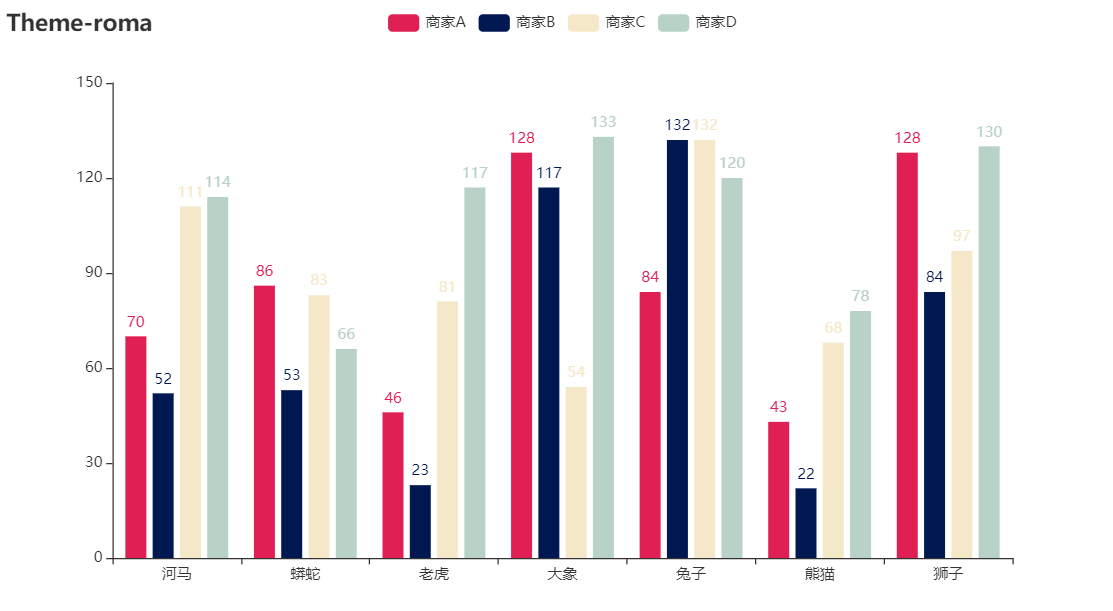
ROMA
c = Bar(init_opts=opts.InitOpts(theme=ThemeType.ROMA))

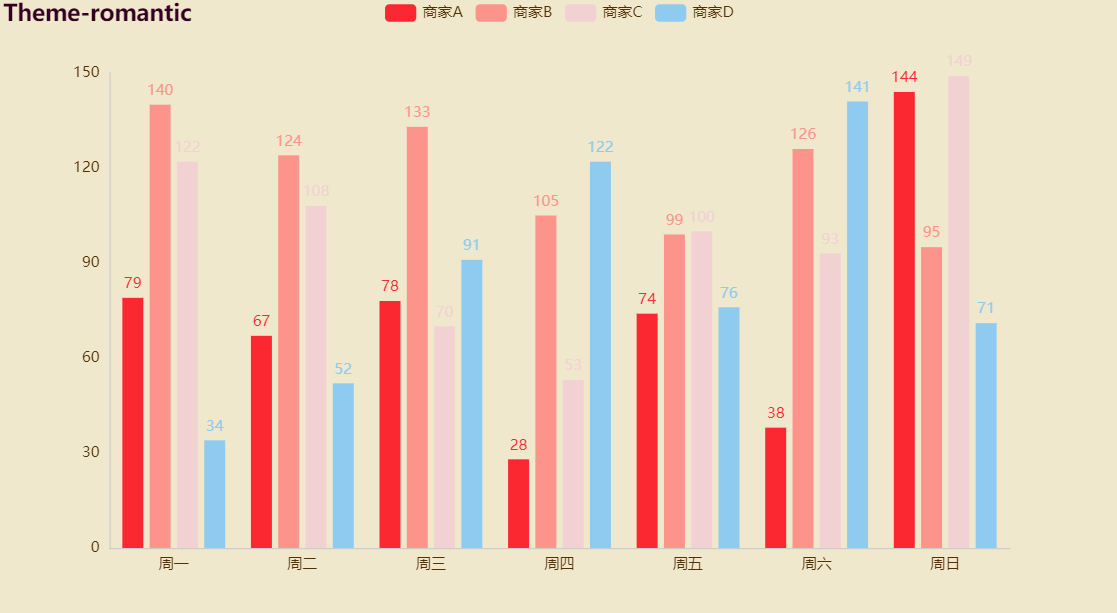
ROMANTIC
c = Bar(init_opts=opts.InitOpts(theme=ThemeType.ROMANTIC))

