
React EasyUI 消息窗口
消息窗口( Messager )提供不同样式的消息窗口,如警示( alert )、确认( confirm )等。 消息窗口( Messager )都是异步的。用户可以在与消息窗口交互后使用回调函数以完成一些动作。
属性列表
| 名称 | 数据类型 | 作用描述 | 默认值 |
|---|---|---|---|
| title | string | 消息标题。 | |
| msg | string | 要在对话框中显示的消息。 | |
| icon | string | 要在对话框上显示的图标类。 | |
| content | function | 呈现内容的函数。 |
方法列表
| 名称 | 参数 | 返回值 | 作用描述 |
|---|---|---|---|
| alert | options | void | 显示警告消息对话框。 |
| confirm | options | void | 显示确认消息对话框。 |
| prompt | options | void | 显示提示消息对话框。 |
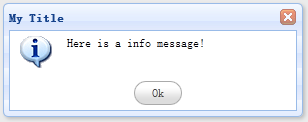
alert方法代码实例:
this.messager.alert({
title: "Info",
icon: "info",
msg: "Here is a info message!"
});confirm方法代码实例:
this.messager.confirm({
title: "Confirm",
msg: "Are you confirm this?",
result: r => {
if (r) {
alert("confirmed: " + r);
}
}
});prompt方法代码实例:
this.messager.prompt({
title: "Prompt",
msg: "Please type something",
result: r => {
if (r) {
alert("you type: " + r);
}
}
});- 参考图例

注:
- 继承: LocaleBase 。