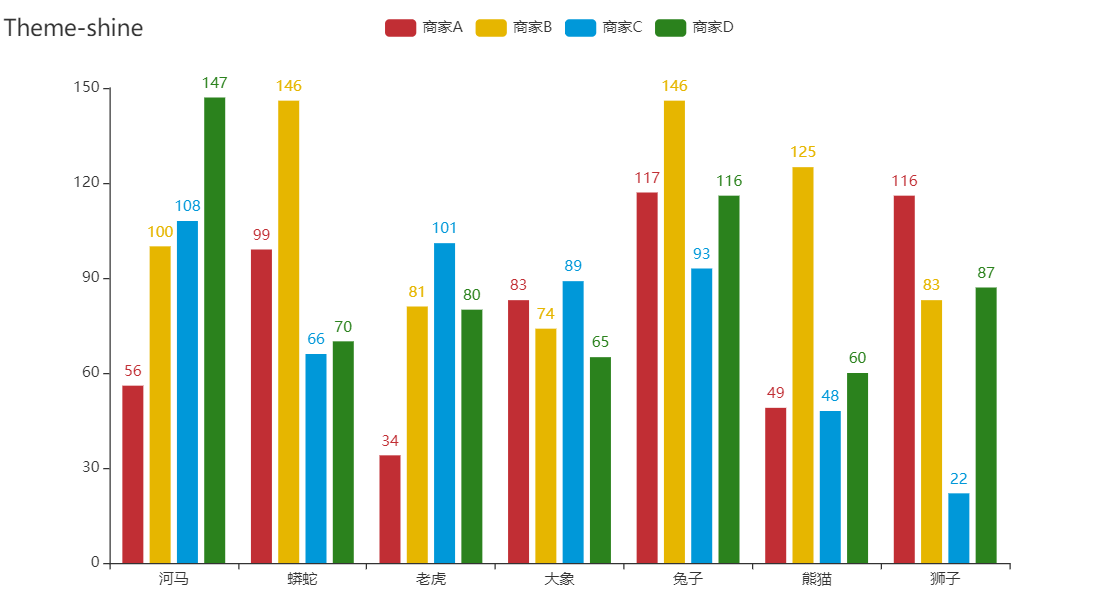
SHINE
c = Bar(init_opts=opts.InitOpts(theme=ThemeType.SHINE))

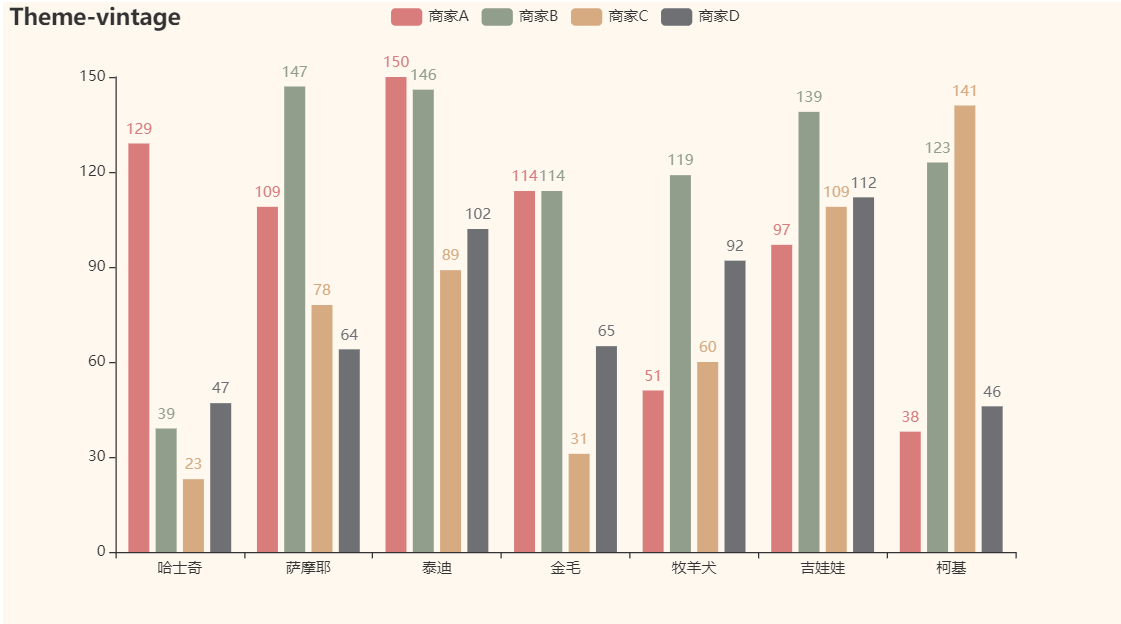
VINTAGE
c = Bar(init_opts=opts.InitOpts(theme=ThemeType.VINTAGE))

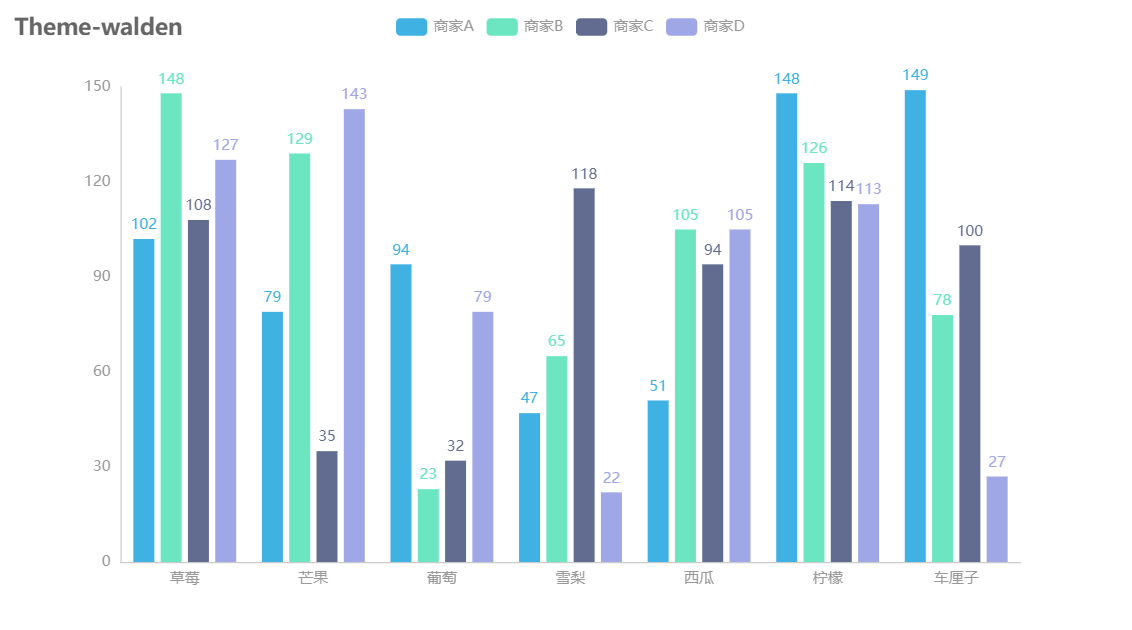
WALDEN
c = Bar(init_opts=opts.InitOpts(theme=ThemeType.WALDEN))

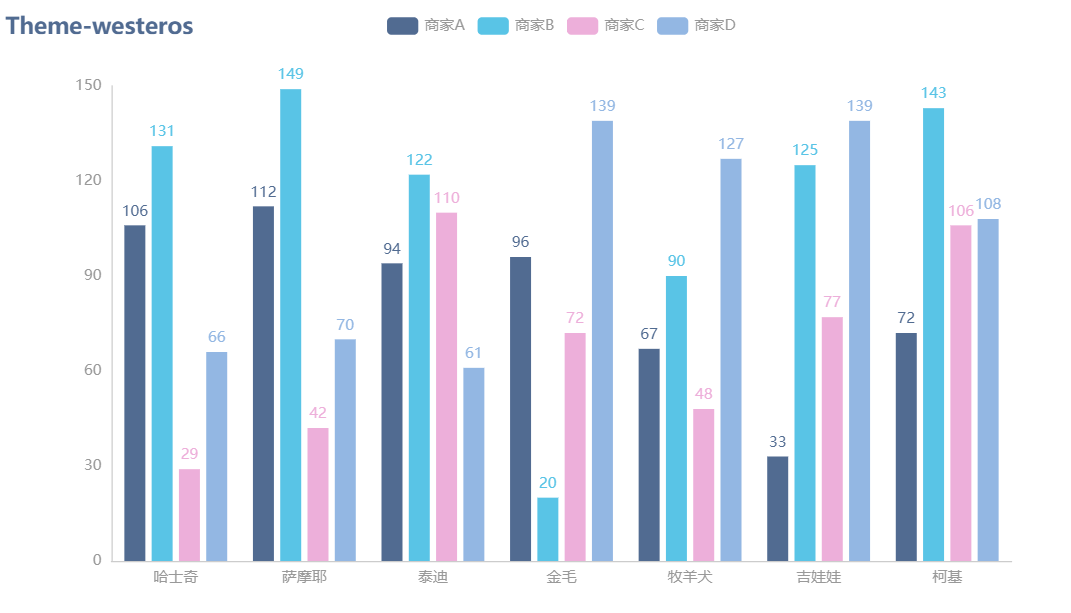
WESTEROS
c = Bar(init_opts=opts.InitOpts(theme=ThemeType.WESTEROS))

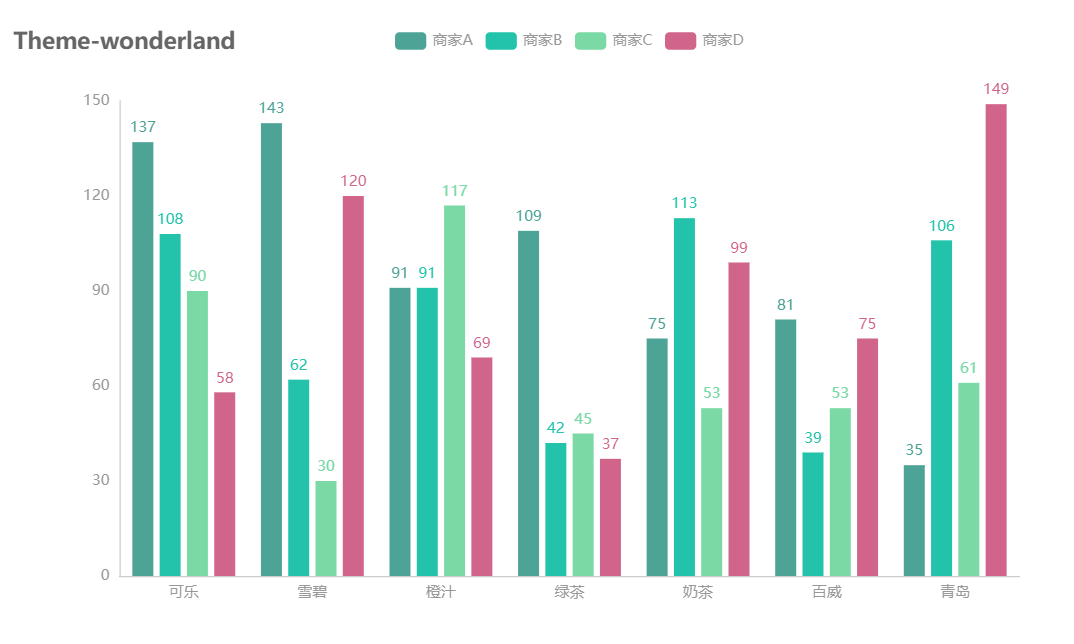
WONDERLAND
c = Bar(init_opts=opts.InitOpts(theme=ThemeType.WONDERLAND))

使用自己构建的主题
Echarts 提供了主题构建工具,你可以从中构建喜欢的主题,假设你构建的主题文件为 myTheme.js。
使用自己构建的主题必须由开发者自己启动资源文件服务器,这部分内容请参考 进阶话题-资源引用,然后你需要进行以下步骤的操作
- 将
myTheme.js 放入至 pyecharts-assets/assets/themes 文件夹。 - 注册主题到 pyecharts
from pyecharts.datasets import register_files register_files({"myTheme": ["themes/myTheme", "js"]}) - 使用主题
c = Bar(init_opts=opts.InitOpts(theme="myTheme"))